Navegación del curso

Acabamos de completar la construcción del encabezado de nuestro sitio web. Comencemos a construir el contenido principal para el sitio web. Como describimos al crear el diseño HTML del sitio web , el contenido principal se dividió en tres secciones, como se muestra a continuación:
HTML
<!-- Main content between Header and Footer --> <main> <!-- Section 1 of Main content --> <section> </section> <!-- Section 2 of Main content --> <section> </section> <!-- Section 3 of Main content --> <section> </section> </main>
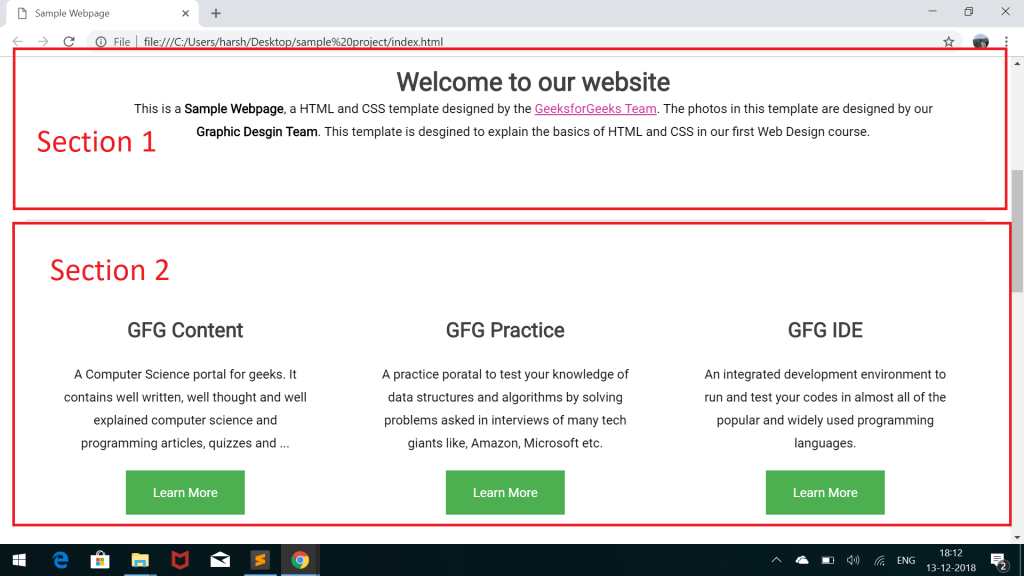
En esta publicación, construiremos la sección 1 del diseño principal. La sección 1 del diseño principal se destaca en la siguiente imagen:

Anotemos el contenido y algunas propiedades de la Sección 1 que serán útiles en el diseño:
- Título : Contiene un título “Bienvenido a Nuestro Sitio Web”, el cual está alineado al centro.
- Texto de muestra : tiene un texto de muestra o podemos decir un párrafo justo debajo del título que también está alineado al centro.
Comencemos a escribir HTML para la sección 1 de nuestro sitio web, siga los pasos a continuación:
- Asigne a la etiqueta de sección el contenedor de clase para fijar el ancho en 1200 px y alinear sus hijos al centro.
- Cree una nueva etiqueta div dentro de la etiqueta de sección con una identificación » título «.
- Agregue el título «Bienvenido a nuestro sitio web» dentro de una etiqueta <h1> y asígnele un título de identificación .
- Asigne la etiqueta de muestra debajo del título dentro de una etiqueta de párrafo <p> .
A continuación se muestra el código HTML completo para la Sección 1 del diseño principal:
HTML
<!-- Main content between Header and Footer --> <main> <!-- Section 1 of Main content --> <section> <div id="welcome"> <h1 class="title">Welcome to our website</h1> <p> This is a <strong>Sample Webpage</strong>, a HTML and CSS template designed by the <a href="https://www.geeksforgeeks.org" target="_blank" rel="nofollow">GeeksforGeeks Team</a>. The photos in this template are designed by our <b>Graphic Design Team</b>. This template is designed to explain the basics of HTML and CSS in our first Web Design course. </p> </div> </section> <!-- Section 2 of Main content --> <section> </section> <!-- Section 3 of Main content --> <section> </section> </main>
Después de agregar los códigos HTML, la página index.html se verá como se muestra a continuación:

Agreguemos estilos a las clases para que se vea como se muestra en la plantilla:
- Estilo div con id (#welcome) : este div incluirá tanto el título como el texto de muestra. Así que configure su desbordamiento en oculto y use «margen: 0px automático» para alinear sus hijos al centro. También establezca su ancho en 1000px.
Agregue el siguiente código a style.css:
css
#welcome
{ overflow: hidden;
width: 1000px;
margin: 0px auto;
}
- Aplicar estilo a la etiqueta del título h1 : proporcione un margen superior de 20 px, un relleno de 20 px y alinee su texto al centro.
Agregue el siguiente código a style.css:
css
#welcome .title{
margin-top: 20px;
padding: 20px;
text-align: center;
}
- Estilo de la etiqueta p para texto de muestra : déle un margen desde la parte inferior de 40 px y alinee su texto al centro.
Agregue el siguiente código a style.css:
css
#welcome p{
margin-bottom: 40px;
text-align: center;
}
El CSS completo para diseñar la sección 1 del diseño principal se proporciona a continuación:
CSS
/**********************************/
/* Styling Main content Section 1 */
/**********************************/
#welcome
{ overflow: hidden;
width: 1000px;
margin: 0px auto;
}
#welcome .title{
margin-top: 20px;
padding: 20px;
text-align: center;
}
#welcome p{
margin-bottom: 40px;
text-align: center;
}
Eso es todo, al abrir el archivo index.html en un navegador ahora, verá el siguiente resultado:

Todo se ve bien hasta ahora. Pero parece que hay algún problema. La fuente de nuestro proyecto no parece ser la misma que la de la plantilla. Hemos utilizado la fuente «Roboto», pero parece que no funciona por alguna razón.
Esto se debe a que el navegador no admite implícitamente todas y cada una de las fuentes. Tendremos que definir explícitamente la fuente de la fuente dentro de las etiquetas de encabezado. Agregue la siguiente línea dentro de las etiquetas de encabezado del archivo index.html:
HTML
<link href='https://fonts.googleapis.com/css?family=Roboto' rel='stylesheet'>
Después de incluir la línea anterior dentro de las etiquetas de encabezado. Vuelva a cargar su index.html en el navegador:

Navegador compatible:
- Google Chrome
- Borde de Microsoft
- Firefox
- Ópera
- Safari
Publicación traducida automáticamente
Artículo escrito por harsh.agarwal0 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA