React es una biblioteca de interfaz de usuario que representa componentes escritos en JSX. Puede construir y renderizar cualquier componente según su uso. Introduce el concepto de estado . Cada vez que hay un cambio en el componente de estado, se vuelve a representar. Los estados se utilizan para almacenar datos para componentes específicos. Estos estados se pueden actualizar en consecuencia usando la función setState . Puede asignar nombres significativos a los estados. Puede haber un requisito para realizar alguna acción solo después de que el estado se haya actualizado. Podemos hacer esto en React.
SetState es un método asíncrono. Asíncrono significa que el código restante se ejecutará mientras se realiza la acción actual. Mientras que el código síncrono bloqueará la ejecución del código mientras se realiza la acción actual. Por lo tanto, si desea que una acción se realice solo después de que se haya actualizado el estado, puede utilizar una función de devolución de llamada. Esta función de devolución de llamada se pone como argumento para el método setstate. Este es el propósito exacto de definir una función de devolución de llamada como argumento de setState.
Enfoque: Vamos a crear un proyecto React y luego crearemos una interfaz de usuario para mostrar el propósito anterior. El usuario actualizará el estado y luego solo se realizará la acción a través de la función de devolución de llamada.
Creando proyecto React:
Paso 1: Cree una aplicación de reacción escribiendo el siguiente comando en la terminal.
npx create-react-app project_name
Paso 2: Ahora, vaya a la carpeta del proyecto, es decir, project_name ejecutando el siguiente comando.
cd project_name
Estructura del proyecto: Tendrá el siguiente aspecto:

Estructura del proyecto
Ejemplo : Vamos a crear un botón que actuará como contador. Los usuarios pueden hacer clic en el botón para aumentar el valor. Solo después de que el estado se actualice, es decir, el valor aumente, el usuario puede ver el valor actualizado en la interfaz de usuario.
App.js
import React from "react";
class App extends React.Component {
constructor() {
super();
this.state = {
value: 0
}
}
call() {
this.setState({ value: this.state.value + 1 }, () =>
console.log("Updated Value :" + this.state.value)
);
}
render() {
return (
<div>
<button onClick={() => { this.call() }}>
Click to update state!
</button>
</div>
);
}
}
export default App;
Paso para ejecutar la aplicación : ejecute la aplicación usando el siguiente comando desde el directorio raíz del proyecto:
npm start
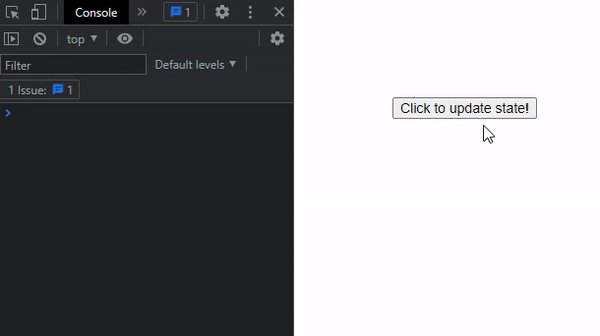
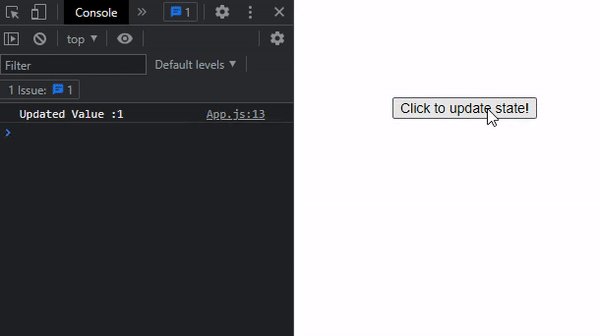
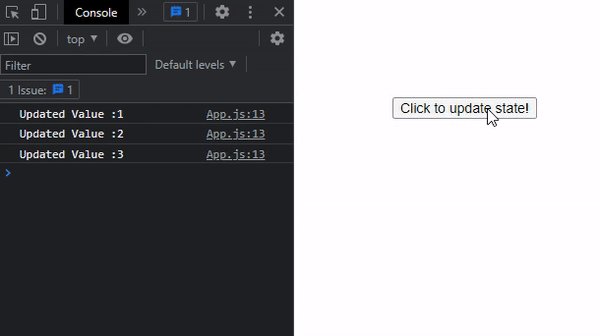
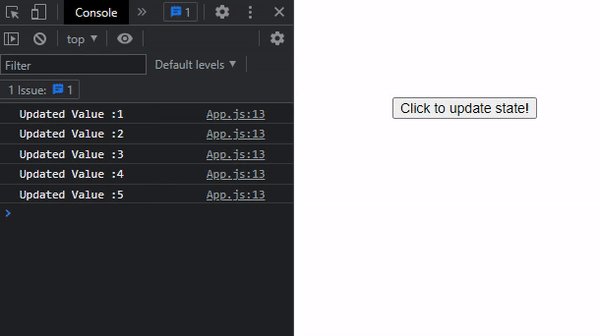
Salida : Abra su navegador. De forma predeterminada, abrirá una pestaña con localhost ejecutándose. El usuario hace clic en el botón para aumentar el valor. Como puede ver en el resultado que se muestra en la imagen, se llama una alerta que muestra el valor actualizado.

Establecer estado con devolución de llamada
Publicación traducida automáticamente
Artículo escrito por namankedia y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA