En este artículo, aprenderemos cómo ilustrar un diagrama de Gantt en Tableau.
- Tableau: Tableau es una herramienta de visualización de datos muy poderosa que pueden usar analistas de datos, científicos, estadísticos, etc. para visualizar los datos y obtener una opinión clara basada en el análisis de datos. Tableau es muy famoso porque puede tomar datos y producir la salida de visualización de datos requerida en muy poco tiempo.
- Diagrama de Gantt: un diagrama de Gantt, comúnmente utilizado en la gestión de proyectos, es una de las formas más populares y útiles de mostrar actividades (tareas o eventos) contrarreloj. A la izquierda del gráfico puede haber una lista de las actividades y en la parte superior puede haber una duración adecuada. Cada actividad está representada por una barra; la posición y la longitud de la barra reflejan la fecha de inicio, la duración y la fecha de finalización de la actividad.
El conjunto de datos utilizado en los ejemplos dados es Dataset .
Pasos para ilustrar un diagrama de Gantt en Tableau:
1. Abra la herramienta Tableau y conéctele un conjunto de datos.
2. Arrastre y suelte la hoja del conjunto de datos conectado.
3. Haga clic en Sheet1 para abrir la hoja de trabajo del cuadro.
4. Al hacer clic en la Hoja 1, obtendrá todos los atributos del conjunto de datos en el lado izquierdo y una hoja de trabajo para el trabajo.
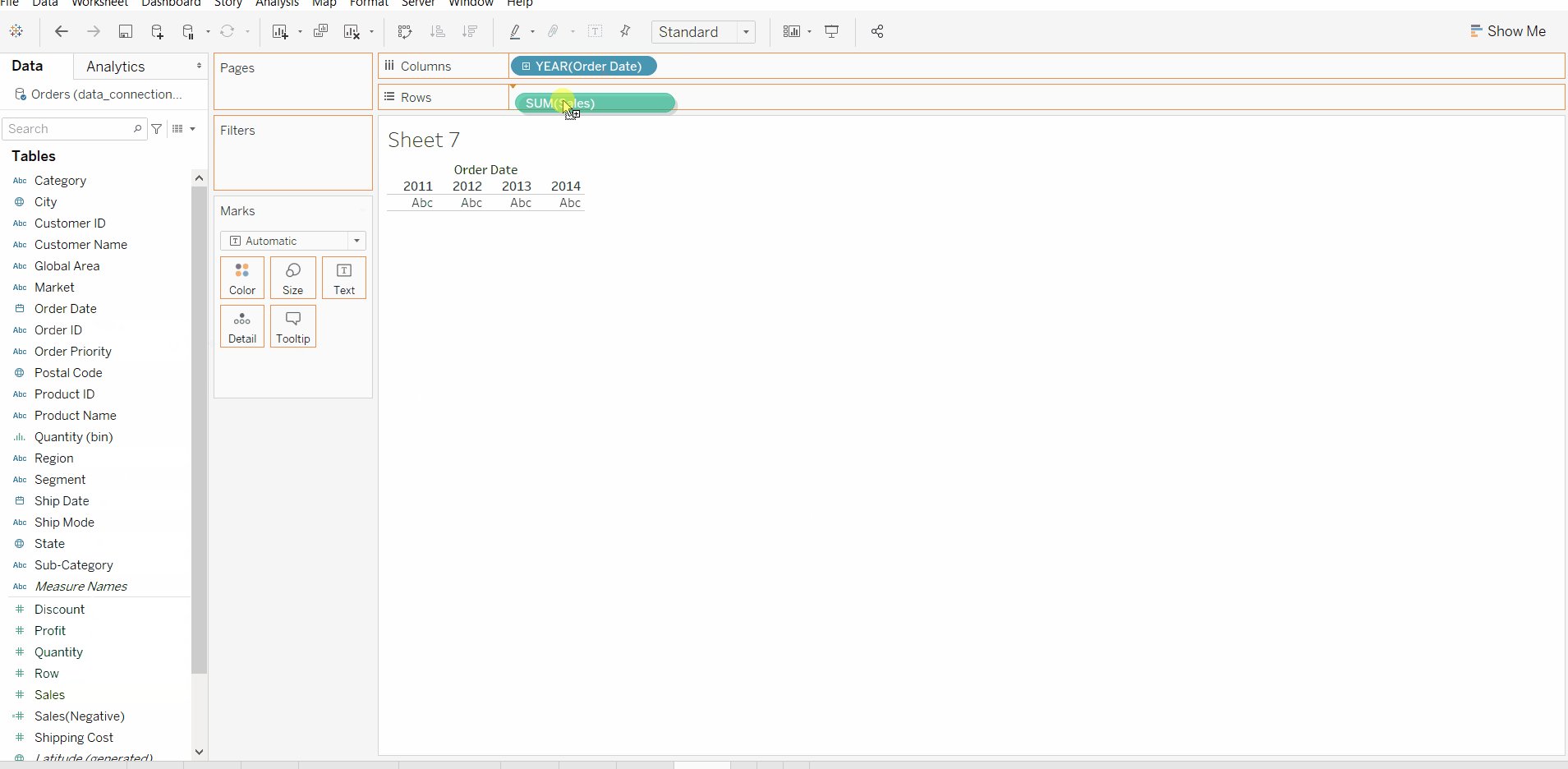
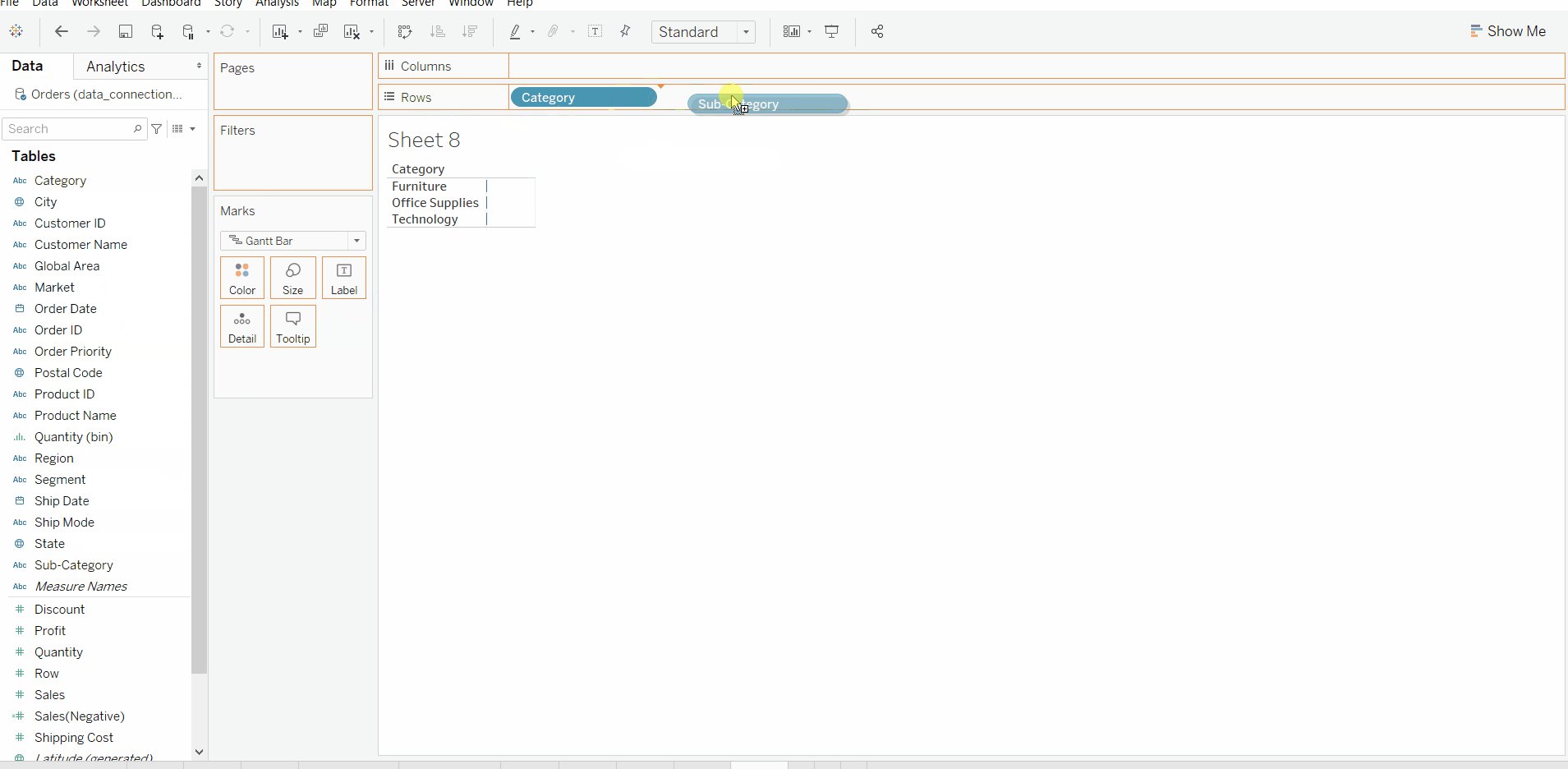
5. Para dibujar un gráfico de Gantt, debe seleccionar un mínimo de dos atributos (un atributo de fecha y un atributo de dimensiones) arrastrando y soltando, luego seleccione la opción de gráfico como Gantt.
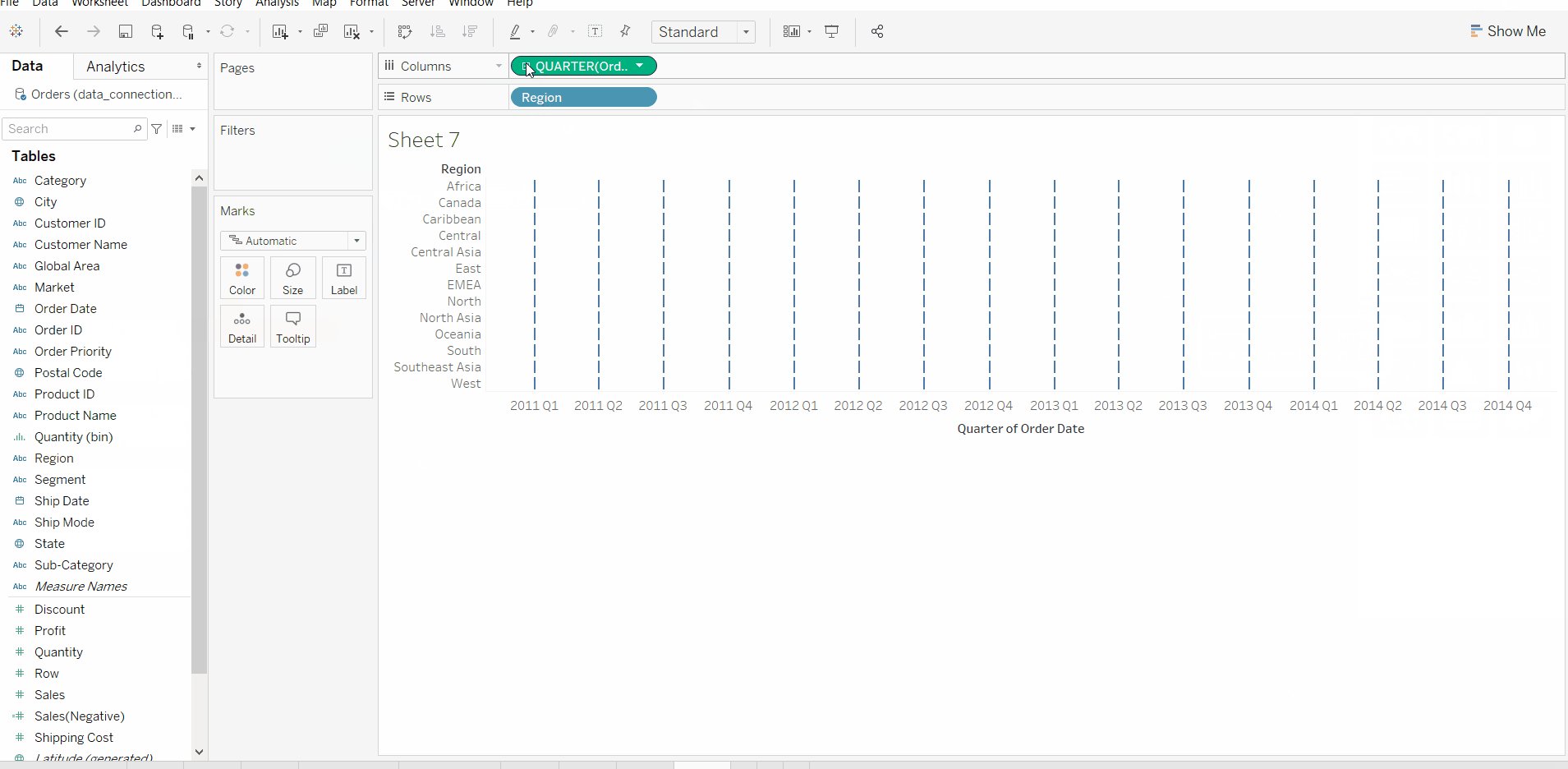
Ejemplo 1:
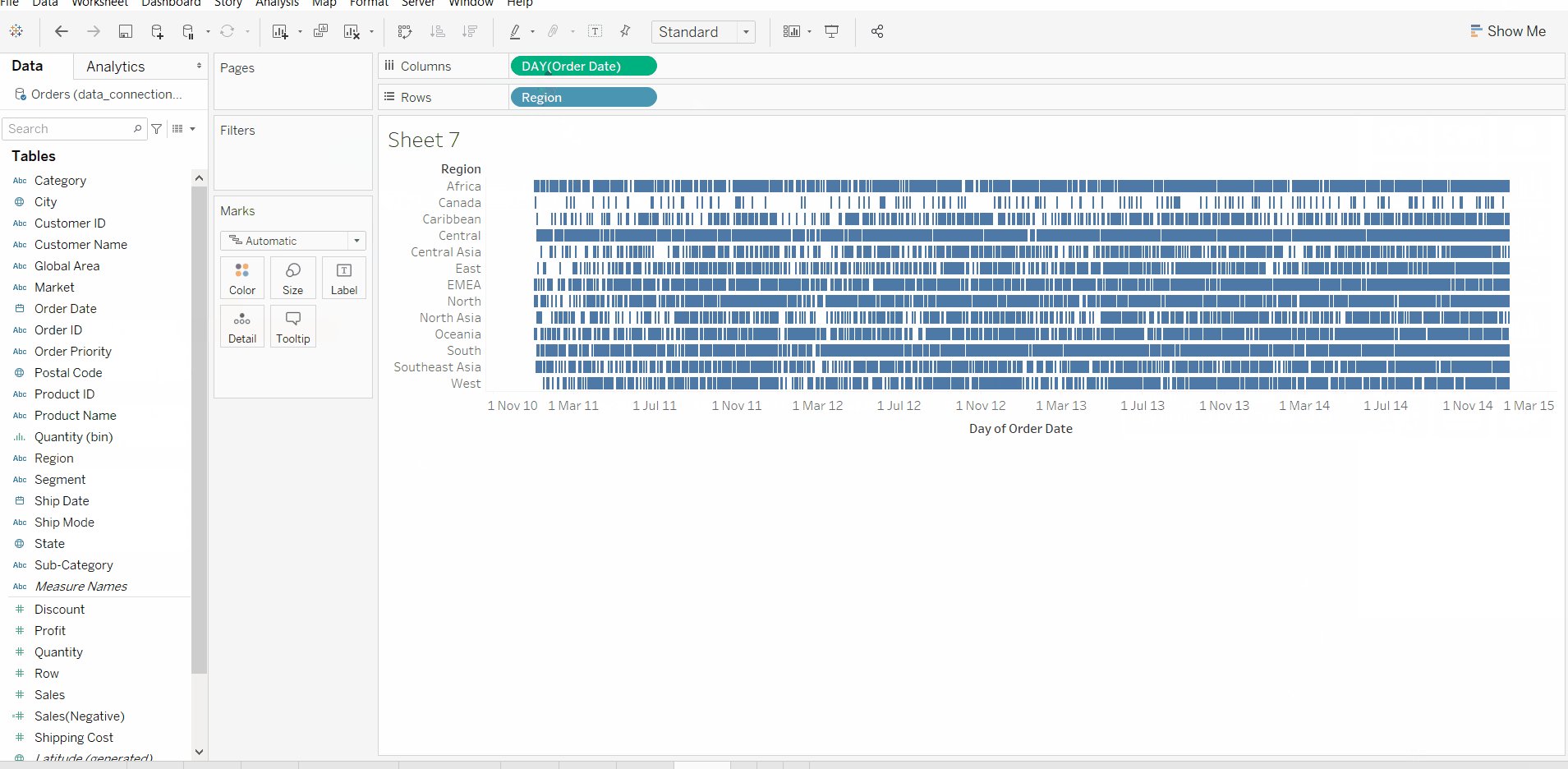
Este ejemplo le ayudará a dibujar un diagrama de Gantt simple.

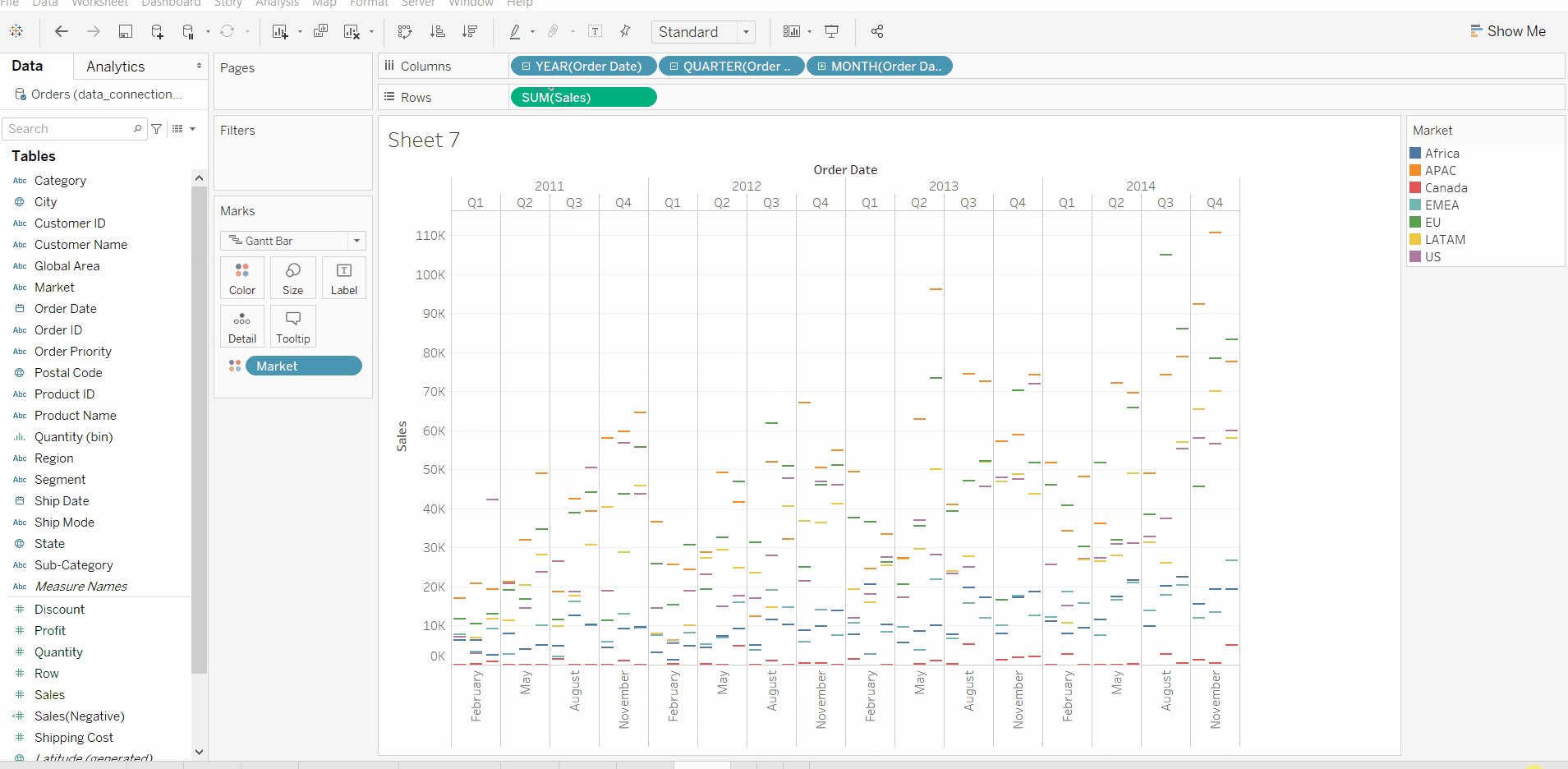
Ejemplo 2:
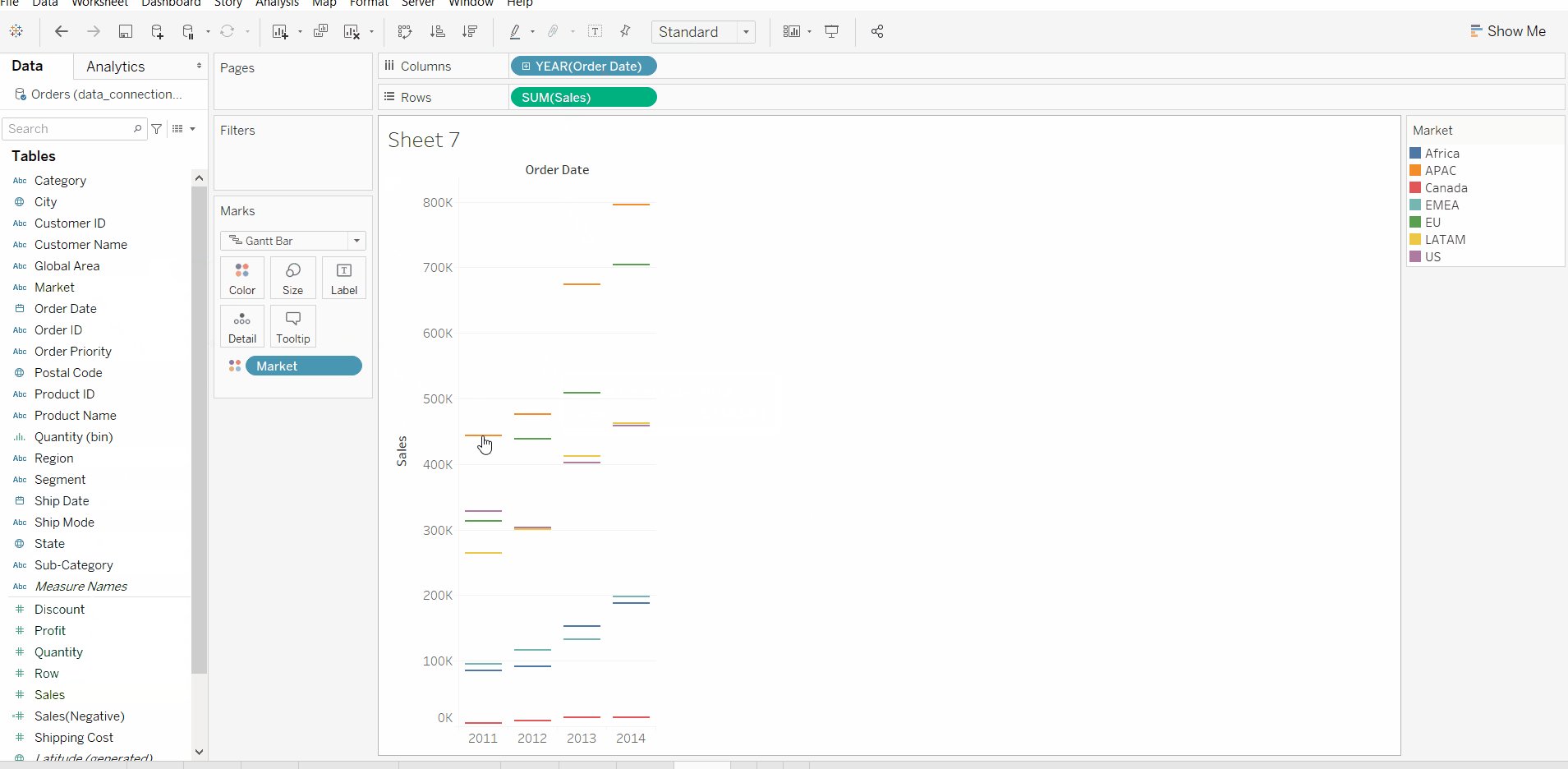
El siguiente ejemplo también se dibuja de manera similar al ejemplo anterior con algunas características adicionales de color y jerarquía.

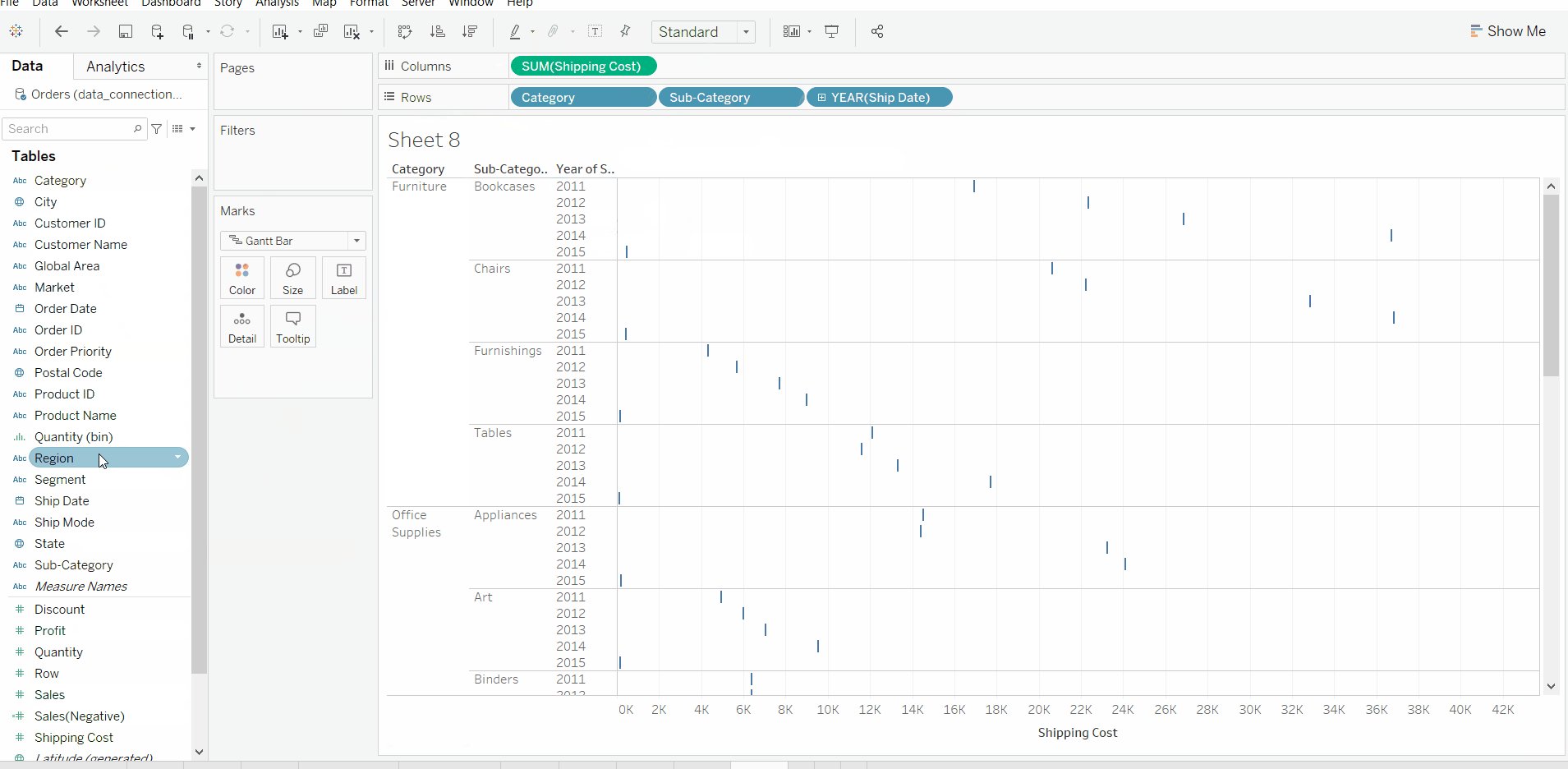
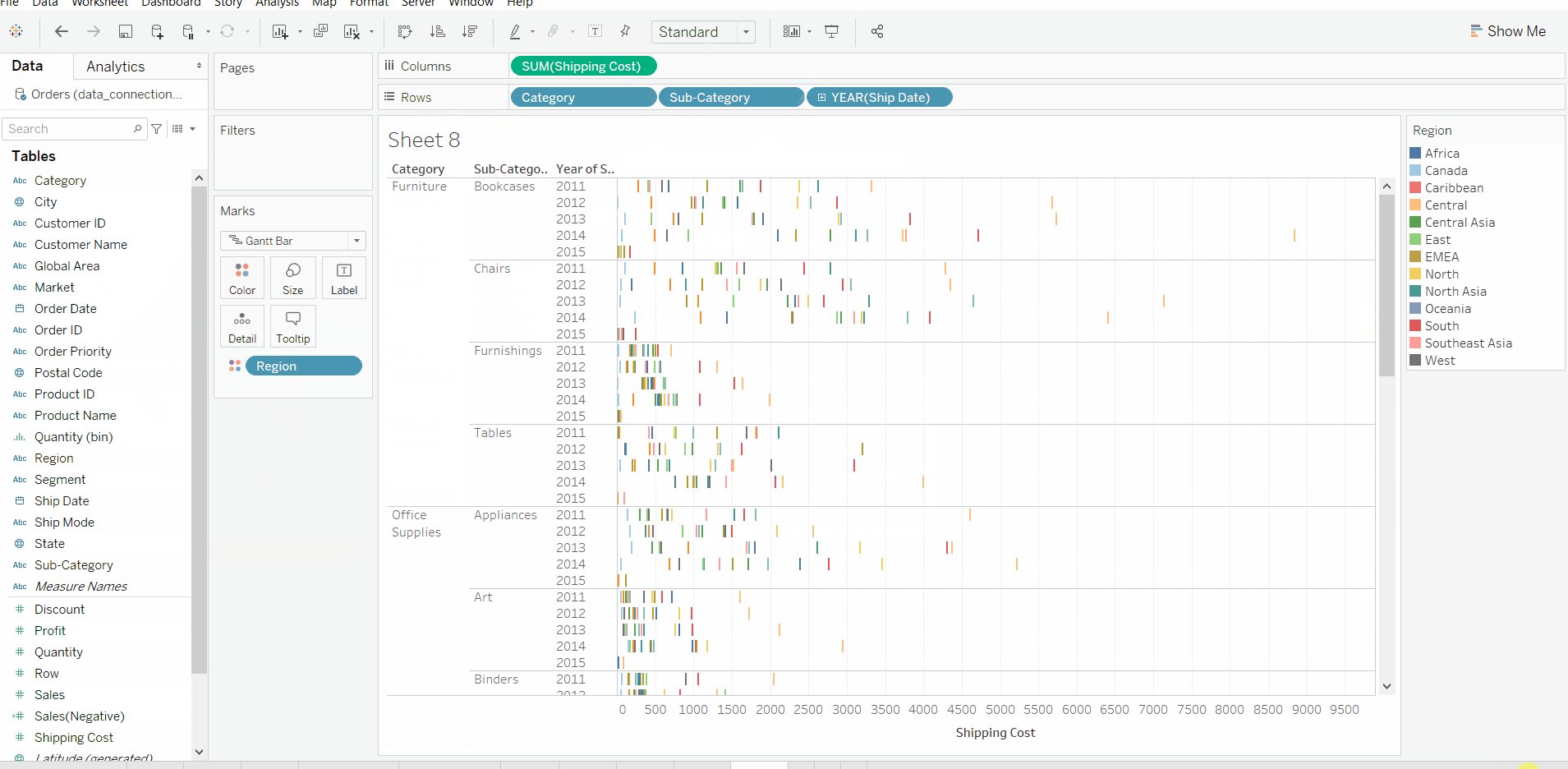
Ejemplo 3:
Este ejemplo también se dibuja de manera similar al ejemplo 1 anterior, pero se dibuja con diferentes valores y diferentes características para una mejor comprensión.

Publicación traducida automáticamente
Artículo escrito por deepanshu_rustagi y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA