
Angular es un marco y Knockout es una biblioteca de JavaScript que ofrece asistencia para hacer que la interfaz de usuario web rica y receptiva sea inteligente. Knockout es una biblioteca que conecta partes de la interfaz de usuario con la demostración de datos utilizando vínculos reveladores. Lo mismo se puede decir aproximadamente de Angular, que es de donde proviene el desorden. La distinción básica entre los dos arreglos es que Angular supervisa la aplicación completa y caracteriza las reglas sobre cómo debe organizarse el código de la aplicación, mientras que con Knockout la estructura de la aplicación depende completamente de usted.
Angular: Angular puede ser un sistema de JavaScript excepcionalmente capaz. Se utiliza en proyectos de aplicación de una sola página (SPA). Amplifica HTML DOM con propiedades adicionales y lo hace más receptivo a las actividades del cliente. Angular es de código abierto, totalmente gratuito y utilizado por miles de diseñadores de todo el mundo. Está autorizado bajo la versión 2.0 del permiso Apache. Angular es un sistema MVC JavaScript (dialecto de programación) de código abierto, que reorganiza la mejora de la web al anunciar la sincronización programada de vistas/modelos. En expansión al oficial bidireccional, Precise es liviano, refuerza todos los principales navegadores y está diseñado para crear código JavaScript comprobable.
Características de Angular.js:
- Las actividades de descanso se están convirtiendo rápidamente en el estándar para la comunicación entre el servidor y el cliente. En una línea de JavaScript, puede comunicarse rápidamente con el servidor y obtener los datos que desea asociar con sus páginas web. AngularJS convierte esto en una protesta básica de JavaScript, como modelos, siguiendo el diseño MVVM (Show See View-Model).
- Conversación de modelos con objetos ViewModel (a través de algo llamado $scope protest), que sintonizan los cambios en los modelos. Luego, estos pueden ser transmitidos y representados por Sees, que es el HTML que comunica su código. Las vistas se pueden dirigir utilizando la protesta $routeProvider, por lo que puede vincular y organizar sus vistas y controladores, convirtiéndolos en direcciones URL seguras. AngularJS también proporciona controladores sin estado, que inicializan y controlan la protesta de $scope.
- Todo dentro del diseño de MVVM se comunica en consecuencia a través de la interfaz de usuario en cualquier momento en que algo cambie. Esto elimina la necesidad de envoltorios, getters/setters o instrucciones de curso. AngularJS maneja todo esto, por lo que expresará su información de manera tan esencial como con las primitivas de JavaScript, como clústeres, o tan compleja como lo haría, a través de clasificaciones personalizadas. Dado que todo sucede en consecuencia, consultará sus condiciones como parámetros en las capacidades de beneficios angulares, en lugar de una gigantesca llamada fundamental() para ejecutar su código.
- La mayoría de los sitios web construidos hoy en día son un arreglo monstruoso de etiquetas con poca claridad semántica. Desea formar clases de CSS amplias y exhaustivas para precisar la intención de cada pregunta en el DOM. Con Precise, podrá trabajar su HTML como XML, brindándole un sinfín de resultados imaginables para etiquetas y características. Precise cumple con esto, por medio de su compilador HTML y el uso de mandatos para desenstringr comportamientos basados en la estructura de oración recién creada que componga.
Knockout: Knockout es una biblioteca de JavaScript que lo ayuda a hacer una demostración rica y receptiva del usuario del programa y del editor con información básica limpia. Cada vez que tenga segmentos de la interfaz de usuario que se actualicen dinámicamente (por ejemplo, cambiando según las actividades del usuario o cuando cambie una fuente de información externa), Knockout puede ayudarlo a actualizarlo de manera más básica y fácil de mantener. Knockout se basa en extensiones receptivas. Alguna vez necesitó ejecutar trabajo en cualquier punto en el que se incluya algo en un clúster. Alguna vez necesitó responder cuando cambia la estimación de la propiedad. Cómo aproximadamente su interfaz de usuario se revisa automáticamente cuando cambia la información fundamental. Utiliza knockout para ello. Muy opuesto a la creencia común, Knockout se puede utilizar sin IU en absoluto.
Funciones de nocaut:
- El seguimiento de la confianza enriquecida, por lo tanto, revisa las partes correctas de su interfaz de usuario en cualquier momento en que sus datos muestren cambios.
- Los enlaces declarativos son una forma simple y evidente de pasar partes de su interfaz de usuario a su demostración de datos. Desarrollará interfaces de usuario energéticas complejas que utilizan contextos de enlace anidados arbitrariamente.
- Trivialmente extensible, actualice los comportamientos personalizados como vínculos explicativos no utilizados para una simple reutilización en solo un par de líneas de código.
- La biblioteca de JavaScript puro funciona con cualquier servidor o tecnología del lado del cliente.
- Un conjunto integral de determinaciones (creadas al estilo BDD) implica que su correcto funcionamiento se puede verificar sin esfuerzo en navegadores y plataformas modernos.
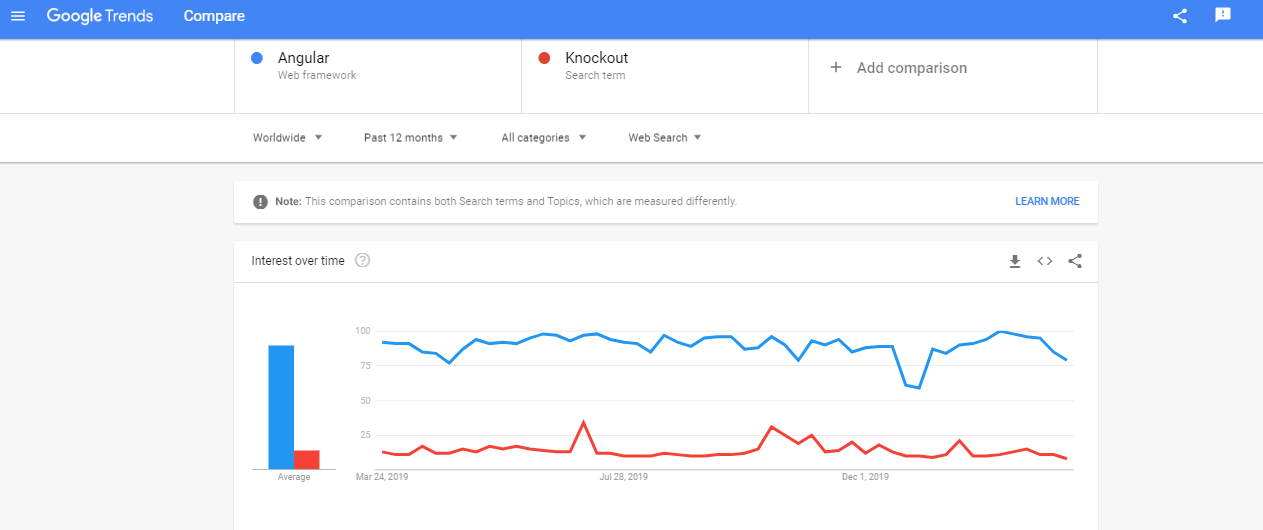
Sobre la base de las tendencias de Google:

| Angular | Knockear |
|---|---|
| AngularJS es consistente con objetos simples. Esto puede ser factores de vigilancia con una estrategia de verificación desordenada para hacer sin lugar a dudas que una expresión evaluada cada vez se compara con valores de protesta actuales con valores de preguntas anteriores. | Los proveedores de KnockoutJS Advancement Benefit hacen uso del diseño perceptible. El motivo, es para seguir los cambios e informar a los clientes inscritos al respecto. |
| Las características angulares son un sistema de prueba conocido como Transportador. | Knockout no tiene código comprobable. |
| Documentación excepcionalmente amplia que dificulta el aprendizaje. No tiene estrategias de utilidad. | La documentación está bien organizada, lo que da una mayor curva de aprendizaje con los conceptos. |
| Angular es marco. | Knockout es una biblioteca de Javascript. |
| Angular es un marco completo. | knockout es solo un mecanismo de enlace de datos. |
| Si desea interactuar con la vista de una mejor manera con AJAX [proporciona servicios ajax]. | Si está más preocupado por ver la interacción sin AJAX [no proporciona servicios AJAX]. |
Publicación traducida automáticamente
Artículo escrito por vipinyadav15799 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA