Después de crear un formulario de Django, si se requiere que algunos o todos los campos del formulario se llenen con algunos datos iniciales, se puede usar la funcionalidad de los formularios de Django para hacerlo. No es lo mismo que un marcador de posición, pero estos datos se pasarán a la vista cuando se envíen. Hay varios métodos para hacer esto, siendo el más común pasar el diccionario de datos cuando inicializamos el formulario en la vista de Django. Otros métodos incluyen pasar valores iniciales a través de campos de formulario o anular el __init__método.
¿Cómo pasar datos iniciales a un formulario Django?
Ilustración de pasar datos iniciales usando un ejemplo. Considere un proyecto llamado geeksforgeeksque tiene una aplicación llamada geeks.
Consulte los siguientes artículos para comprobar cómo crear un proyecto y una aplicación en Django.
Ahora vamos a crear un formulario de demostración en «geeks/forms.py»,
from django import forms // creating a django form class GeeksForm(forms.Form): title = forms.CharField() description = forms.CharField() available = forms.BooleanField() email = forms.EmailField()
Ahora, para representar este formulario, necesitamos crear la vista y la plantilla que se usarán para mostrar el formulario al usuario. En geeks/views.py, crea una vista
from django.shortcuts import render
from .forms import GeeksForm
# creating a home view
def home_view(request):
context = {}
form = GeeksForm(request.POST or None)
context['form'] = form
return render(request, "home.html", context)
y en templates/home.html,
<form method="POST">
{% csrf_token %}
{{ form.as_p }}
<input type="submit" value="Submit">
</form>
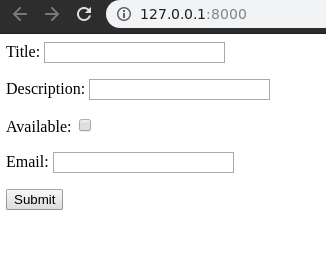
Ahora vamos a mostrar el formulario ejecutando
Python manage.py runserver
visita http://127.0.0.1:8000/
Método 1: agregar datos de formulario inicial en views.py
Este primer y más utilizado método para agregar datos iniciales a través de un diccionario está en view.py durante la inicialización de un formulario. Aquí está el código de views.pycon algunos datos añadidos.
from django.shortcuts import render
from .forms import GeeksForm
def home_view(request):
context ={}
# dictionary for initial data with
# field names as keys
initial_dict = {
"title" : "My New Title",
"description" : " A New Description",
"available":True,
"email":"abc@gmail.com"
}
# add the dictionary during initialization
form = GeeksForm(request.POST or None, initial = initial_dict)
context['form']= form
return render(request, "home.html", context)
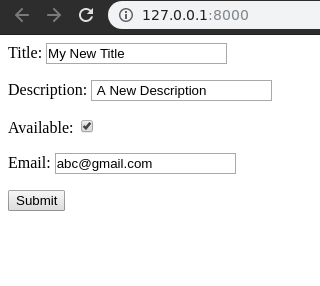
Ahora abra http://127.0.0.1:8000/ . Este método es el más importante de todos y anulará cualquier dato proporcionado durante otros métodos.
Método 2: agregar datos de formulario iniciales usando campos en forms.py
Uno puede agregar datos iniciales usando campos en formularios.py. Hay una inicial de atributo para este propósito.
En formularios.py,
from django import forms class GeeksForm(forms.Form): # adding initial data using initial attribute title = forms.CharField(initial = "Method 2 ") description = forms.CharField(initial = "Method 2 description") available = forms.BooleanField(initial = True) email = forms.EmailField(initial = "abc@gmail.com")
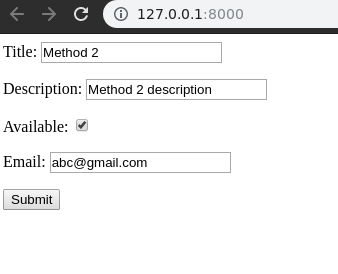
Ahora visite, http://127.0.0.1:8000/ . Se puede ver que los datos se actualizan al método 2.

De esta manera, se pueden agregar datos iniciales a un formulario para facilitar el trabajo de un usuario o cualquier propósito relacionado. Estos datos se pasarán a los modelos o vistas definidos por el usuario y actuarían como datos normales ingresados por el usuario en el formulario.
Publicación traducida automáticamente
Artículo escrito por NaveenArora y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA