Tema anterior: Curso de JavaScript | Comprender la estructura del código en JavaScript
Variables en JavaScript:
Las variables en JavaScript son contenedores que contienen datos reutilizables. Es la unidad básica de almacenamiento en un programa.
- El valor almacenado en una variable se puede cambiar durante la ejecución del programa.
- Una variable es solo un nombre dado a una ubicación de memoria, todas las operaciones realizadas en la variable afectan esa ubicación de memoria.
- En JavaScript, todas las variables deben declararse antes de que puedan usarse.
Antes de ES2015 , las variables de JavaScript se declaraban únicamente con la palabra clave var seguida del nombre de la variable y el punto y coma. A continuación se muestra la sintaxis para crear variables en JavaScript:
var var_name; var x;
var_name es el nombre de la variable que debe definir el usuario y debe ser único. Este tipo de nombres también se conocen como identificadores . Las reglas para crear un identificador en JavaScript son, el nombre del identificador no debe ser una palabra predefinida (conocida como palabras clave), el primer carácter debe ser una letra, un guión bajo (_) o un signo de dólar ($) . Los caracteres subsiguientes pueden ser cualquier letra o dígito, un guión bajo o un signo de dólar.
Observe que en el ejemplo de código anterior, no asignamos ningún valor a las variables. Solo decimos que existen. Si observara el valor de cada variable en el ejemplo de código anterior, no estaría definido.
Podemos inicializar las variables en el momento de la declaración o también más tarde cuando queramos usarlas. A continuación se muestran algunos ejemplos de declaración e inicialización de variables en JavaScript:
// declaring single variable var name; // declaring multiple variables var name, title, num; // initializing variables var name = "Harsh"; name = "Rakesh";
Javascript también se conoce como lenguaje sin tipo . Esto significa que una vez que se crea una variable en javascript usando la palabra clave var, podemos almacenar cualquier tipo de valor en esta variable compatible con javascript. A continuación se muestra el ejemplo de esto:
// creating variable to store a number var num = 5; // store string in the variable num num = "GeeksforGeeks";
El ejemplo anterior se ejecuta bien sin ningún error en JavaScript a diferencia de otros lenguajes de programación.
Las variables en JavaScript también pueden evaluar expresiones matemáticas simples y asumir su valor.
// storing a mathematical expression var x = 5 + 10 + 1; console.log(x); // 16
Después de ES2015 , ahora tenemos dos nuevos contenedores de variables: let y const. Ahora los veremos a ambos uno por uno. El tipo de variable Let comparte muchas similitudes con var pero, a diferencia de var, tiene restricciones de alcance. Para saber más sobre ellos visita let vs var . Hagamos uso de la variable let:
// let variable let x; // undefined let name = 'Mukul'; // can also declare multiple values let a=1, b=2, c=3; // assignment let a = 3; a = 4; // works same as var.
Const es otro tipo de variable asignado a los datos cuyo valor no puede y no cambiará a lo largo del script.
// const variable const name = 'Mukul'; name = 'Mayank'; // will give Assignment to constant variable error.
Alcance variable en Javascript
El alcance de una variable es la parte del programa desde donde se puede acceder directamente a la variable.
En JavaScript, hay dos tipos de ámbitos:
- Alcance global : alcance fuera de la función más externa adjunta a la ventana.
- Ámbito local : dentro de la función que se está ejecutando.
Veamos el código a continuación. Tenemos una variable global definida en primera línea en alcance global. Entonces tenemos una variable local definida dentro de la función fun().
JavaScript
let globalVar = "This is a global variable";
function fun() {
let localVar = "This is a local variable";
console.log(globalVar);
console.log(localVar);
}
fun();
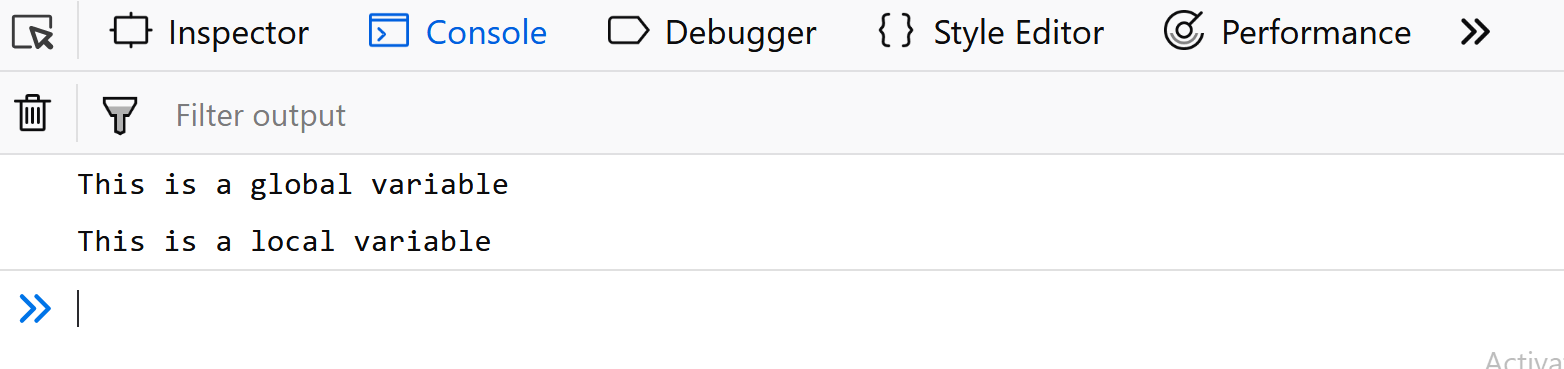
Producción:

Cuando ejecutamos la función fun(), la salida muestra que tanto las variables globales como las locales son accesibles dentro de la función, ya que podemos consolarlas. Esto muestra que dentro de la función tenemos acceso tanto a variables globales (declaradas fuera de la función) como a variables locales (declaradas dentro de la función). Saquemos las declaraciones de console.log fuera de la función y colóquelas justo después de llamar a la función.
JavaScript
let globalVar = "This is a global variable";
function fun() {
let localVar = "This is a local variable";
}
fun();
console.log(globalVar);
console.log(localVar);
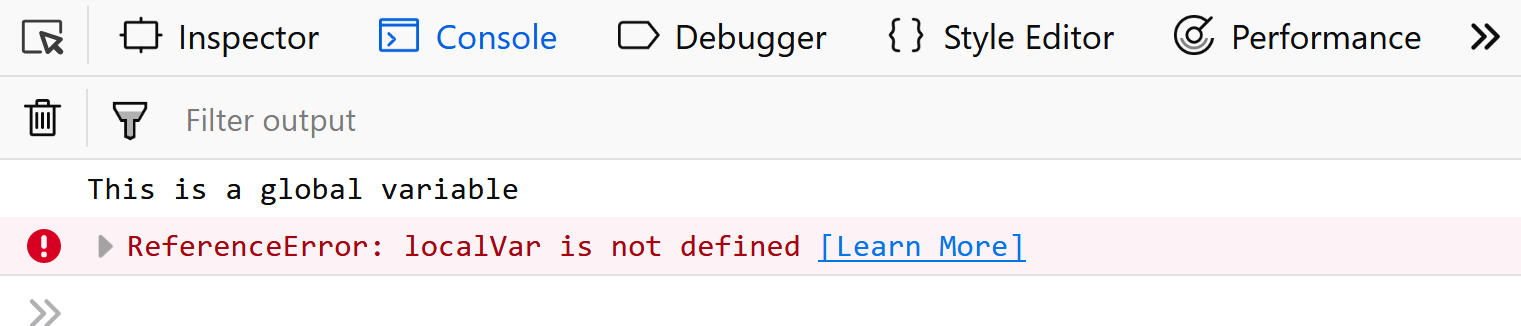
Producción:

Todavía podemos ver el valor de la variable global, pero para la variable local console.log arroja un error. Esto se debe a que ahora las declaraciones de console.log están presentes en el ámbito global donde tienen acceso a las variables globales pero no pueden acceder a las variables locales.
Además, cualquier variable definida en una función con el mismo nombre que una variable global tiene prioridad sobre la variable global, ocultándola. Para comprender los alcances de las variables en detalle en JavaScript, consulte el artículo sobre comprensión de los alcances de las variables en Javascript.
Siguiente tema: Curso de JavaScript | Tipos de datos en JavaScript