Semantic UI es un marco de código abierto que utiliza CSS y jQuery para crear excelentes interfaces de usuario. Es lo mismo que un bootstrap para usar y tiene grandes elementos diferentes para usar para hacer que su sitio web se vea más increíble.
El menú desplegable de la interfaz de usuario semántica permite al usuario seleccionar un valor de una serie de opciones. Semantic-UI Dropdown nos ofrece 11 tipos de menú desplegable y 3 tipos de encabezado de contenido, divisor e icono. En este artículo, aprenderemos sobre el contenido de Descripción. El contenido de descripción desplegable de interfaz de usuario semántica se utiliza para crear un menú desplegable con elementos que contienen una descripción.
Nota: Para usar una descripción necesaria, es necesario establecer un ancho mínimo en el menú para evitar que el contenido se superponga.
Clase de contenido de descripción desplegable de interfaz de usuario semántica:
- descripción: esta clase se utiliza para establecer la descripción de un elemento desplegable.
Sintaxis:
<div class="item">
<span class="description">...</span>
<span class="text">...</span>
</div>
Ejemplo: El siguiente ejemplo ilustra el contenido de la descripción desplegable de la interfaz de usuario semántica :
HTML
<!DOCTYPE html>
<html>
<head>
<title>Semantic-UI Dropdown Description Content</title>
<link rel="stylesheet"
href=
"https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.4.1/semantic.min.css" />
<script src=
"https://code.jquery.com/jquery-3.1.1.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.4.1/semantic.min.js">
</script>
</head>
<body>
<center>
<div class="ui container">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>Semantic-UI Dropdown Description Content</h3>
<div class="ui floating labeled icon dropdown button">
<i class="globe icon"></i>
<span class="text">Select Country</span>
<div class="menu">
<div class="item">
<span class="description">
10 matches
</span>
<span class="text">
India
</span>
</div>
<div class="item">
<span class="description">
3 matches
</span>
<span class="text">
Worldwide
</span>
</div>
</div>
</div>
</div>
<script>
$('.ui.dropdown').dropdown();
</script>
</center>
</body>
</html>
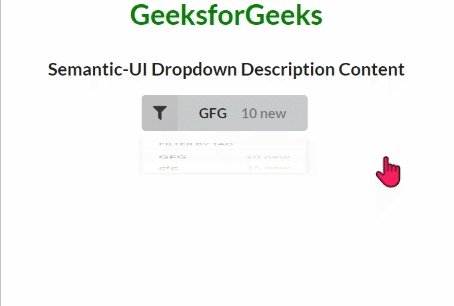
Producción:

Desplegable de interfaz de usuario semántica Descripción Contenido
Referencia: https://semantic-ui.com/modules/dropdown.html#description
Publicación traducida automáticamente
Artículo escrito por Kanchan_Ray y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA