La extensión del visor de CSS es una extensión muy inteligente y útil que permite identificar las propiedades de CSS en cualquier lugar con un solo punto del mouse. Ahorra tiempo y es muy rápido, también facilita la identificación de CSS. Permite hacer clic en cualquier imagen, botón, texto, etc. en una página web y podemos ver instantáneamente el código CSS que se utilizó. Ordena fácilmente el código CSS para un elemento particular en un sitio web. Aparece una pequeña ventana emergente que le muestra los datos CSS que componen el elemento al que está apuntando, todo lo que tiene que hacer es pasar el mouse sobre la imagen/texto/elemento cuyas propiedades CSS desea conocer.
Características:
- Rápido y eficaz.
- Fácil instalación.
- Ahorrar tiempo.
- Ver instantáneamente el código CSS.
Ventajas de los complementos:
- Los complementos o complementos dan acceso rápido.
- Son multiplataforma y se adaptan a cualquier navegador.
- Uno puede integrar aquellos objetos que parecerían ser inaceptables.
- Fusiona el almacenamiento y los sistemas en la nube en un solo espacio de trabajo.
Desventajas de los complementos:
- Requiere una actualización constante, que es muy agitada.
- Un navegador particular necesita su propia versión adaptada del programa.
- Requieren la capacidad de leer o incluso cambiar todo en las páginas web que visitan los usuarios, lo que en algunos casos puede provocar accidentes de violaciones de datos, captura de contraseñas, seguimiento de la navegación, etc.
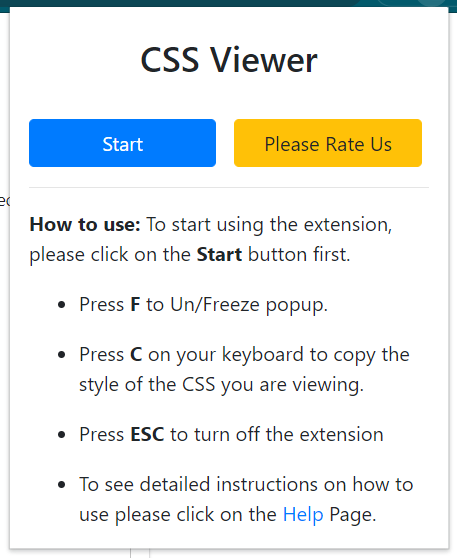
Atajos:
- Presione F para descongelar/congelar la ventana emergente.
- Presione C en su teclado para copiar el estilo del CSS que está viendo.
- Presione ESC para apagar la extensión.
Instalación:
Instalar CSS Viewer es un proceso muy simple y fácil.
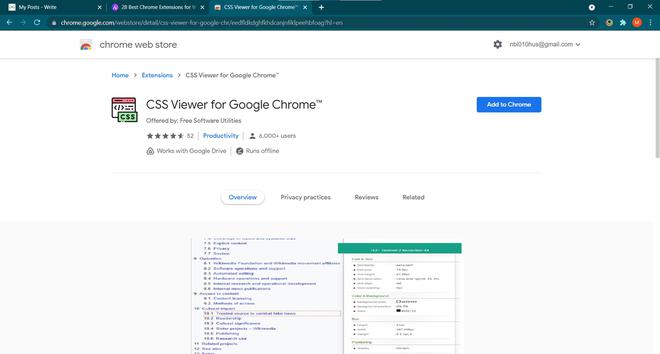
Paso 1: Visite CSS Viewer en Chrome Web Store o Firefox Add-Ons.

Paso 2: Ahora haga clic en el botón Agregar a Chrome o Agregar a Firefox, según el navegador que esté utilizando.

Listo, ya tienes instalado tu visor de CSS. Después de una instalación exitosa, se puede ver en la esquina superior derecha que su extensión se agregará a su navegador.

Uso:
Usar CSS Viewer es muy simple, el primero debe iniciar este complemento haciendo clic en su icono y luego haciendo clic en el botón de inicio.

Luego simplemente coloque el cursor sobre la imagen/texto para ver las propiedades CSS.
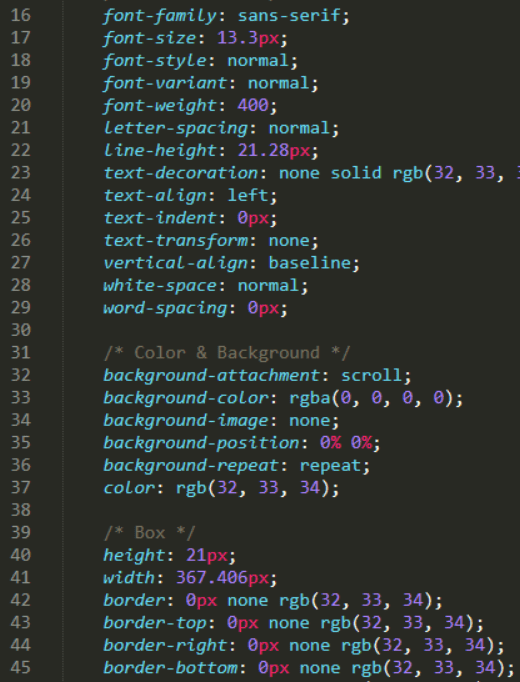
Ejemplo 1 Propiedades CSS de Texto:
Supongamos que queremos saber el CSS de «MÁS ARTÍCULOS RELACIONADOS EN GBLOG», así que simplemente pase el cursor sobre él.

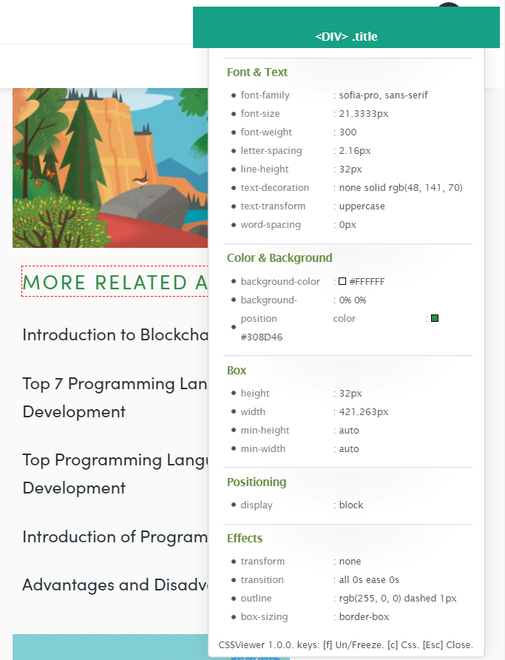
Resultado:
Aparecerá una ventana emergente que mostrará sus propiedades CSS. En la ventana emergente, podemos ver el tamaño de fuente, la altura, el color de fondo y otras propiedades de CSS.

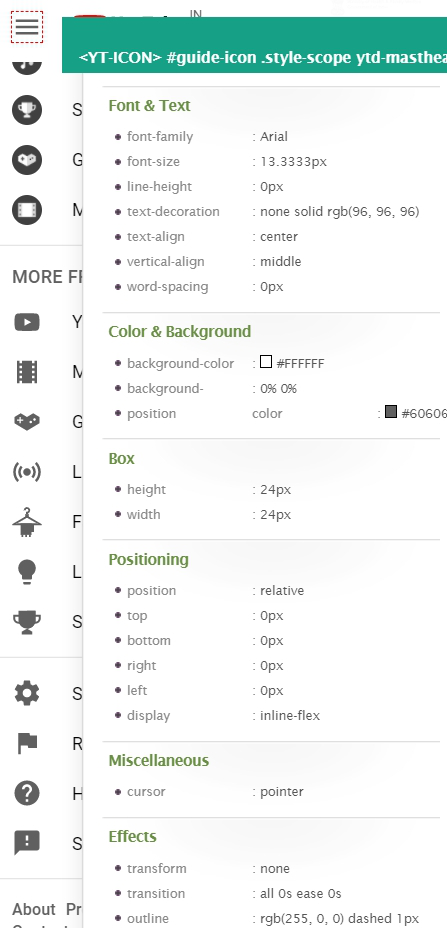
Ejemplo 2 propiedades CSS del icono de hamburguesa:
Tomemos otro ejemplo, simplemente desplace el cursor y vea las propiedades de CSS.

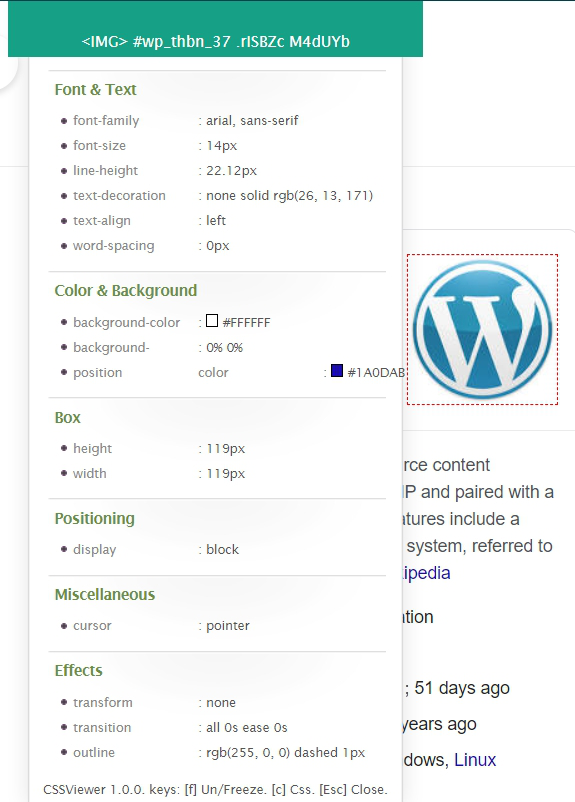
Ejemplo 3 propiedades CSS de la imagen:
En la captura de pantalla que se muestra a continuación, la extensión del visor CSS nos muestra las propiedades CSS de la imagen, como la altura y el ancho del cuadro y otras propiedades CSS.

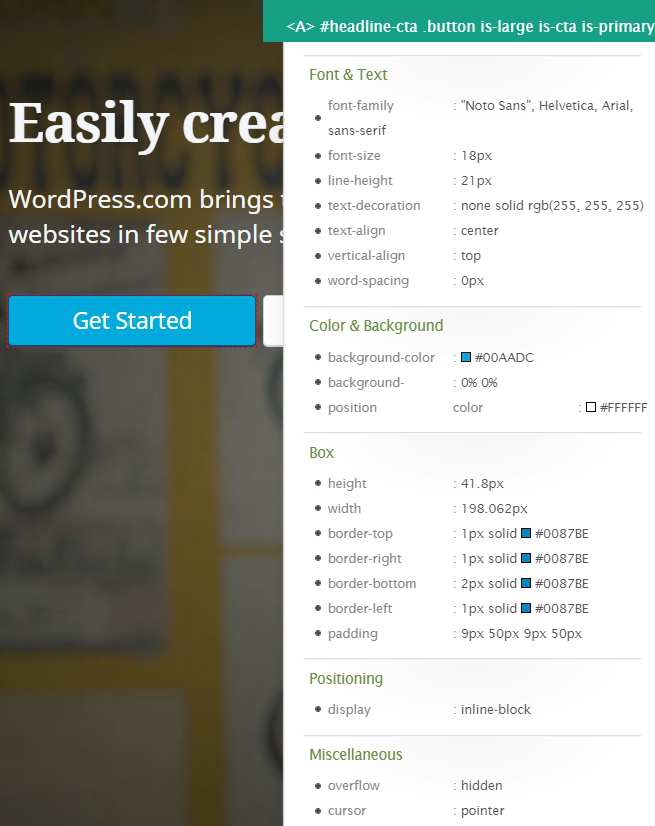
Ejemplo 4 propiedades CSS del botón Comenzar:
Para ver los elementos CSS de inicio, mueva el cursor a la selección y vea las propiedades CSS de un botón de inicio.

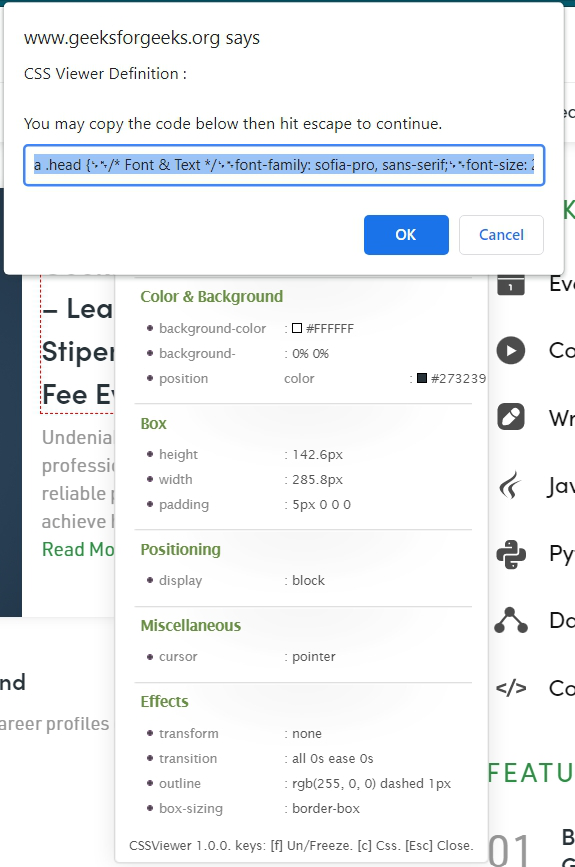
Ejemplo 5 Copiar código CSS:
También podemos copiar el código CSS simplemente usando un atajo que es presionando el botón c.


En conclusión, CSS Viewer es un complemento muy útil e inteligente que pueden usar los desarrolladores web, ya que ahorra mucho tiempo. No solo es rápido sino que también muestra todas las propiedades de una imagen/texto. Pero tenga en cuenta que algunas extensiones requieren permiso, lo que a veces provoca accidentes de violación de datos y ataques de ransomware, etc.
Publicación traducida automáticamente
Artículo escrito por mtalhahussain y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA