Materialise es un marco CSS receptivo moderno basado en Material Design de Google. Su objetivo es desarrollar un sistema de diseño que permita una experiencia de usuario integrada en todos sus servicios en cualquier plataforma. Materialise es un lenguaje de diseño que combina los principios clásicos del diseño exitoso junto con la innovación y la tecnología. Materialise viene con varios componentes útiles que ayudan a los desarrolladores a crear sitios web receptivos. BreadCrumbs es uno de los componentes integrados de materialise CSS. Breadcrumb en Materialise CSS se usa básicamente cuando tiene múltiples capas de contenido para mostrar la ubicación de trabajo actual del usuario en un sitio web o aplicación web.
Materialise CSS proporciona varias clases de CSS para crear una buena ruta de navegación de una manera sencilla. La siguiente tabla muestra las clases disponibles y su uso.
- nav-wrapper: básicamente establece el componente de navegación como migas de pan o un contenedor de barra de navegación.
- breadcrumb: Se utiliza para establecer el elemento ancla como breadcrumb. el último elemento de anclaje está activo, mientras que el resto se muestra atenuado.
Podemos crear migas de pan usando la siguiente sintaxis.
Sintaxis:
<nav>
<div class="nav-wrapper green">
<a href="#html5" class="breadcrumb">HTML5</a>
<a href="#materialize" class="breadcrumb">Materialize</a>
<a href="#breadcrumb" class="breadcrumb">BreadCrumb</a>
</div>
</nav>
Ejemplo 1: En este ejemplo, hemos creado una ruta de navegación simple con la ubicación actual BreadCrumb, lo que significa que está en la página BreadCrumb y está en la categoría Materializar y en la página HTML5 de puntos HTML5.
HTML
<html>
<head>
<title>BreadCrumb</title>
<link
rel="stylesheet"
href=
"https://fonts.googleapis.com/icon?family=Material+Icons"/>
<link
rel="stylesheet"
href=
"https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/css/materialize.min.css"/>
<script
type="text/javascript"
src=
"https://code.jquery.com/jquery-2.1.1.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/js/materialize.min.js">
</script>
<style>
.container {
height: 64px;
display: flex;
align-items: center;
}
h1 {
justify-content: center;
text-align: center;
}
div {
display: flex;
align-items: center;
color: white;
background-color: green;
}
span {
font-family: Roboto;
font-weight: 300;
font-size: 20px;
color: white;
}
i {
margin: 0 8px;
}
</style>
</head>
<body>
<div class="container">
<div>
<span>HTML5</span>
<i class="material-icons">double_arrow</i>
</div>
<div>
<span>Materialize</span>
<i class="material-icons">double_arrow</i>
</div>
<div>
<span>BreadCrumb</span>
<i class="material-icons">double_arrow</i>
</div>
</div>
<h1>GeeksForGeeks</h1>
</body>
</html>
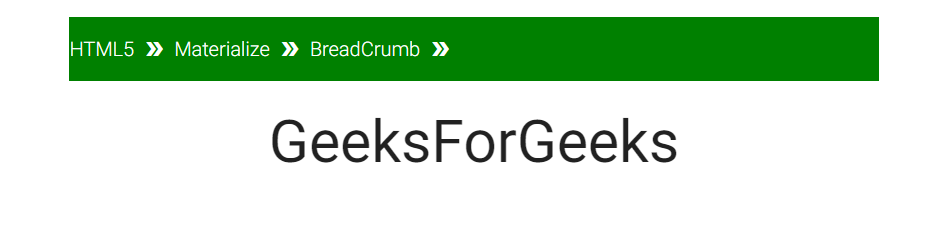
Producción:

Ejemplo 2: en este ejemplo, crearemos una ruta de navegación simple con la ubicación actual activa BreadCrumb.
HTML
<html>
<head>
<title>BreadCrumb</title>
<link
rel="stylesheet"
href=
"https://fonts.googleapis.com/icon?family=Material+Icons"/>
<link
rel="stylesheet"
href=
"https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/css/materialize.min.css"/>
<style>
h1 {
justify-content: center;
text-align: center;
}
</style>
<script
type="text/javascript"
src=
"https://code.jquery.com/jquery-2.1.1.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/js/materialize.min.js">
</script>
</head>
<body class="container">
<nav>
<div class="nav-wrapper green">
<a href="#html5" class="breadcrumb">HTML5</a>
<a href="#materialize" class="breadcrumb">Materialize</a>
<a href="#breadcrumb" class="breadcrumb">BreadCrumb</a>
</div>
</nav>
<h1>GeeksForGeeks</h1>
</body>
</html>
Producción:

Publicación traducida automáticamente
Artículo escrito por omkarbhusnale y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA