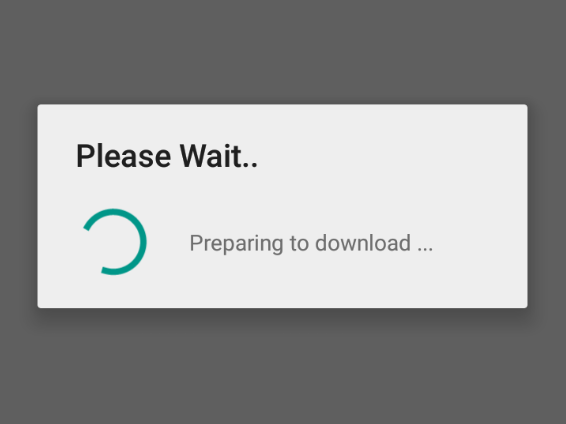
En Android, un cuadro de diálogo de progreso es un tipo de mensaje de alerta que se puede invocar para que aparezca en la pantalla para mostrar el progreso de una acción que se está cargando. De forma predeterminada, un cuadro de diálogo de progreso tiene un título, un mensaje y una barra de progreso circular que sigue girando. En la siguiente imagen se muestra un cuadro de diálogo de progreso de muestra.

En este artículo, le mostraremos cómo puede crear y mostrar un cuadro de diálogo de progreso de apariencia similar en Android. Siga los pasos a continuación una vez que el IDE esté listo.
Implementación paso a paso
Paso 1: crea un nuevo proyecto en Android Studio
Para crear un nuevo proyecto en Android Studio, consulte Cómo crear/iniciar un nuevo proyecto en Android Studio . Demostramos la aplicación en Kotlin , así que asegúrese de seleccionar Kotlin como idioma principal al crear un nuevo proyecto.
Paso 2: trabajar con el archivo activity_main.xml
Vaya a la aplicación > res > diseño > actividad_principal.xml y agregue el siguiente código a ese archivo. A continuación se muestra el código para el archivo activity_main.xml . Agregue un botón como se muestra a continuación. Este botón se usaría para invocar el diálogo de progreso.
XML
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <Button android:id="@+id/button_1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" android:text="click"/> </RelativeLayout>
Paso 3: trabajar con el archivo MainActivity.kt
Vaya al archivo MainActivity.kt y consulte el siguiente código. A continuación se muestra el código del archivo MainActivity.kt . Se agregan comentarios dentro del código para comprender el código con más detalle.
Kotlin
package org.geeksforgeeks.basicprogressdialog
import android.app.ProgressDialog
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.view.WindowManager
import android.widget.Button
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
// Declaring and initializing the
// Button from the layout file
val mButton = findViewById<Button>(R.id.button_1)
// When Button is clicked, a local instance of
// Progress Dialog is created and displayed on the screen
mButton.setOnClickListener {
val mProgressDialog = ProgressDialog(this)
mProgressDialog.setTitle("This is TITLE")
mProgressDialog.setMessage("This is MESSAGE")
mProgressDialog.show()
}
}
}
Producción:
Puede ver que cuando se hace clic en el botón, aparece el cuadro de diálogo de progreso en la pantalla. El botón Atrás se puede presionar para salir del Diálogo de progreso. Sin embargo, el cuadro de diálogo de progreso se puede programar para que se ejecute hasta que se complete una tarea, mientras que el botón Atrás se puede desactivar durante todo el proceso.
Publicación traducida automáticamente
Artículo escrito por aashaypawar y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA