React Suite es un marco de interfaz de usuario popular que consiste en un conjunto de componentes de React que podemos usar en nuestra aplicación de reacción. Es fácil de usar para desarrolladores y es compatible con las versiones estables de todos los navegadores modernos como Chrome, Edge, Firefox, Safari, etc. En este artículo, discutiremos React Suite Dropdown No Caret Variation .
Se utiliza un componente desplegable para mostrar una gran lista de opciones a los usuarios de la que los usuarios pueden seleccionar una o más opciones según el caso de uso. La variación sin intercalación desplegable se utiliza para ocultar el símbolo de intercalación que es visible de forma predeterminada en el extremo derecho del menú desplegable. Para ocultar el símbolo de intercalación, se usa la propiedad noCaret del componente desplegable.
Componentes desplegables de React Suite sin variante de intercalación:
- Menú desplegable: este componente se utiliza para mostrar un elemento desplegable al usuario.
Desplegable de React Suite Sin variación de intercalación Atributos/Accesorios:
- noCaret: esta es una propiedad booleana del componente desplegable que se utiliza para ocultar el símbolo de intercalación del menú desplegable.
- icono: esta propiedad del componente desplegable se utiliza para establecer un icono para el menú desplegable o sus elementos.
Sintaxis:
<Dropdown noCaret title=" ... ">
...
</Dropdown>
Creación de la aplicación React e instalación de React Suite en el proyecto:
Paso 1: Cree la aplicación React usando el comando npx :
npx create-react-app foldername
Paso 2: después de crear la carpeta del proyecto, acceda a ella con el comando cd:
cd foldername
Paso 3: después de crear la aplicación ReactJS, instale el módulo rsuite para que podamos usar el componente desplegable y el módulo @rsuite/icons para los íconos usando el siguiente comando:
npm install rsuite @rsuite/icons
Estructura del proyecto: después de seguir los pasos anteriores, la estructura del proyecto se verá así:

Estructura del proyecto
Veamos algunos ejemplos para entender cómo usar el atributo/prop de React Suite Dropdown noCaret .
Ejemplo 1: ahora reemplace el código en el archivo App.js con el código a continuación. En este ejemplo, usamos la propiedad noCaret del componente desplegable para ocultar el símbolo de intercalación del menú desplegable.
App.js
import "rsuite/dist/rsuite.min.css";
import React from "react";
import { Dropdown } from "rsuite";
function App() {
const ddStyle = {
marginTop: "10px",
marginBottom: "25px"
};
return (
<div className="App" style={{
display: "flex",
alignItems: "center",
flexDirection: "column"
}}>
<header style={{
textAlign: "center",
display: "block",
marginBottom: "30px"
}}>
<h3 style={{ color: "green" }}>
GeeksforGeeks
</h3>
<h5>
React Suite Dropdown No Caret Variation
</h5>
</header>
<p>Default Dropdown</p>
<Dropdown title="Choose a topic"
style={ddStyle}>
<Dropdown.Item>
Data Structures
</Dropdown.Item>
<Dropdown.Item>
Algorithms
</Dropdown.Item>
<Dropdown.Item>
Operating Systems
</Dropdown.Item>
</Dropdown>
<p>No Caret Dropdown</p>
<Dropdown noCaret title="Choose a topic"
style={ddStyle}>
<Dropdown.Item>
Data Structures
</Dropdown.Item>
<Dropdown.Item>
Algorithms
</Dropdown.Item>
<Dropdown.Item>
Operating Systems
</Dropdown.Item>
</Dropdown>
</div>
);
}
export default App;
Ejecute la aplicación: ejecute su aplicación usando el siguiente comando desde el directorio raíz del proyecto.
npm start
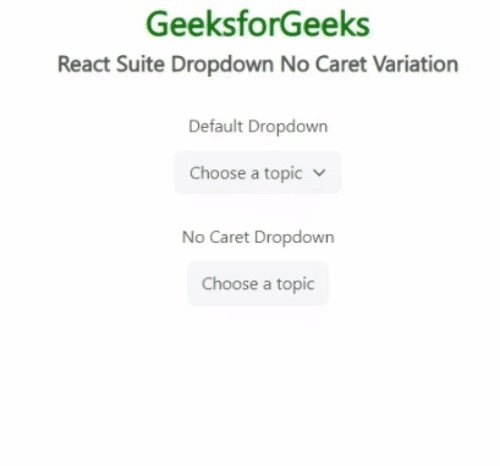
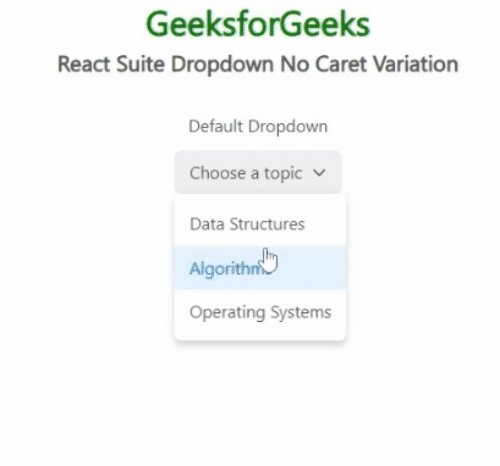
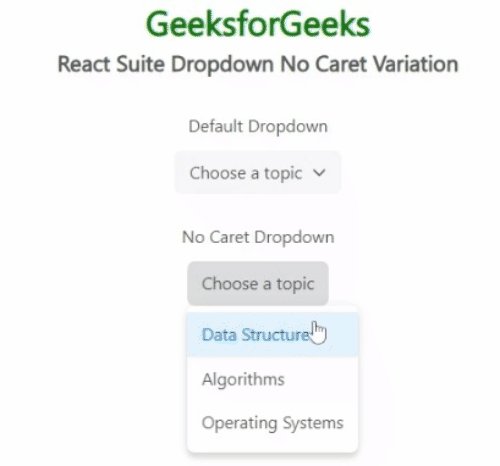
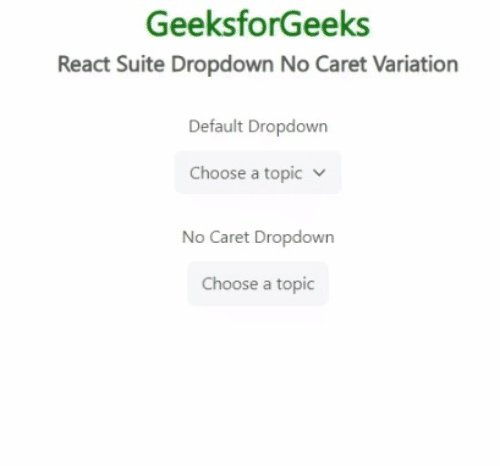
Salida: Vaya a http://localhost:3000/ en su navegador para ver la salida.

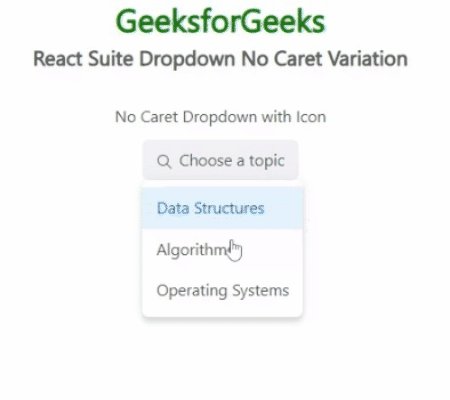
Ejemplo 2: En este ejemplo, usamos la propiedad noCaret en el menú desplegable junto con la propiedad del icono para eliminar el símbolo de intercalación del menú desplegable del icono.
Javascript
import "rsuite/dist/rsuite.min.css";
import React from "react";
import { Dropdown } from "rsuite";
import { Search } from '@rsuite/icons';
function App() {
const ddStyle = {
marginTop: "10px",
marginBottom: "25px"
};
return (
<div className="App" style={{
display: "flex",
alignItems: "center",
flexDirection: "column"
}}>
<header style={{
textAlign: "center",
display: "block",
marginBottom: "30px"
}}>
<h3 style={{ color: "green" }}>
GeeksforGeeks
</h3>
<h5>
React Suite Dropdown No Caret Variation
</h5>
</header>
<p>No Caret Dropdown with Icon</p>
<Dropdown noCaret icon={<Search/>}
title="Choose a topic" style={ddStyle}>
<Dropdown.Item>
Data Structures
</Dropdown.Item>
<Dropdown.Item>
Algorithms
</Dropdown.Item>
<Dropdown.Item>
Operating Systems
</Dropdown.Item>
</Dropdown>
</div>
);
}
export default App;
Producción:

Referencia: https://rsuitejs.com/components/dropdown/#no-caret-variation