La extensión D3coder nos permite codificar y decodificar el texto seleccionado a través del menú contextual. Reduce el tiempo que dedicamos a buscar valores y nos da más tiempo para concentrarnos en las cosas importantes del desarrollo. Incluso se puede elegir cómo mostrar el resultado, como mostrar el resultado usando alerta(), o usar la selección y reemplazar el texto seleccionado en su lugar, etc.
La versión actual de d3coder ha implementado las siguientes funciones de codificación/descodificación:
- Marca de tiempo de Unix
- rot13
- base64
- Hash CRC32/MD5/SHA1
- bin2hex
- bin2txt
- entidad HTML
- Caracteres especiales HTML
- codificar URI
- Imprimibles cotizados
- escapeshellarg
- (PHP) Deserializar
- “L33T”-habla
- reverso
Características:
- Rápido.
- Fácil de usar.
- Ahorrar tiempo.
ventajas:
- Proporciona un acceso rápido.
- Controles intuitivos.
- Son multiplataforma y se adaptan a cualquier navegador.
Desventajas:
- Necesita actualización constante.
- Los diferentes navegadores necesitan su propia versión adaptada del programa.
- A veces se requieren permisos y ubicación.
Instalación:
Es muy fácil instalar cualquier extensión de navegador.
Paso 1: Visite d3coder en Chrome Web Store si está usando Chrome.

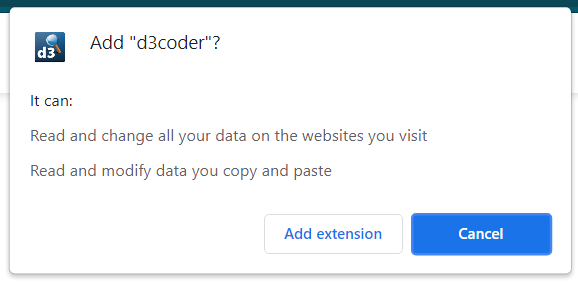
Paso 2: Haga clic en agregar extensión.

Y ahí tienes tu d3coder instalado.
Uso:
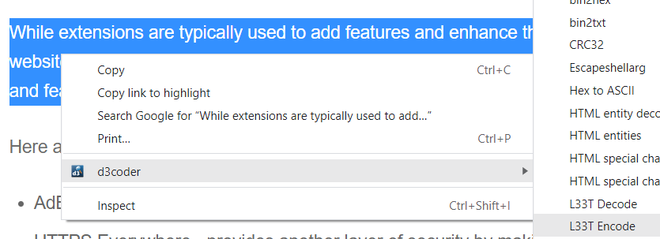
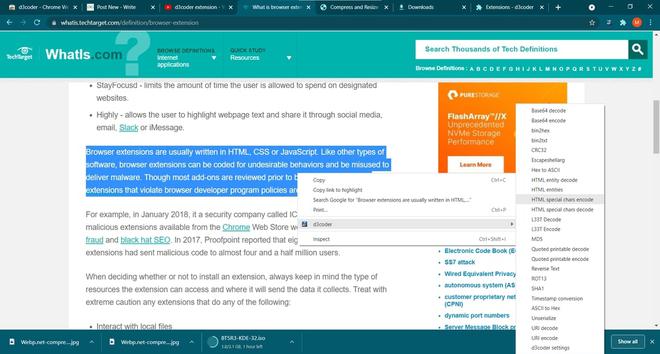
Usar cualquier extensión de navegador es fácil, simplemente seleccione el texto que desea codificar/decodificar, haga clic con el botón derecho y seleccione d3coder -> para elegir entre numerosas técnicas de codificación/descodificación dadas.
Use la técnica de selección y reemplazo del texto en su lugar:
Ejemplo 1 :
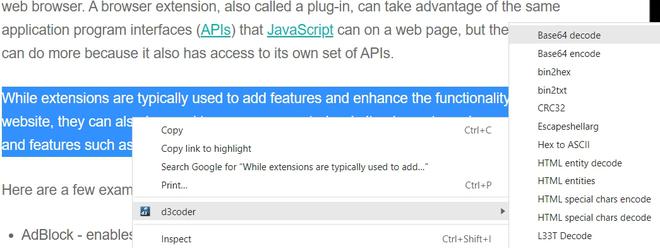
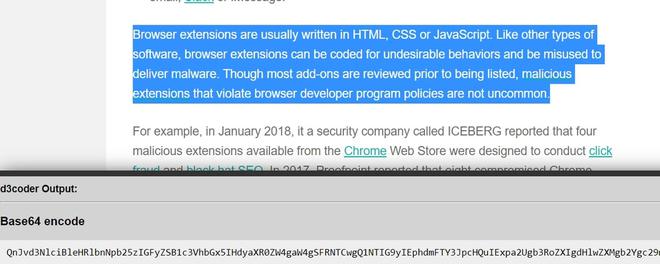
En este ejemplo, se puede resaltar el texto y reemplazarlo con el mensaje codificado en la página misma.
Seleccione el texto y haga clic con el botón derecho en la opción de codificación base 64.

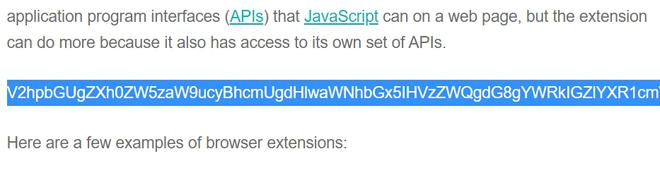
Este es el texto codificado del texto resaltado arriba.

Incluso puede decodificar este texto para ver el mensaje original.

Ejemplo 2:
Usemos otra técnica de codificación que es la técnica L33t.

Texto codificado del texto resaltado.

El texto decodificado se muestra a continuación,

Usando la técnica de alerta():
Ejemplo 1:
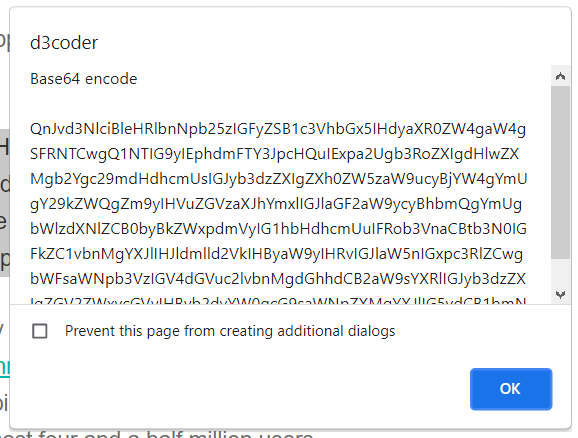
En esta técnica, se puede obtener el texto codificado mediante una ventana emergente de alerta.

Podemos ver en la siguiente captura de pantalla, la ventana emergente se muestra con texto codificado.

Adición de un elemento HTML en la parte inferior de la técnica lateral:
Ejemplo 1:
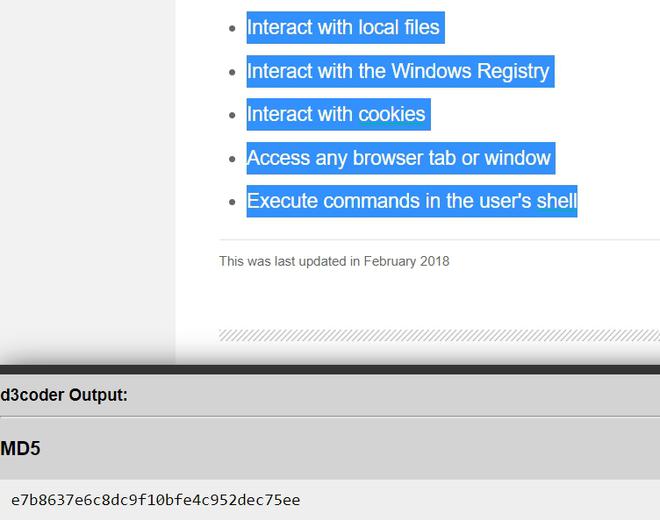
En este, el texto codificado se muestra en la parte inferior. Echemos un vistazo, primero resalte el texto que desea codificar, luego haga clic derecho y seleccione cualquiera de las opciones de codificación.

Ejemplo 2:
Aquí hay otro ejemplo para aclarar su concepto. Resalte el texto que desea codificar -> haga clic con el botón derecho, seleccione d3coder -> Seleccione cualquier opción de codificación.

En conclusión, d3coder ahorra tiempo al brindar la posibilidad de codificar/decodificar con solo presionar un clic y evitar que el usuario vaya a otro sitio para codificar/decodificar el texto. Es rápido, eficiente y muy útil. No solo es fácil de instalar, sino también fácil de usar.
Publicación traducida automáticamente
Artículo escrito por mtalhahussain y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA