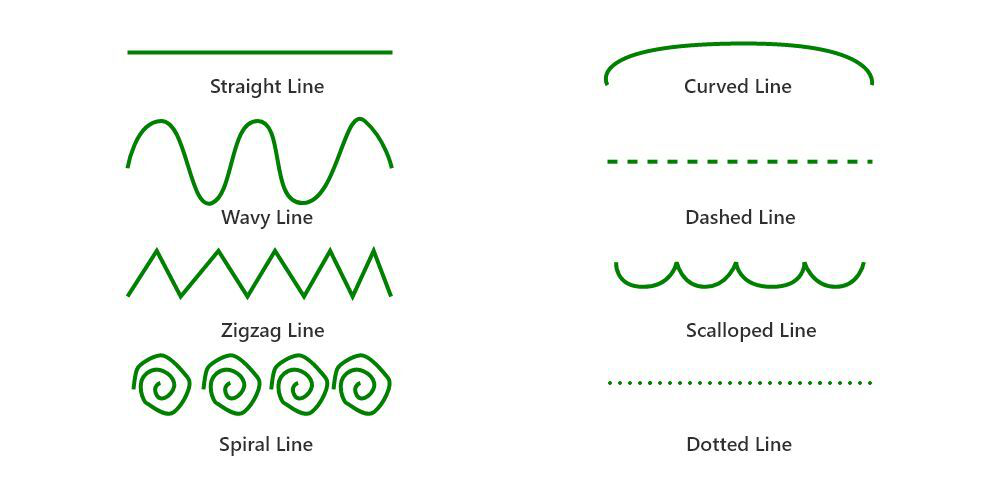
Por patrón de línea, nos referimos a varios patrones que se pueden usar para mostrar una línea. Por ejemplo, la línea punteada (……), la línea inclinada (/////////), la línea discontinua (######) son diferentes tipos de patrones de línea. Aparte de los caracteres, puede haber infinitas formas de mostrar un patrón de línea. Algunos se muestran a continuación:

En este artículo, le mostraremos cómo puede crear un patrón de línea en Android usando Jetpack Compose . Siga los pasos a continuación una vez que el IDE esté listo.
Implementación paso a paso
Paso 1: crea un nuevo proyecto en Android Studio
Para crear un nuevo proyecto en Android Studio, consulte Cómo crear/iniciar un nuevo proyecto en Android Studio . Al elegir la plantilla, seleccione Actividad de composición vacía . Si no encuentra esta plantilla, intente actualizar Android Studio a la última versión. Demostramos la aplicación en Kotlin , así que asegúrese de seleccionar Kotlin como idioma principal al crear un nuevo proyecto.
Paso 2: trabajar con el archivo MainActivity.kt
Vaya al archivo MainActivity.kt y consulte el siguiente código. A continuación se muestra el código del archivo MainActivity.kt . Se agregan comentarios dentro del código para comprender el código con más detalle.
Kotlin
package com.geeksforgeeks.linepattern
import android.os.Bundle
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.compose.foundation.Canvas
import androidx.compose.foundation.border
import androidx.compose.foundation.layout.*
import androidx.compose.foundation.shape.CircleShape
import androidx.compose.material.*
import androidx.compose.ui.Alignment
import androidx.compose.ui.Modifier
import androidx.compose.ui.draw.clip
import androidx.compose.ui.geometry.Offset
import androidx.compose.ui.geometry.Rect
import androidx.compose.ui.geometry.Size
import androidx.compose.ui.graphics.Color
import androidx.compose.ui.graphics.drawscope.rotate
import androidx.compose.ui.unit.dp
import kotlin.math.roundToInt
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
// Creating a Simple Scaffold
// Layout for the application
Scaffold(
// Creating a Top Bar
topBar = { TopAppBar(title = { Text("GFG | Line Pattern", color = Color.White) }, backgroundColor = Color(0xff0f9d58)) },
// Creating Content
content = {
// Creating a Column Layout
Column(Modifier.fillMaxSize(), horizontalAlignment = Alignment.CenterHorizontally, verticalArrangement = Arrangement.Center) {
// Creating a Canvas
Canvas(
Modifier
.padding(10.dp)
.height(30.dp)
.fillMaxWidth()
.clip(CircleShape)
) {
// Creating various parameters like step distance,
// tilt angle, count, size, etc and drawing a straight line
val step = 10.dp
val angleDegrees = 45f
val stepPx = step.toPx()
val stepsCount = (size.width / stepPx).roundToInt()
val actualStep = size.width / stepsCount
val dotSize = Size(width = actualStep / 2, height = size.height * 2)
for (i in -1..stepsCount) {
val rect = Rect(
offset = Offset(x = i * actualStep, y = (size.height - dotSize.height) / 2),
size = dotSize,
)
rotate(angleDegrees, pivot = rect.center) {
drawRect(
Color.Blue,
topLeft = rect.topLeft,
size = rect.size,
)
}
}
}
}
}
)
}
}
}
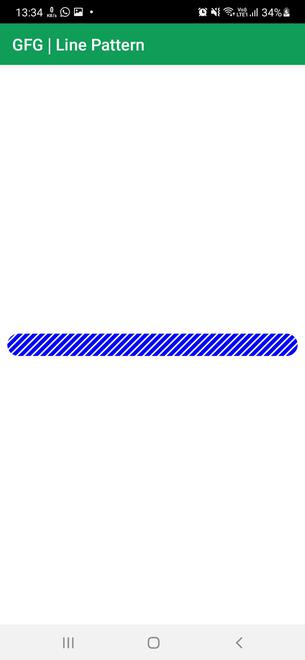
Producción:
Puede ver que hemos creado un patrón de línea como se muestra a continuación.

Publicación traducida automáticamente
Artículo escrito por aashaypawar y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA