Kivy es una herramienta GUI independiente de la plataforma en Python. Como se puede ejecutar en Android, IOS, Linux y Windows, etc. Básicamente se usa para desarrollar la aplicación de Android, pero eso no significa que no se pueda usar en aplicaciones de escritorio.
En este artículo, aprenderemos cómo podemos agregar un botón con la entrada de texto en kivy, al igual que tenemos en el botón de entrada y envío. Antes de continuar, debe conocer el widget Textinput y el botón en kivy.
Entrada de texto: el widget Entrada de texto proporciona un cuadro para texto sin formato editable. Se admiten las funciones Unicode, multilínea, navegación con cursor, selección y portapapeles.
Botón: el botón es una etiqueta con acciones asociadas que se activan cuando se presiona el botón (o se suelta después de un clic/toque). Podemos agregar funciones detrás del botón y diseñar el botón.
Para trabajar con la entrada de texto y los botones, debe importarlo con el comando:
from kivy.uix.textinput import TextInput from kivy.uix.button import Button
Basic Approach: 1) import kivy 2) import kivyApp 3) import Button 4) import Boxlayout 5) import Textinput 6) import BoxLayout 7) Set minimum version(optional) 8) create App class 9) return Layout/widget/Class(according to requirement) 10) Run an instance of the class
Implementación del Enfoque –
archivo principal.py
## Sample Python application demonstrating that
## how to create Text Input with Button in kivy
# import kivy module
import kivy
# base Class of your App inherits from the App class.
# app:always refers to the instance of your application
from kivy.app import App
# this restrict the kivy version i.e
# below this kivy version you cannot
# use the app or software
kivy.require('1.9.1')
# creates the button in kivy
# if not imported shows the error
from kivy.uix.button import Button
# The TextInput widget provides a
# box for editable plain text
from kivy.uix.textinput import TextInput
# BoxLayout arranges widgets in either
# in vertical fashion that
# is one on top of another or in
# horizontal fashion that is one after another.
from kivy.uix.boxlayout import BoxLayout
# to change the kivy default settings we use this module config
from kivy.config import Config
# 0 being off 1 being on as in true / false
# you can use 0 or 1 && True or False
Config.set('graphics', 'resizable', True)
# Create the App class
class BTNTEXTApp(App):
# defining build()
def build(self):
# Telling orientation
b = BoxLayout(orientation ='vertical', )
# Adding the text input
t = TextInput(font_size = 30,
size_hint_y = None,
height = 100)
# Adding Button and styling
f = Button(text ="Push Me !",
font_size ="20sp",
background_color =(.67, 1, .33, 1),
color =(1, 1, 1, 1) )
b.add_widget(t)
b.add_widget(f)
return b
# Run the App
if __name__ == "__main__":
BTNTEXTApp().run()
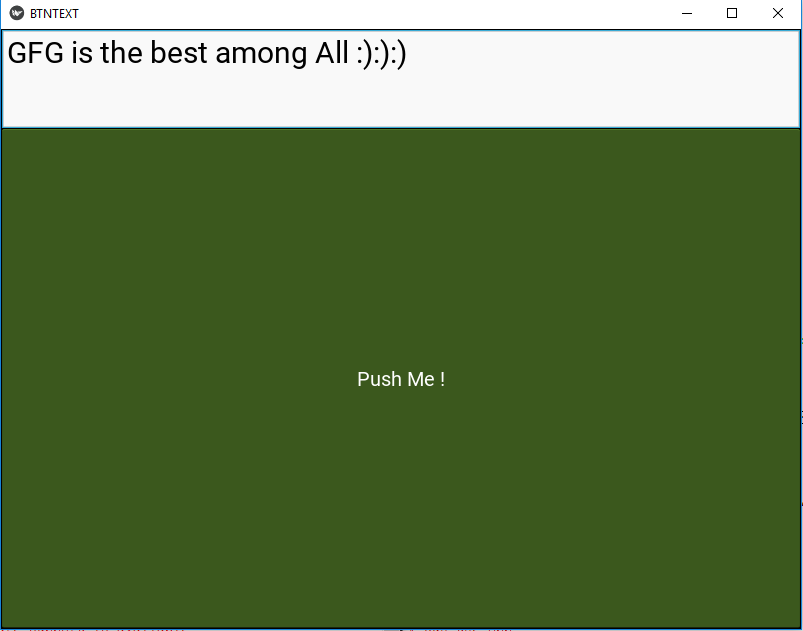
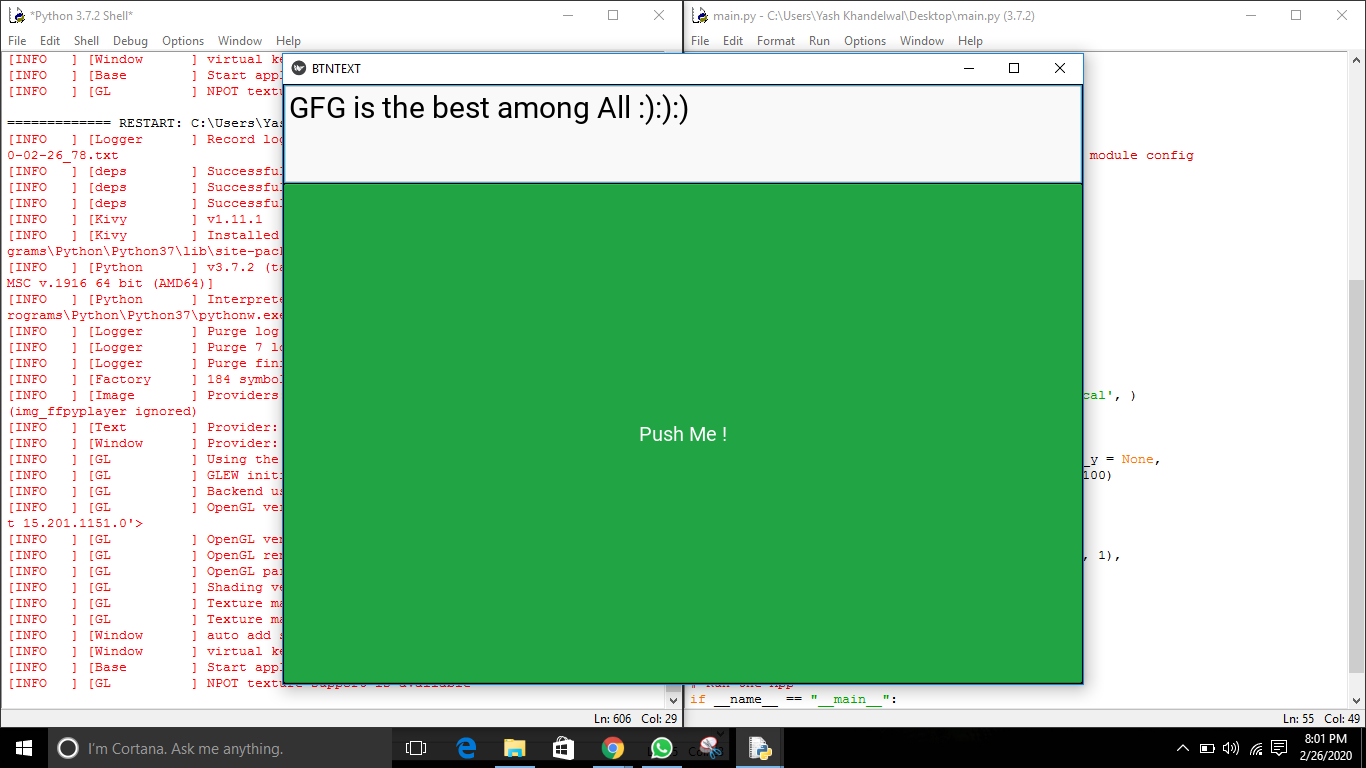
Producción:

Publicación traducida automáticamente
Artículo escrito por YashKhandelwal8 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA