React Suite es una biblioteca front-end popular con un conjunto de componentes React que están diseñados para la plataforma intermedia y los productos back-end.
Los menús desplegables se utilizan para mostrar diferentes opciones a los usuarios para elegir. Los usuarios pueden seleccionar entre ellos según su elección. Hay diferentes formas de representar el contenido en el menú desplegable. Hay diferentes accesorios para cada menú desplegable para que los usuarios diseñen el menú en consecuencia. Un activador desplegable establece el evento de activación con el atributo de activación y admite el evento, que puede ser un clic (predeterminado), pasar el cursor por encima o un menú contextual.
- Dropdown Trigger Prop = trigger : Esto se usa para los eventos de activación.
- Desplegable ts:Accesorios de activación = ‘clic’ | ‘flotar’ | ‘menú contextual’ | Combinación de estos eventos.
Sintaxis:
// Import Statement
import { Dropdown} from "rsuite/";
// App.Js File
Function App() {
return (
<Dropdown>
<Dropdown.Item trigger="hover || contextMenu
|| click">...</Dropdown.Item>
</Dropdown>
);
}
Enfoque : Vamos a crear un proyecto React e instalar el módulo React Suite. Luego, crearemos una interfaz de usuario que mostrará React Suite Dropdown ts: Trigger Props .
Creando proyecto React :
Paso 1: para crear una aplicación de reacción, debe instalar los módulos de reacción a través del comando npx. Se usa «npx» en lugar de «npm» porque necesitará este comando en el ciclo de vida de su aplicación solo una vez.
npx create-react-app project_name
Paso 2: después de crear su proyecto de reacción, muévase a la carpeta para realizar diferentes operaciones.
cd project_name
Paso 3: Después de crear la aplicación ReactJS, instale el módulo requerido usando el siguiente comando:
npm install rsuite
Estructura del proyecto: después de ejecutar los comandos mencionados en los pasos anteriores, si abre el proyecto en un editor, puede ver una estructura de proyecto similar a la que se muestra a continuación. El nuevo componente que el usuario crea o los cambios de código que realizaremos se realizarán en la carpeta de origen.

Estructura del proyecto
Paso para ejecutar la aplicación : ejecute la aplicación usando el siguiente comando desde el directorio raíz del proyecto:
npm start
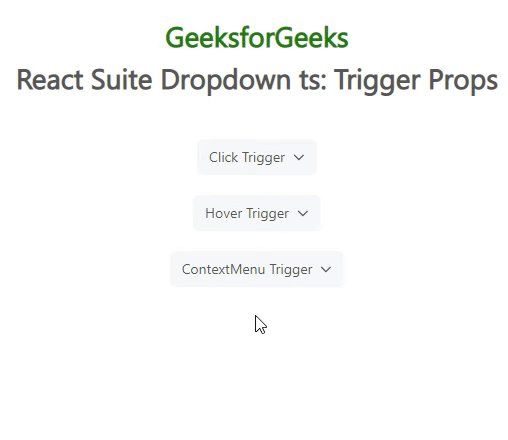
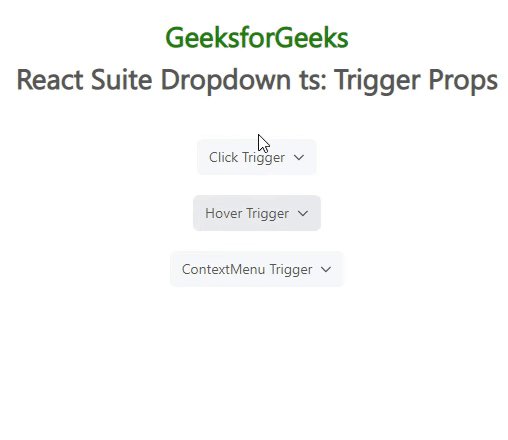
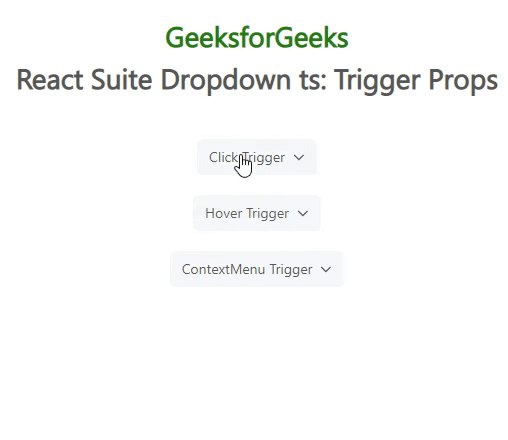
Ejemplo 1: estamos creando una interfaz de usuario que muestra diferentes ts desplegables de React Suite: Trigger Props. El siguiente ejemplo muestra los menús desplegables con eventos desenstringntes «clic», «pasar» y «contextMenu».
App.js
import React from 'react'
import '../node_modules/rsuite/dist/rsuite.min.css';
import { Dropdown } from "rsuite/";
export default function App() {
const DropItems = [
<Dropdown.Item key={1}>Item 1</Dropdown.Item>,
<Dropdown.Item key={2}>Item 2</Dropdown.Item>,
<Dropdown.Item key={3}>Item 3</Dropdown.Item>,
];
return (
<div style={{ margin: 100, textAlign: "center" }}>
<h3 style={{ color: 'green' }}>
GeeksforGeeks</h3>
<h3>React Suite Dropdown ts: Trigger Props</h3>
<br /><br />
<Dropdown title="Click Trigger" trigger="click" >
{DropItems}</Dropdown><br /><br />
<Dropdown title="Hover Trigger" trigger="hover" >
{DropItems}</Dropdown><br /><br />
<Dropdown title="ContextMenu Trigger"
trigger="contextMenu" >
{DropItems}</Dropdown>
</div>
);
}
Salida : ahora abra su navegador y vaya a http://localhost:3000/, verá la siguiente salida:

Desplegable de React Suite ts:Accesorios de activación
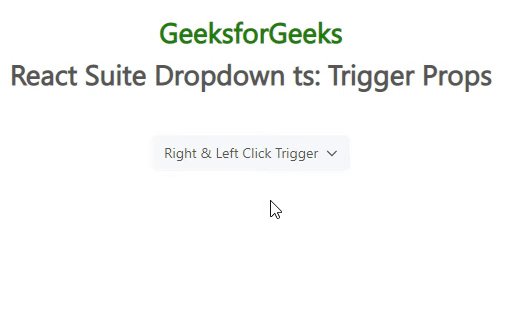
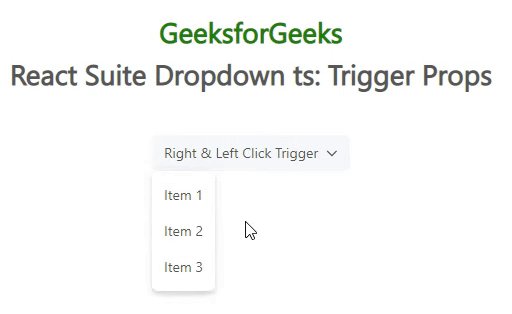
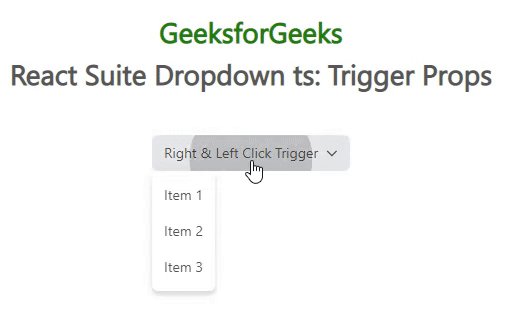
Ejemplo 2 : estamos creando una interfaz de usuario que muestra React Suite Dropdown ts: Trigger Props. El siguiente ejemplo demuestra la combinación de disparadores de «clic» y «contextMenu».
App.js
import React from 'react'
import '../node_modules/rsuite/dist/rsuite.min.css';
import { Dropdown } from "rsuite/";
export default function App() {
const DropItems = [
<Dropdown.Item key={1}>Item 1</Dropdown.Item>,
<Dropdown.Item key={2}>Item 2</Dropdown.Item>,
<Dropdown.Item key={3}>Item 3</Dropdown.Item>,
];
return (
<div style={{ margin: 100, textAlign: "center" }}>
<h3 style={{ color: 'green' }}>GeeksforGeeks</h3>
<h3>React Suite Dropdown ts: Trigger Props</h3>
<br /><br />
<Dropdown title="Right & Left Click Trigger"
trigger={['click', 'contextMenu']} >
{DropItems}</Dropdown>
</div>
);
}
Salida: Ahora abra su navegador y vaya a http://localhost:3000/, verá la siguiente salida:

Desplegable de React Suite ts:Accesorios de activación
Referencia : https://rsuitejs.com/components/dropdown/#code-ts-trigger-code
Publicación traducida automáticamente
Artículo escrito por namankedia y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA