Para conocer la diferencia entre Microtask Queue y Callback Queue, debemos tener una idea clara de cómo se ejecuta JavaScript asíncrono y cuáles son las funciones que desempeñan Microtask Queue y Callback Queue.
Las funciones u operaciones que se ejecutan en paralelo con otras funciones u operaciones se denominan funciones u operaciones asincrónicas en JavaScript. El código JavaScript asincrónico requiere funciones de devolución de llamada que se ejecutan más tarde después del tiempo deseado.
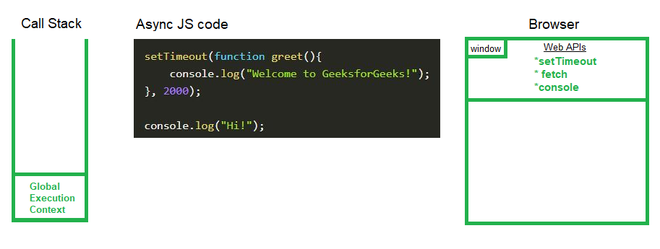
Ejemplo: El siguiente código ilustra el uso de la función setTimeout() en JavaScript.
Javascript
<script>
setTimeout(function greet() {
console.log("Welcome to GeeksforGeeks!");
}, 2000);
</script>
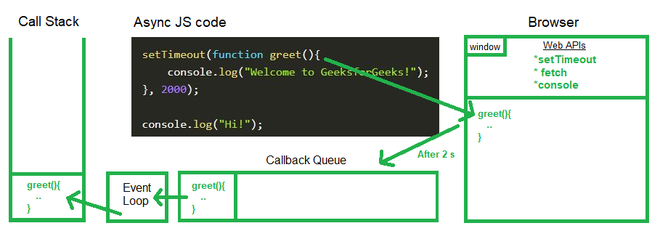
Ahora, después de este tiempo deseado, el código debe pasarse a la pila de llamadas , pero esta pila de llamadas no proporciona un temporizador por el cual podamos retrasar la ejecución del código. Por lo tanto, utiliza la ayuda de una API web setTimeout() que está disponible en el objeto global de la ventana en el navegador. Después de un cierto período de tiempo, Call Stack obtiene el código a través de Event Loop que obtiene las funciones de devolución de llamada para Call Stack. Pero, las funciones de devolución de llamada no pueden ir directamente al bucle de eventos.

Entonces, aquí viene el papel de Microtask Queue y Callback Queue. Estas colas funcionan como un mediador, una vez que el temporizador expira, las funciones de devolución de llamada se colocan dentro de estas colas en serie. Y cada vez que la pila de llamadas está vacía, el ciclo de eventos los trae a la pila de llamadas en orden FIFO.
Pero necesitamos Microtask Queue y Callback Queue para diferentes propósitos. Veamos la comparación entre ellos.
Cola de devolución de llamada: después de que el temporizador expira, la función de devolución de llamada se coloca dentro de la cola de devolución de llamada, y el bucle de eventos verifica si la pila de llamadas está vacía y, si está vacía, empuja la función de devolución de llamada de la cola de devolución de llamada a la pila de llamadas y la función de devolución de llamada se elimina. de la cola de devolución de llamada. Luego, la pila de llamadas crea un contexto de ejecución y lo ejecuta.

Microtask Queue: Microtask Queue es como Callback Queue, pero Microtask Queue tiene mayor prioridad . Todas las funciones de devolución de llamada que llegan a través de Promises y Mutation Observer irán dentro de Microtask Queue. Por ejemplo, en el caso de .fetch() , la función de devolución de llamada llega a Microtask Queue. El manejo de promesas siempre tiene mayor prioridad, por lo que el motor de JavaScript ejecuta todas las tareas de Microtask Queue y luego pasa a Callback Queue.
| Cola de devolución de llamada | Cola de microtareas |
|---|---|
| Callback Queue obtiene las funciones de devolución de llamada ordinarias provenientes de la API setTimeout() después de que expira el temporizador. | Microtask Queue obtiene las funciones de devolución de llamada a través de Promises y Mutation Observer. |
| Callback Queue tiene menos prioridad que Microtask Queue para obtener las funciones de devolución de llamada en Event Loop. | Microtask Queue tiene mayor prioridad que Callback Queue para obtener las funciones de devolución de llamada en Event Loop. |