Express.js es un marco poderoso para node.js. Una de las principales ventajas de este marco es definir diferentes rutas o middleware para manejar las diferentes requests entrantes del cliente. En este artículo, discutiremos cómo usar el enrutador en el servidor express.js.
La función express.Router() se usa para crear un nuevo objeto de enrutador. Esta función se usa cuando desea crear un nuevo objeto de enrutador en su programa para manejar requests. Las requests múltiples se pueden diferenciar fácilmente con la ayuda de la función Router() en Express.js. Esta es la ventaja del uso del enrutador.
Sintaxis:
express.Router( [options] )
Parámetros: esta función acepta un parámetro opcional cuyas propiedades se muestran a continuación.
- Sensible a mayúsculas y minúsculas: Esto activa la distinción entre mayúsculas y minúsculas.
- mergeParams: conserva los valores de los parámetros de solicitud del enrutador principal.
- estricto: Esto habilita el enrutamiento estricto.
Valor devuelto:
Instalación del módulo: Instale el módulo con el siguiente comando.
npm install express
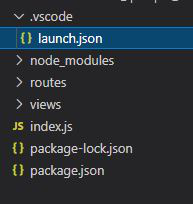
Estructura del proyecto: Se verá así.

Nota: La carpeta de rutas contiene el archivo Home.js y login.js .
Implementación:
Home.js
// Importing express module
const express = require("express")
// Creating express router
const router = express.Router()
// Handling request using router
router.get("/home", (req,res,next) => {
res.send("This is the homepage request")
})
// Exporting router
module.exports = router
login.js
// Importing the module
const express = require("express")
// Creating express Router
const router = express.Router()
// Handling login request
router.get("/login", (req,res,next) => {
res.send("This is the login request")
})
module.exports = router
index.js
// Requiring module
const express = require("express")
// Importing all the routes
const homeroute = require("./routes/Home.js")
const loginroute = require("./routes/login")
// Creating express server
const app = express()
// Handling routes request
app.use("/", homeroute)
app.use("/", loginroute)
// Server setup
app.listen((3000), () => {
console.log("Server is Running")
})
Ejecute index.js usando el siguiente comando:
node index.js
Salida: Veremos la siguiente salida en la pantalla del terminal.
Server is Running
Ahora vaya a http://localhost:3000/login y http://localhost:3000/home, veremos el siguiente resultado en la pantalla del navegador.

Publicación traducida automáticamente
Artículo escrito por zack_aayush y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA