En este artículo, aprenderemos sobre los usos del método shouldComponentUpdate() en componentes basados en clases. El método de ciclo de vida shouldComponentUpdate() no se ejecuta para el renderizado inicial sino para cada nuevo renderizado después del renderizado inicial. Se invoca antes de que el componente se vuelva a renderizar cuando se reciben las propiedades o el estado actualizados en el componente. Además, su valor predeterminado es verdadero. Podemos cambiar el valor predeterminado sobrescribiéndolo con la ayuda de algún JSX condicional. Su principal caso de uso es la optimización de la aplicación web de reacción. Se puede utilizar para evitar la repetición innecesaria de componentes de reacción. Entendámoslo con un ejemplo.
Creación de la aplicación React e instalación del módulo:
Paso 1: Cree una aplicación React usando el siguiente comando.
npx create-react-app foldername
Paso 2: después de crear la carpeta de su proyecto, es decir, el nombre de la carpeta, acceda a ella con el siguiente comando:
cd foldername
Paso 3: Ejecute el servidor de desarrollo utilizando el siguiente comando:
npm start
Estructura del proyecto: Tendrá el siguiente aspecto.

Implementación: Agregar códigos en los archivos respectivos.
App.js: en este componente, hemos creado una array geeksCourses que contiene datos de los cursos disponibles, un estado denominado carro con la ayuda del gancho useState(), aplicado algunos estilos básicos. También se transmitieron accesorios con sus respectivos nombres.
Javascript
import { useState } from "react";
import "./App.css";
import Cart from "./Components/Cart";
import Courses from "./Components/Courses";
function App() {
let geekCourses = [
{
title: "App development with Java and Kotlin",
price: 10000,
duration: 5,
mentor: "Aman Negi",
TA: "Rahul Negi",
classesPerWeek: 5,
},
{
title: "Web development Nodejs",
price: 9000,
duration: 4,
mentor: "Riya Rawat",
TA: "Mihir Rawat",
classesPerWeek: 4,
},
{
title: "MERN stack ",
price: 12000,
duration: 6,
mentor: "Kartik Sayana",
TA: "Amogh Sayana",
classesPerWeek: 6,
},
{
title: "Machine Learning with python",
price: 10000,
duration: 6,
mentor: "Rohit Jain",
TA: "Utkarsh Jain",
classesPerWeek: "5",
},
];
const [cart, setCart] = useState({});
return (
<>
<div style={{ width: "50%",
margin: "auto",
textAlign: "center"
}}>
<h2>Geeks Courses</h2>
</div>
<div style={{ display: "flex", alignItems: "center" }}>
<Courses geekCourses={geekCourses}
setCart={setCart} cart={cart} />
<Cart cart={cart} />
</div>
</>
);
}
export default App;
Courses.js: en este componente, hemos agregado estilos básicos, geekCourses desestructurados y la propiedad setCart de accesorios. Conectó un controlador onClick a cada curso JSX en la array geekCourses, que cuando se hace clic actualizará el carrito del usuario.
Javascript
import React from "react";
import PropTypes from "prop-types";
const Courses = ({ geekCourses, setCart }) => {
let displayCourses = geekCourses.map((course, idx) => {
return (
<div
key={idx}
style={{
border: "2px solid rgb(91, 222, 115)",
margin: "5px",
width: "20vw",
borderRadius: "10px",
boxShadow: "5px 3px 11px -1px rgba(0,0,0,0.46)",
padding: "5px",
}}
>
<h3> {course.title} </h3>
<div
style={{
display: "flex",
justifyContent: "space-between",
alignItems: "center",
}}
>
<span style={{ margin: "5px" }}>
<strong>Duration:</strong> {course.duration} days
</span>
<span style={{ margin: "5px" }}>
<strong>Price:</strong> {course.price} Rs
</span>
</div>
<div
style={{
display: "flex",
justifyContent: "space-between",
alignItems: "center",
margin: "10px 5px",
}}
>
<span style={{ margin: "5px" }}>
<strong>Mentor:</strong> {course.mentor}
</span>
<span style={{ margin: "5px" }}>
<strong>TA:</strong> {course.TA}
</span>
</div>
<div
style={{
display: "flex",
justifyContent: "space-around",
alignItems: "center",
}}
>
<button
style={{
padding: "2px 15px",
borderRadius: "10px",
border: "none",
backgroundColor: "rgb(3, 252, 86)",
fontWeight: "bold",
cursor: "pointer",
}}
onClick={() => {
let newCart = {
title: course.title,
mentor: course.mentor,
price: course.price,
};
setCart(newCart);
}}
>
BUY
</button>
</div>
</div>
);
});
return (
<>
<div style={{ width: "60vw" }}>
<div
style={{
display: "flex",
flexWrap: "wrap",
padding: "5px",
justifyContent: "center",
}}
>
{displayCourses}
</div>
</div>
</>
);
};
export default Courses;
Cart.js: este componente muestra el caso de uso real de shouldComponentUpdate()método. Como sabemos, este método tiene dos argumentos que son nextProps y nextState. En este método, hemos agregado lógica condicional para devolver verdadero o falso en función de la comparación entre el título de nextProps y el título del carrito actual. Esta comparación es una comparación ingenua y no se recomienda para aplicaciones más grandes, en aplicaciones complejas podemos usar la propiedad que diferencia dos cursos u objetos para hacer la comparación y devolver si el componente debe actualizarse o no. El valor de retorno de este método determina si el componente se actualizará o no. También hemos utilizado un operador condicional que cuando el objeto está inicialmente vacío (la longitud de las teclas del objeto es cero), mostraremos algunos datos, de lo contrario mostraremos el carrito.
Javascript
import React, { Component } from "react";
export class Cart extends Component {
shouldComponentUpdate(nextProps, nextState) {
const { cart } = this.props;
console.log("nextProps", nextProps.cart);
if (Object.keys(cart).length === 0) return true;
return nextProps.cart.title !== this.props.cart.title;
}
render() {
console.log("rendering Cart Component");
const { cart } = this.props;
let cartData = (
<>
<div style={{ display: "flex",
justifyContent: "space-between" }}>
<h4>{cart.title}</h4>
<h5> {cart.mentor} </h5>
</div>
<div style={{ display: "flex",
justifyContent: "space-between" }}>
<strong>{cart.price}</strong>
<button
style={{
padding: "2px 15px",
borderRadius: "10px",
border: "none",
backgroundColor: "rgb(3, 252, 86)",
fontWeight: "bold",
cursor: "pointer",
}}
>
CHECKOUT
</button>
</div>
</>
);
return (
<div
style={{
width: "35vw",
height: "150px",
border: "3px solid rgb(3, 252, 82)",
borderRadius: "10px",
padding: "10px",
margin: "5px",
}}
>
{Object.keys(cart).length === 0 ? (
<h3>Your cart is empty</h3>
) : (
<>
<h3 style={{ margin: "2px" }}>
Your-Cart
</h3> {cartData}
</>
)}
</div>
);
}
}
export default Cart;
Producción:

Aplicación Web
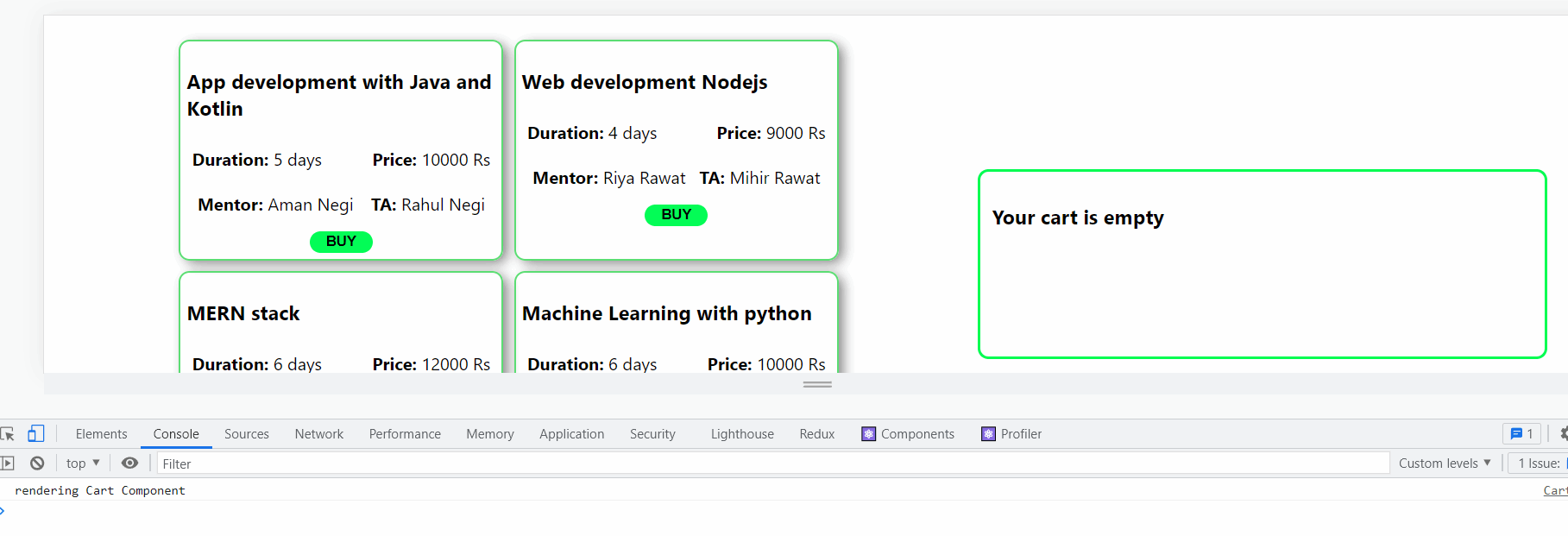
En el renderizado inicial: tenga en cuenta el registro de la consola.

renderizado inicial
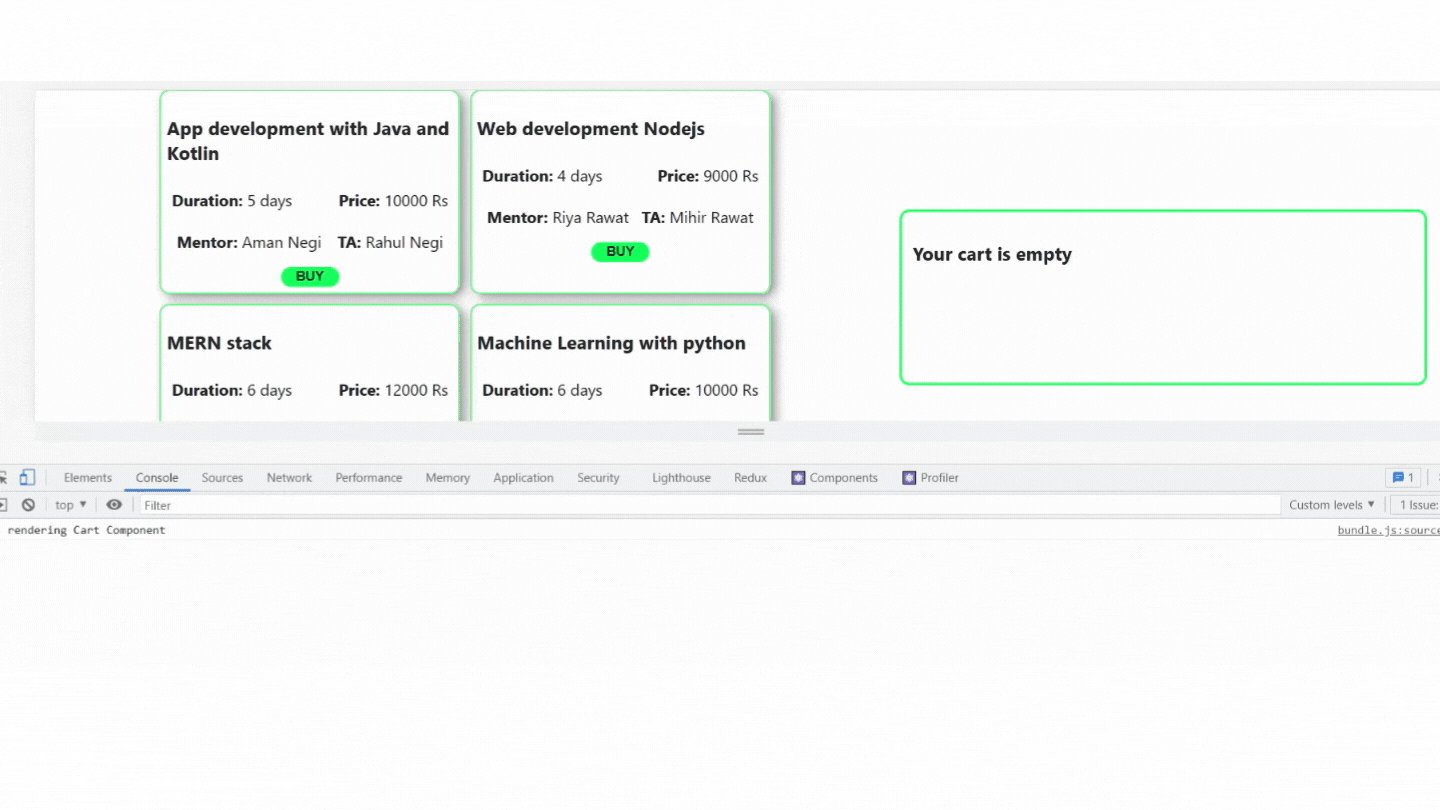
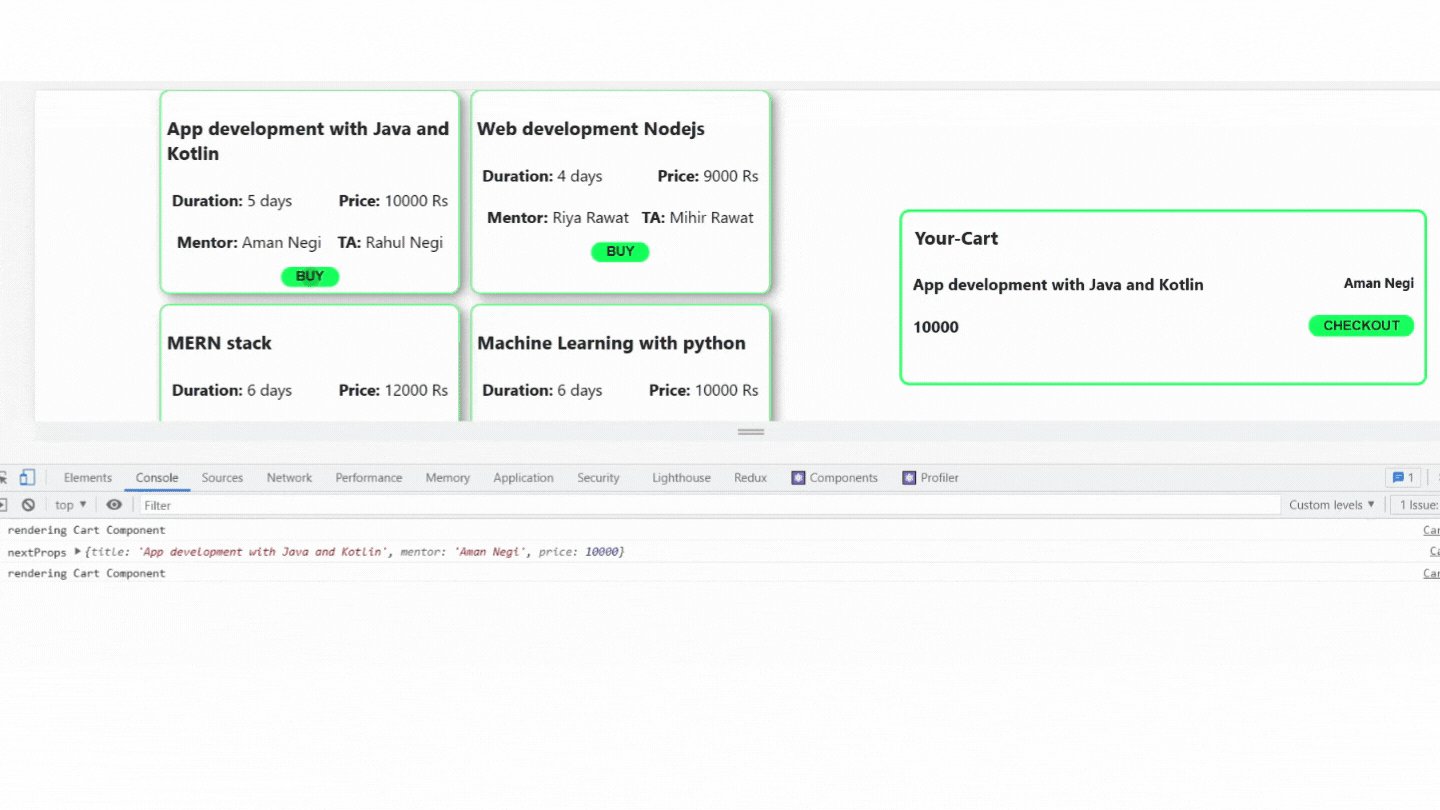
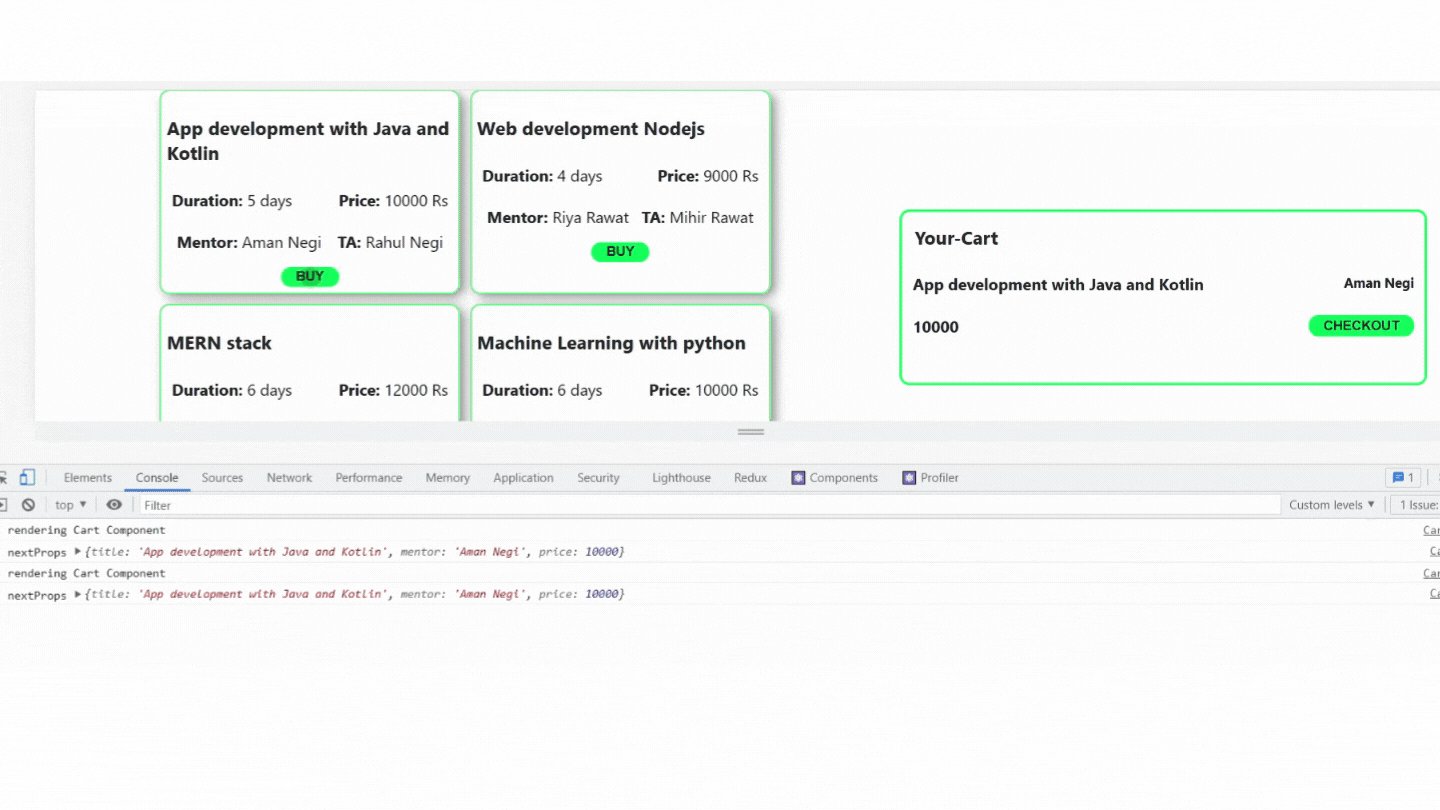
En el primer clic: podemos ver en la consola que cuando hacemos clic en el primer curso para agregarlo al carrito, el componente Carrito se vuelve a renderizar.

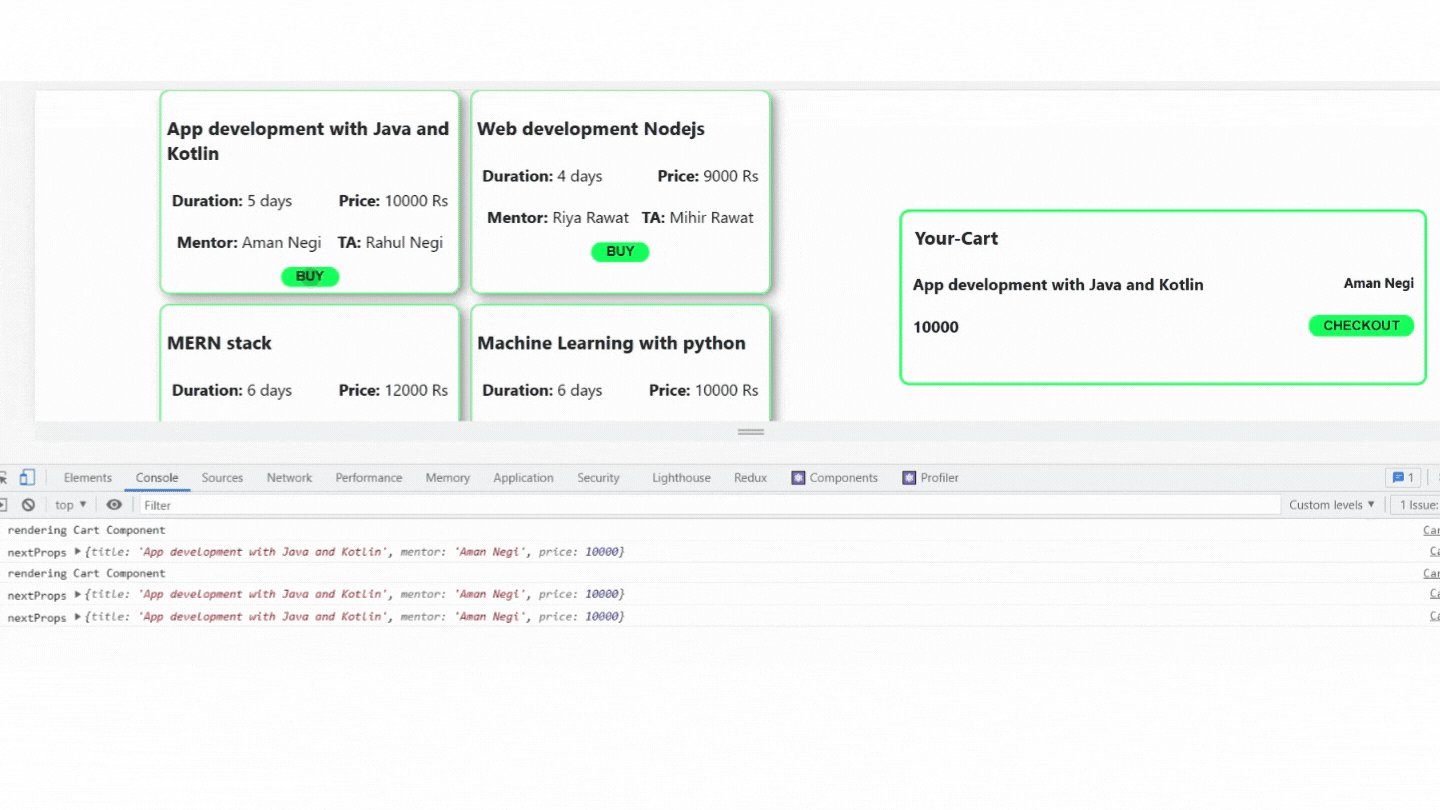
En el segundo clic: observe el registro de la consola nuevamente. Esta vez, el componente Cart no se vuelve a renderizar porque el estado no tuvo ningún cambio. es decir, el estado anterior tenía el curso de desarrollo de aplicaciones en el carrito y después de hacer clic en él, agrega el mismo curso. Por lo tanto, el método shouldComponentUpdate() devolvió falso, por lo que no volvió a renderizar el componente Cart y optimizó el rendimiento de las aplicaciones web.

Demostración de trabajo de la aplicación web:

En este caso, se hace clic en el primer curso un total de tres veces.
Publicación traducida automáticamente
Artículo escrito por CyrusThapa y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA