React Suite es una biblioteca front-end popular con un conjunto de componentes React que están diseñados para la plataforma intermedia y los productos back-end.
El componente de cuadrícula permite al usuario proporcionar 24 cuadrículas. Ayuda a lograr el diseño de la respuesta. Podemos ocultar las columnas de la cuadrícula en cualquier tamaño de pantalla requerido según nuestros requisitos. Estas son las propiedades utilizadas para ocultar las columnas de la cuadrícula.
- xsHidden : se usa para ocultar la columna en dispositivos extra pequeños como teléfonos.
- smHidden : se utiliza para ocultar la columna en dispositivos pequeños o tabletas.
- mdHidden : se utiliza para ocultar las columnas en los escritorios de dispositivos medianos.
- lgHidden, xlHidden, xxlHidden : se usa para ocultar las columnas en dispositivos grandes como computadoras de escritorio.
Enfoque: Vamos a crear un proyecto React e instalar el módulo React Suite. Luego, crearemos una interfaz de usuario que mostrará React Suite Grid Hidden.
Creando proyecto React :
Paso 1: para crear una aplicación de reacción, debe instalar los módulos de reacción a través del comando npx. Se usa «npx» en lugar de «npm» porque necesitará este comando en el ciclo de vida de su aplicación solo una vez.
npx create-react-app project_name
Paso 2: después de crear su proyecto de reacción, muévase a la carpeta para realizar diferentes operaciones.
cd project_name
Paso 3: Después de crear la aplicación ReactJS, instale el módulo requerido usando el siguiente comando:
npm install rsuite
Estructura del proyecto: después de ejecutar los comandos mencionados en los pasos anteriores, si abre el proyecto en un editor, puede ver una estructura de proyecto similar a la que se muestra a continuación. El nuevo componente que el usuario crea o los cambios de código que realizaremos se realizarán en la carpeta de origen.

Estructura del proyecto
Ejemplo 1: Estamos creando una interfaz de usuario que muestra React Suite Grid Hidden. Rejilla oculta en dispositivos grandes .
App.js
import React from 'react'
import '../node_modules/rsuite/dist/rsuite.min.css';
import { Grid, Row, Col } from 'rsuite';
export default function App() {
return (
<div style={{ margin: 100 }}>
<h1 style={{ color: 'green' }}>GeeksforGeeks</h1>
<h1>React Suite Grid Hidden</h1> <br></br>
<Grid fluid>
<Row>
<Col xs={12} style={{
backgroundColor: 'lightgreen' }}>
Sample Grid 1.
</Col>
<br /><br />
<Col xxlHidden lgHidden xs={12} style={{
backgroundColor: 'lightgreen' }}>
Grid to be hidden. Sample Grid 2.
</Col>
<Col xs={12} style={{
backgroundColor: 'lightgreen' }}>
Sample Grid 3.
</Col>
</Row>
</Grid>
</div>
);
}
Paso para ejecutar la aplicación : ejecute la aplicación usando el siguiente comando desde el directorio raíz del proyecto:
npm start
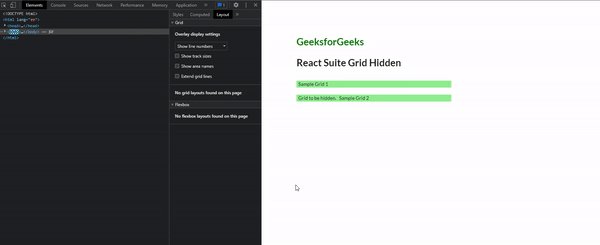
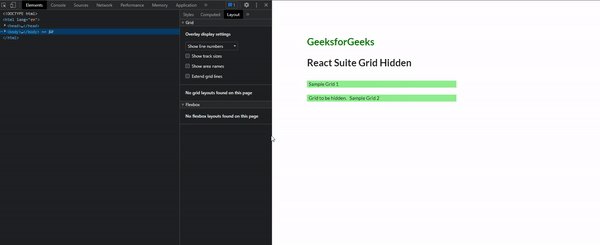
Salida: Ahora abra su navegador y vaya a http://localhost:3000/, verá la siguiente salida. Puede ver que la segunda cuadrícula definida en el código está oculta .

Cuadrícula oculta de React Suite.
Ejemplo 2: estamos creando una interfaz de usuario que muestra React Suite Grid Hidden. Rejilla oculta en dispositivos pequeños .
App.js
import React from 'react'
import '../node_modules/rsuite/dist/rsuite.min.css';
import { Grid, Row, Col } from 'rsuite';
export default function App() {
return (
<div style={{ margin: 100 }}>
<h1 style={{ color: 'green' }}>GeeksforGeeks</h1>
<h1>React Suite Grid Hidden</h1> <br></br>
<Grid fluid>
<Row>
<Col xs={12} style={{
backgroundColor: 'lightgreen' }}>
Sample Grid 1
</Col>
<br /><br />
<Col xsHidden smHidden mdHidden xs={12}
style={{ backgroundColor: 'lightgreen' }}>
Grid to be hidden. Sample Grid 2
</Col>
</Row>
</Grid>
</div>
);
}
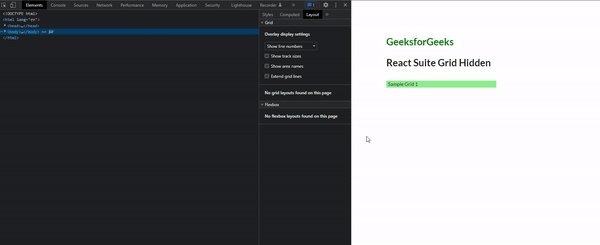
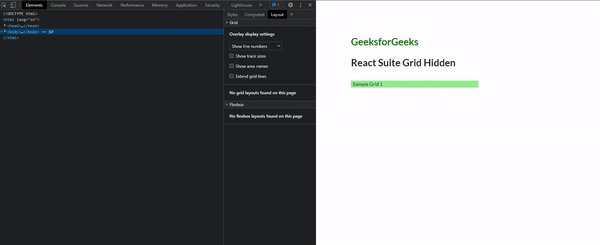
Salida: Ahora abra su navegador y vaya a http://localhost:3000/, verá la siguiente salida:

Ocultar cuadrícula en dispositivos pequeños.
Referencia: https://rsuitejs.com/components/grid/#hidden
Publicación traducida automáticamente
Artículo escrito por namankedia y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA