Introducción: para comenzar con cualquier marco, debe comprender qué archivos necesita instalar. Con React no tienes que preocuparte por esto. React instalará todos los archivos necesarios para que puedas comenzar con un solo comando. Tendrá todos los paquetes necesarios instalados y podrá comenzar a renderizar y construir su proyecto a la vez.
Enfoque: los proyectos de React se pueden crear fácilmente usando la CLI create-react-app. Vamos a crear un proyecto React usando la CLI create-react-app.
Beneficios:
- Le ayuda a crear y configurar el proyecto React de manera fácil y sin problemas. Una forma fácil de empezar a desarrollar tu proyecto.
- El proyecto está estructurado por defecto. Todos los cambios de componentes se realizarán en la carpeta de origen. Los módulos de Node tienen una carpeta separada con las dependencias mencionadas en el paquete. archivo json.
- El paquete React-scripts está preinstalado y tiene la configuración de Babel y Webpack para que pueda ejecutar e implementar su proyecto fácilmente. Se configura una vista predeterminada para que pueda comenzar a construir sus componentes.
- El entorno de compilación, compilación y prueba se configura con este comando. Para probar @testing-library/jest-dom y @testing-library/react ya está instalado y puede ejecutar pruebas para su proyecto.
Creando proyecto React:
Paso 1: para crear una aplicación de reacción, debe instalar los módulos de reacción a través del comando npx. Se usa «Npx» en lugar de «npm» porque necesitará este comando en el ciclo de vida de su aplicación solo una vez. Ingrese esta declaración en su símbolo del sistema. Puede elegir el nombre del proyecto según su uso.
npx create-react-app project_name
Paso 2: A medida que ejecuta el comando en el paso 1, puede ver el símbolo del sistema descargando todos los archivos necesarios y su proyecto se está estructurando. Después de crear su proyecto de reacción, muévase a la carpeta para realizar diferentes operaciones.
cd project_name
Estructura del proyecto: después de ejecutar los comandos mencionados en los pasos anteriores, si abre el proyecto en un editor, puede ver una estructura de proyecto similar a la que se muestra a continuación. Los nuevos componentes que haga el usuario o los cambios de código que realizaremos se realizarán en la carpeta de origen.

Estructura del proyecto
Paso para ejecutar la aplicación: Abra la terminal y escriba los siguientes comandos:
npm start
Salida: Abra su navegador. De forma predeterminada, abrirá una pestaña con localhost ejecutándose (http://localhost:3000/) y podrá ver el resultado que se muestra en la imagen.

Vista predeterminada
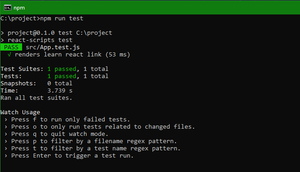
npm run test
Salida: abra su símbolo del sistema y use este comando. Ejecutará los casos de prueba para su proyecto y podrá ver el resultado que se muestra en la imagen.
Comience con sus proyectos React usando la CLI create-react-app fácilmente.
Publicación traducida automáticamente
Artículo escrito por namankedia y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA