SASS significa hoja de estilo sintácticamente impresionante. Básicamente es un preprocesador CSS que nos ayuda a reducir las repeticiones en el código CSS y también ayuda a reducir la complejidad del código CSS. SASS hace que el código sea fácil de entender usando diferentes características como mixins, variables, etc. Una característica tan importante de SASS es la directiva @media que hace el trabajo de consulta de medios en CSS normal. En este artículo, aprenderemos cómo usar la directiva @media en SASS y está funcionando.
Para crear un sitio web receptivo, definimos diferentes estilos CSS para diferentes anchos y altos de pantalla. Esto se puede hacer mediante consultas de medios en CSS, sin embargo, el código se vuelve muy grande y tenemos que repetir el código varias veces. SASS reduce esta complejidad utilizando la directiva @media . La directiva permite que el elemento se adapte a diferentes anchos de pantalla.
Sintaxis:
.element {
@media screen and (...) {
}
}
Como puede ver en la sintaxis anterior, a diferencia de CSS, la directiva @media se puede definir dentro del selector, lo que acorta el código y lo hace más fácil de entender.
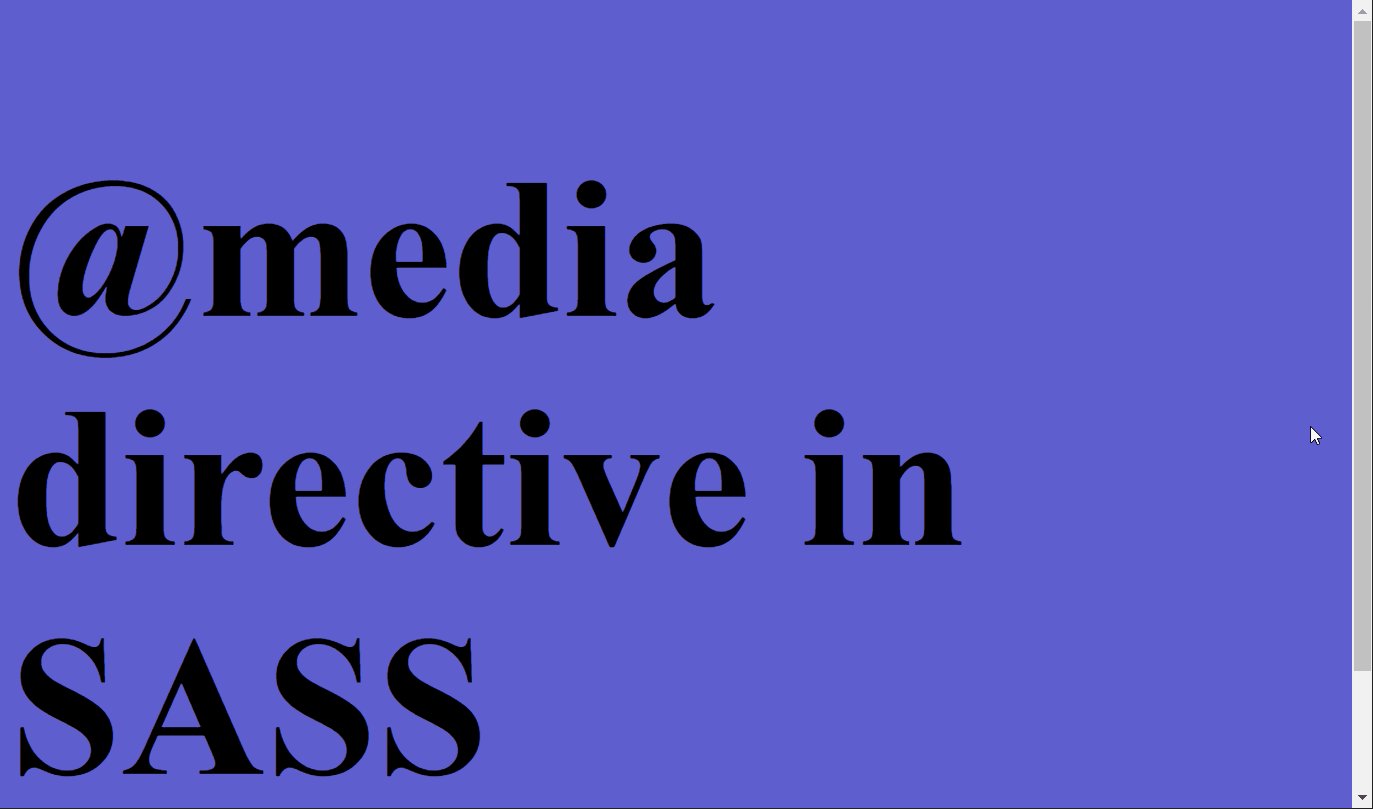
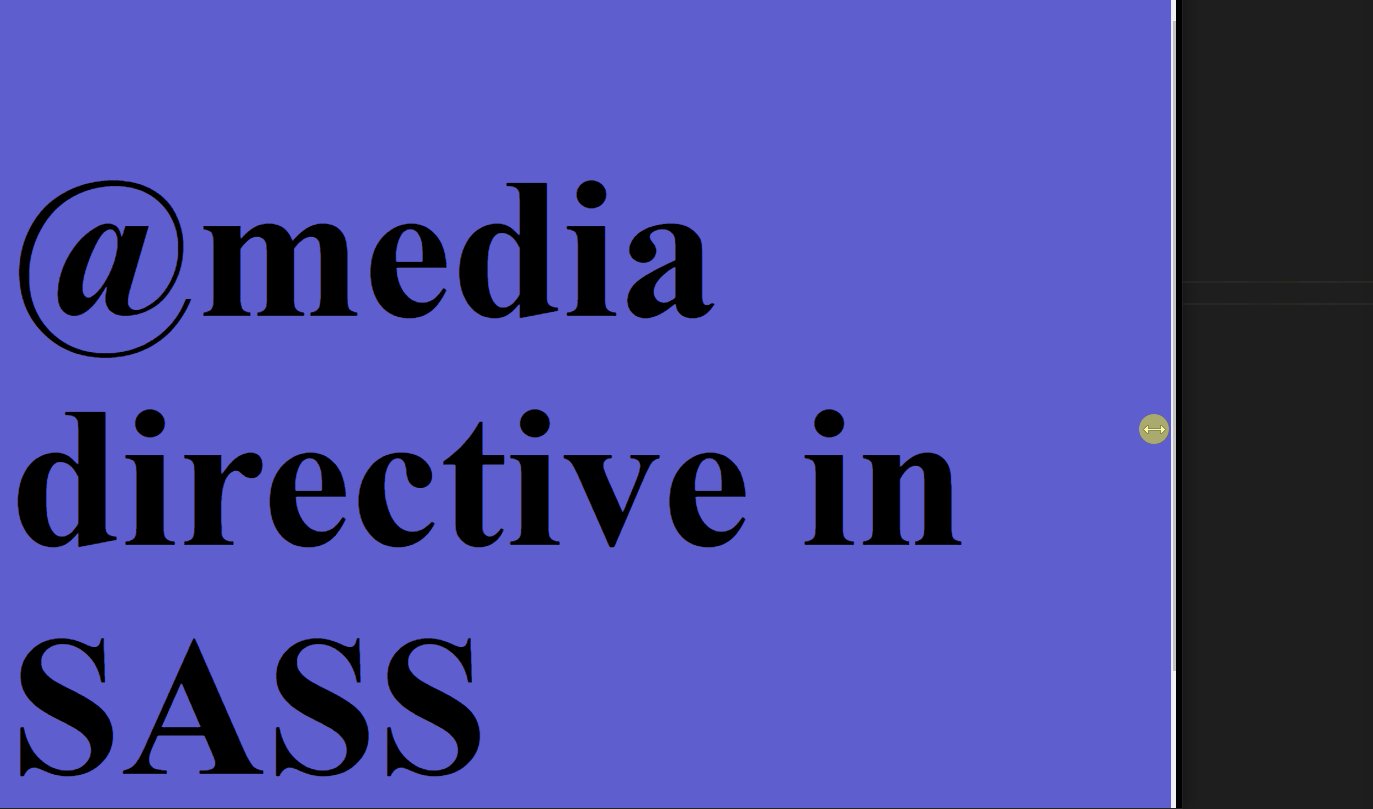
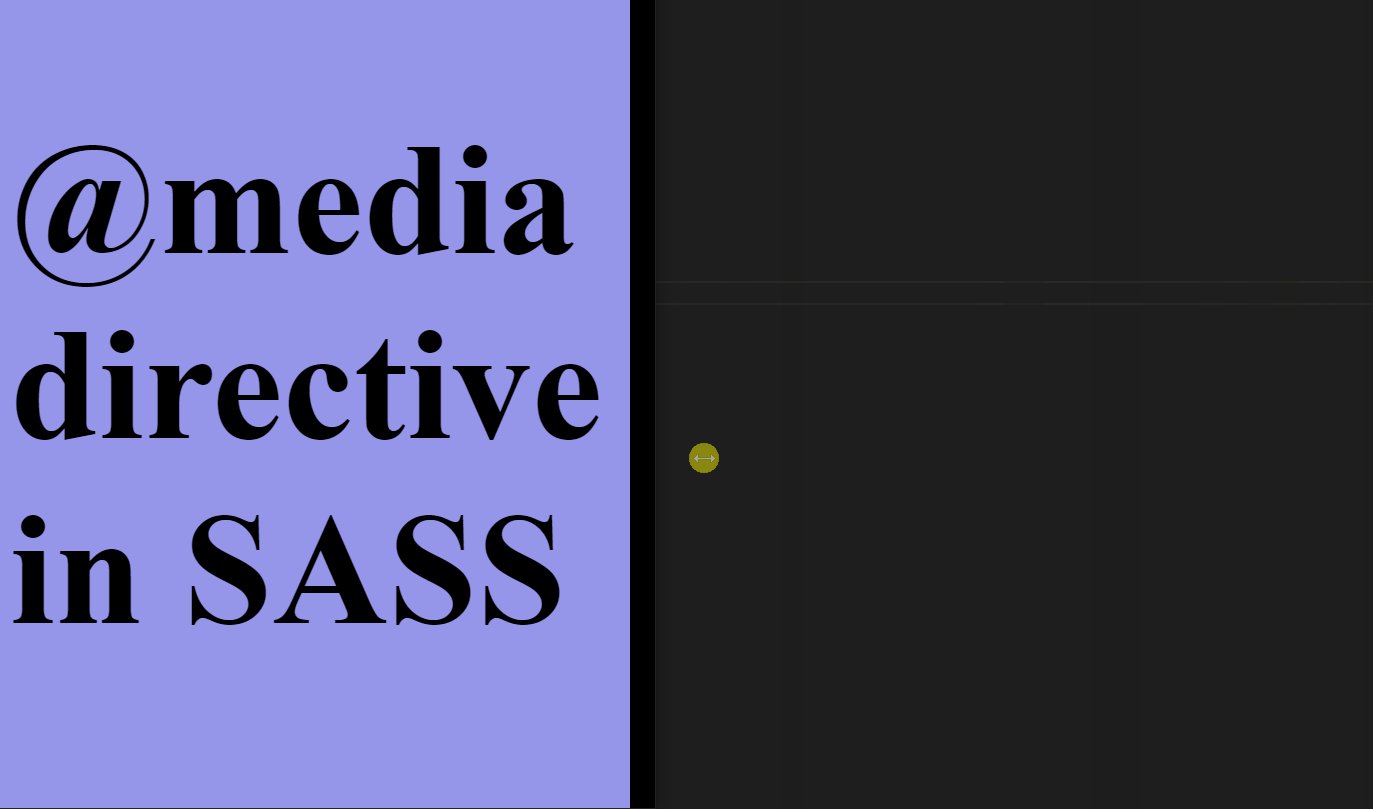
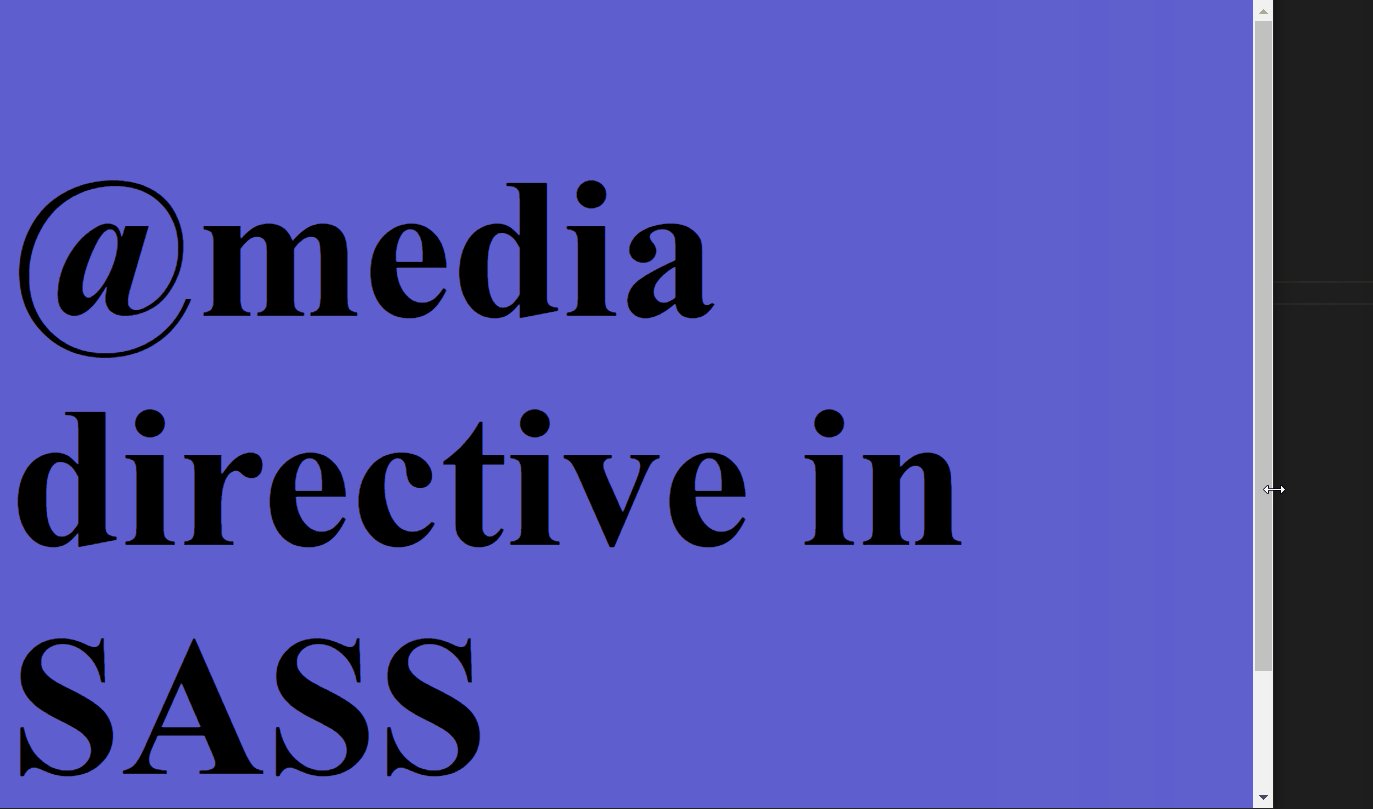
Ejemplo: en el siguiente ejemplo, hemos cambiado el color de fondo y el tamaño de fuente de acuerdo con el cambio en el ancho de la pantalla usando las directivas SASS @media. Vincularemos el archivo con el “style.css” que se genera usando el comando sass.
HTML
<!DOCTYPE html> <html lang="en"> <head> <link rel="stylesheet" href="style.css"> </head> <body> <h1>@media directive in SASS</h1> </body> </html>
SASS
body {
background-color: rgb(95, 95, 207);
font-size: 5rem;
@media screen and (max-width : 800px) {
background-color: rgb(150, 150, 235);
font-size: 4rem;
}
@media screen and (max-width: 500px) {
background-color: rgb(58, 58, 247);
font-size: 3rem;
}
}
Producción:

Publicación traducida automáticamente
Artículo escrito por saikatmohanta43434 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA