React Suite es una biblioteca front-end popular con un conjunto de componentes React que están diseñados para la plataforma intermedia y los productos back-end. El componente desplegable permite al usuario proporcionar una navegación que utiliza un selector de selección si desea seleccionar un valor.
El componente desplegable con ventana emergente básicamente abre un menú desplegable como un cuadro emergente cuando el usuario hace clic en el botón.
Sintaxis
<PopOver>
<Dropdown.Menu>
<Dropdown.Item>Item </Dropdown.Item>
</Dropdown.Menu>
</PopOver>
Creación de la aplicación React e instalación del módulo:
Paso 1: Cree una aplicación React usando el siguiente comando:
npx create-react-app foldername
Paso 2: después de crear la carpeta de su proyecto, es decir, el nombre de la carpeta, acceda a ella con el siguiente comando:
cd foldername
Paso 3: Después de crear la aplicación ReactJS, instale el módulo requerido usando el siguiente comando:
npm install rsuite
Estructura del proyecto: Tendrá el siguiente aspecto.

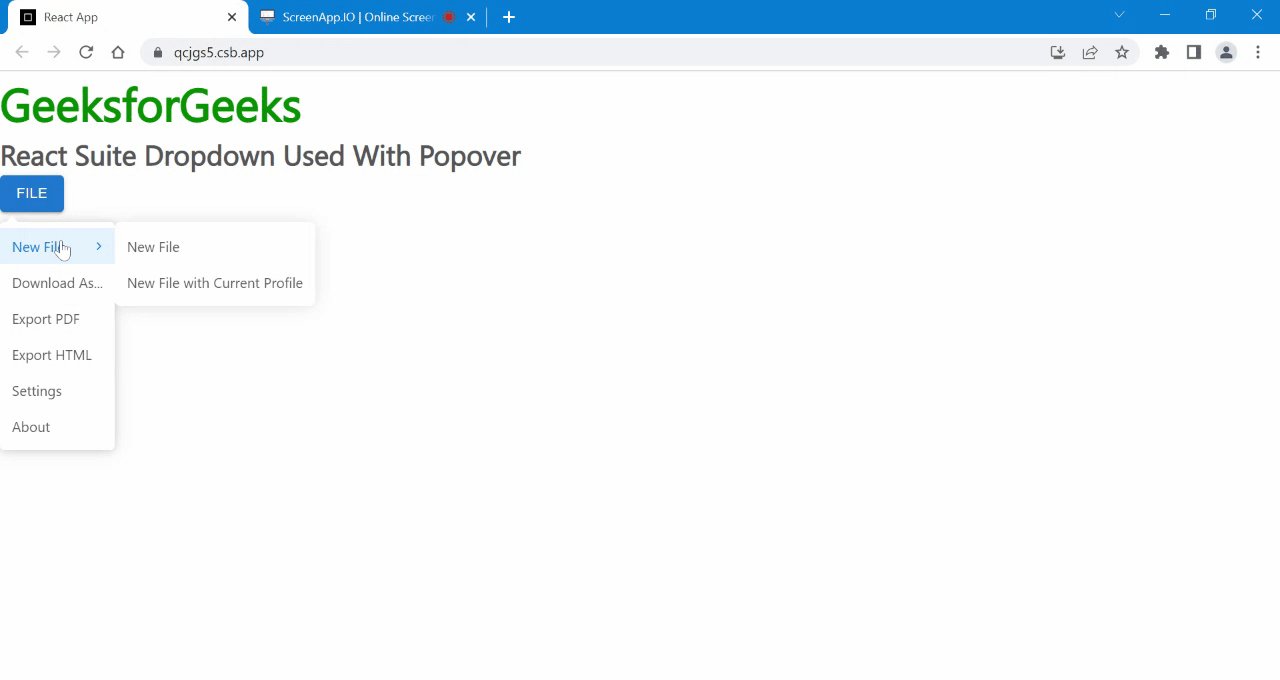
Ejemplo 1: ahora escriba el siguiente código en el archivo App.js. Aquí, la aplicación es nuestro componente predeterminado donde hemos escrito nuestro código. En este ejemplo, crearemos un popover simple y le agregaremos opciones desplegables.
Javascript
import react from 'react'
import 'rsuite/dist/rsuite.min.css';
import Dropdown from 'rsuite/Dropdown';
import Popover from 'rsuite/Popover';
import Whisper from 'rsuite/Whisper';
import Button from '@mui/material/Button';
export default function App() {
const speaker = (
<Popover full>
<Dropdown.Menu >
<Dropdown.Menu title="New File">
<Dropdown.Item >New File</Dropdown.Item>
<Dropdown.Item >
New File with Current Profile
</Dropdown.Item>
</Dropdown.Menu>
<Dropdown.Item >Download As...</Dropdown.Item>
<Dropdown.Item >Export PDF</Dropdown.Item>
<Dropdown.Item >Export HTML</Dropdown.Item>
<Dropdown.Item >Settings</Dropdown.Item>
<Dropdown.Item >About</Dropdown.Item>
</Dropdown.Menu>
</Popover>
)
return (
<div className="App">
<h1 style={{ color: 'green' }}>GeeksforGeeks</h1>
<h3>React Suite Dropdown Used With Popover</h3>
<Whisper placement="bottomStart"
trigger="click" speaker={speaker}>
<Button variant="contained">File</Button>
</Whisper>
</div>
);
}
Paso para ejecutar la aplicación: ejecute la aplicación utilizando el siguiente comando desde el directorio raíz del proyecto:
npm start
Salida: Ahora abra su navegador y vaya a http://localhost:3000/, verá la siguiente salida:

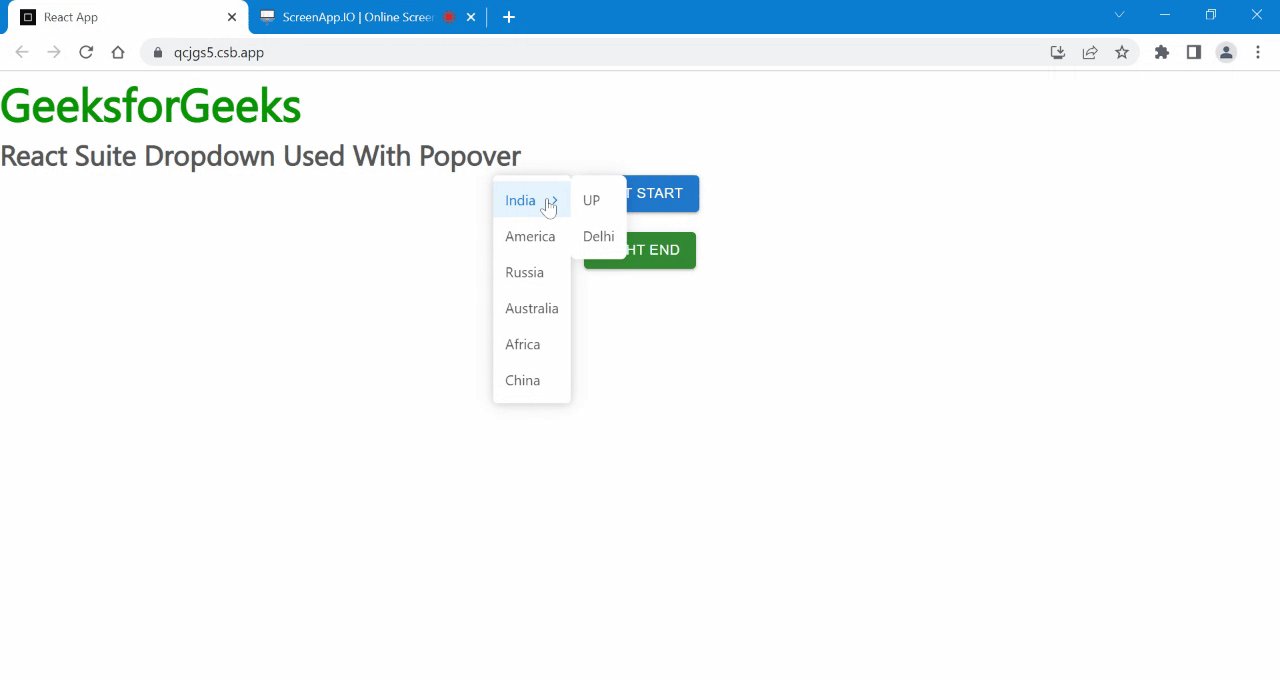
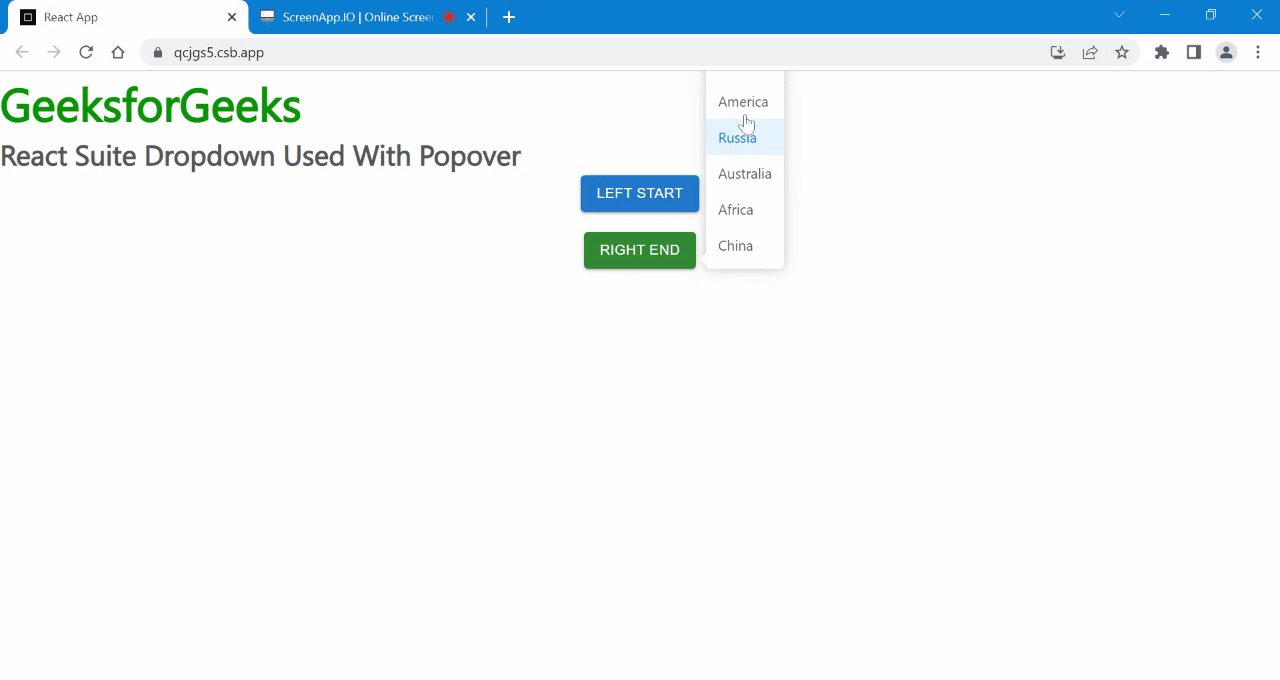
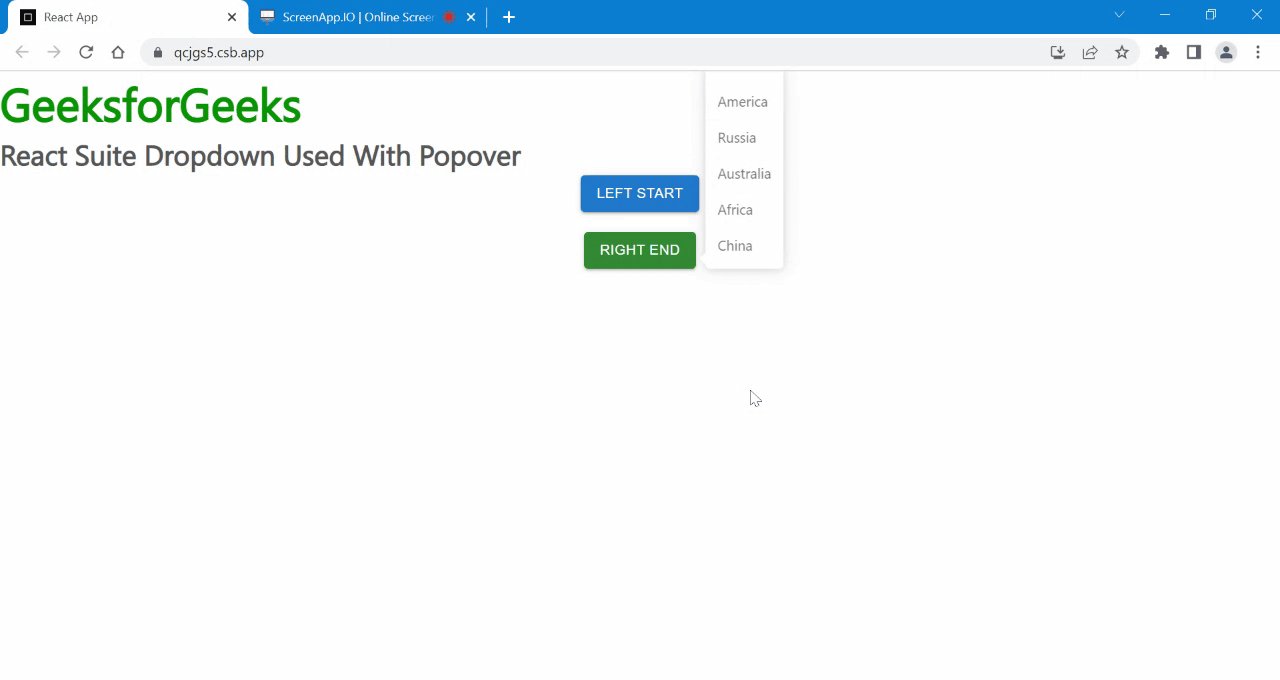
Ejemplo 2: En este ejemplo, cambiaremos la ubicación de los popovers. Podemos establecer la ubicación en el componente Whisper . Aquí obtendrá una ventana emergente desplegable en la dirección LeftStart y RightEnd
Javascript
import react from 'react'
import 'rsuite/dist/rsuite.min.css';
import Dropdown from 'rsuite/Dropdown';
import Popover from 'rsuite/Popover';
import Whisper from 'rsuite/Whisper';
import Button from '@mui/material/Button';
export default function App() {
const speaker = (
<Popover full >
<Dropdown.Menu >
<Dropdown.Menu title="India">
<Dropdown.Item >UP</Dropdown.Item>
<Dropdown.Item >Delhi</Dropdown.Item>
</Dropdown.Menu>
<Dropdown.Item >America</Dropdown.Item>
<Dropdown.Item >Russia</Dropdown.Item>
<Dropdown.Item >Australia</Dropdown.Item>
<Dropdown.Item >Africa</Dropdown.Item>
<Dropdown.Item >China</Dropdown.Item>
</Dropdown.Menu>
</Popover>
)
return (
<div className="App">
<h1 style={{ color: 'green' }}>GeeksforGeeks</h1>
<h3>React Suite Dropdown Used With Popover</h3>
<center>
<Whisper placement="leftStart"
trigger="click" speaker={speaker}>
<Button variant="contained" >Left Start</Button>
</Whisper>
</center>
<br />
<center>
<Whisper placement="rightEnd" trigger="click"
speaker={speaker}>
<Button variant="contained"
color="success">Right End</Button>
</Whisper></center>
</div>
);
}
Producción:

Referencia: https://rsuitejs.com/components/dropdown/#used-with-popover
Publicación traducida automáticamente
Artículo escrito por nikitamehrotra99 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA