En este artículo, discutiremos los detalles básicos asociados con las promesas seguidas por varios estados de promesas en ES6.
Primero comprendamos algunos detalles básicos que están asociados con las promesas.
Promesas:
- Una promesa es un objeto que se utiliza para manejar todas las operaciones asíncronas (que obviamente se ejecutan en datos asíncronos provenientes de ciertos recursos).
- De alguna manera está interrelacionado con la promesa de la vida real. En realidad, es un escenario basado en el futuro que se ejecuta en el futuro mismo.
- Posiblemente hay dos resultados para las promesas: en el futuro, puede cumplirse o no.
- Así es como se ejecutan nuestras promesas, cada vez que definimos una promesa se resuelve con el tiempo o se rechaza.
- Podemos declarar una promesa usando la siguiente sintaxis.
Sintaxis:
La siguiente sintaxis se puede utilizar para declarar una promesa:
// This is how we could initialize // or set up our promise object let promise_object = new Promise();
Estados de promesas:
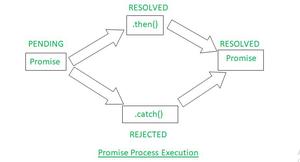
- Como se muestra en la representación pictórica anterior, hay tres estados de promesas: Resuelto, Rechazado, Pendiente.
- El estado Pendiente es el estado inicial en el que la promesa no tiene éxito o falla.
- El estado de resolución es otro estado en el que la promesa se ejecuta con éxito.
- El estado de rechazo es la última etapa en la que no se ejecuta la promesa.
- Para representar los estados de las promesas podemos seguir una sintaxis particular.
Sintaxis:
La siguiente sintaxis se puede utilizar para configurar los estados de las promesas:
// At a time either a promise gets resolved // or reject but not both. let promise_object = new Promise(resolve, reject);
Ahora que hemos entendido los detalles básicos asociados con las promesas seguidas de estados de promesas, es hora de algunos ejemplos que nos ayuden a comprender todas las cosas de una mejor manera.
Ejemplo 1:
- En este ejemplo, crearemos una promesa siguiendo la sintaxis que hemos visto anteriormente.
- Junto con la declaración de promesas, estaríamos usando al principio el estado resolve() para mostrar cómo la promesa puede transmitir correctamente los datos que se pasan dentro del método resuelto.
- Luego, usando el método .then() estaríamos imprimiendo nuestros datos en la consola.
Javascript
let promise = new Promise((resolve, reject) => {
resolve("Hello World.... This is a Promise");
})
// After promise getting successfully
// executed, data gets printed
.then((data) => console.log(data))
// If any error comes in between then
// it gets printed with the help of
// catch block
.catch((error) => console.log(error));
Producción:
Hello World.... This is a Promise
Ejemplo 2:
- También en este ejemplo, crearemos una promesa siguiendo la sintaxis que hemos visto anteriormente.
- Junto con la declaración de promesas, usaríamos el método de rechazo() para mostrar cómo se pueden usar las promesas en caso de falla en la ejecución de cualquier contenido en particular.
- Luego, estaríamos usando el método .catch() para mostrar cualquier mensaje de error en la consola.
Javascript
let promise = new Promise((resolve, reject) => {
reject("Oops..!!! An Error Occurred");
})
// Here .then() method has no significance
// since it is being resolved by catch block
.then((data) => console.log(data))
// Error message will be displayed by
// this catch() block
.catch((error) => console.log(error));
Producción:
Oops..!!! An Error Occurred
Publicación traducida automáticamente
Artículo escrito por amansingla y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA