Los desarrolladores siempre prefieren desarrollar una aplicación de Android mediante la aplicación de un patrón de arquitectura de software. Un patrón de arquitectura da modularidad a los archivos del proyecto y asegura que todos los códigos se cubran en las pruebas unitarias. Facilita a los desarrolladores la tarea de mantener el software y ampliar las características de la aplicación en el futuro. MVC (Modelo — Vista — Controlador) , MVP (Modelo — Vista — Presentador) y MVVM (Modelo — Vista — ViewModel) es el patrón de arquitectura de Android más popular y reconocido por la industria entre los desarrolladores.
El patrón modelo-vista-controlador (MVC)
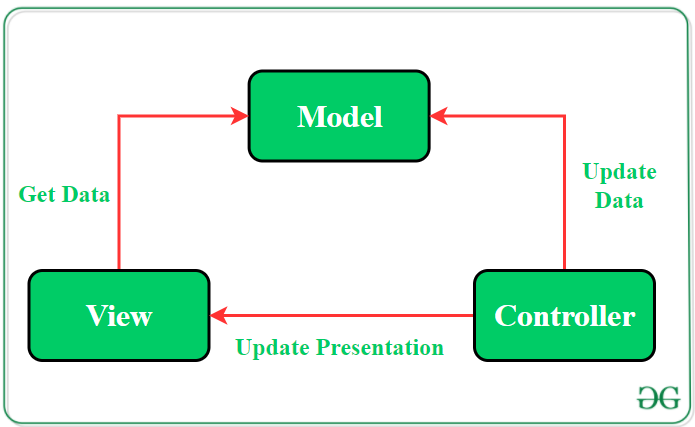
El patrón MVC sugiere dividir el código en 3 componentes. Al crear la clase/archivo de la aplicación, el desarrollador debe categorizarlo en una de las siguientes tres capas:
- Modelo: este componente almacena los datos de la aplicación. No tiene conocimiento sobre la interfaz. El modelo es responsable de manejar la lógica del dominio (reglas comerciales del mundo real) y la comunicación con la base de datos y las capas de red.
- Vista: es la capa de UI (interfaz de usuario) que contiene los componentes que son visibles en la pantalla. Además, proporciona la visualización de los datos almacenados en el Modelo y ofrece interacción con el usuario.
- Controlador: Este componente establece la relación entre la Vista y el Modelo. Contiene la lógica de la aplicación central y se informa de la respuesta del usuario y actualiza el Modelo según la necesidad.

El patrón modelo-vista-presentador (MVP)
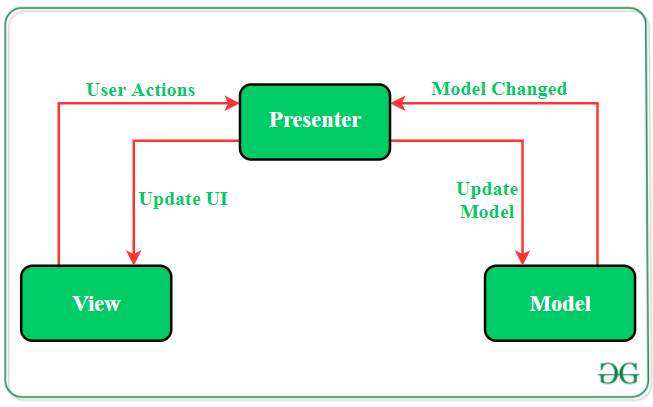
El patrón MVP supera los desafíos de MVC y proporciona una manera fácil de estructurar los códigos del proyecto. La razón por la que MVP es ampliamente aceptado es que proporciona modularidad, capacidad de prueba y una base de código más limpia y fácil de mantener. Está compuesto por los siguientes tres componentes:
- Modelo: Capa de almacenamiento de datos. Es responsable de manejar la lógica del dominio (reglas comerciales del mundo real) y la comunicación con la base de datos y las capas de red.
- Vista: capa UI (interfaz de usuario). Proporciona la visualización de los datos y realiza un seguimiento de la acción del usuario para notificar al Presentador.
- Presentador: obtenga los datos del modelo y aplique la lógica de la interfaz de usuario para decidir qué mostrar. Administra el estado de la Vista y realiza acciones de acuerdo con la notificación de entrada del usuario desde la Vista.

El patrón Modelo — Vista — ViewModel (MVVM)
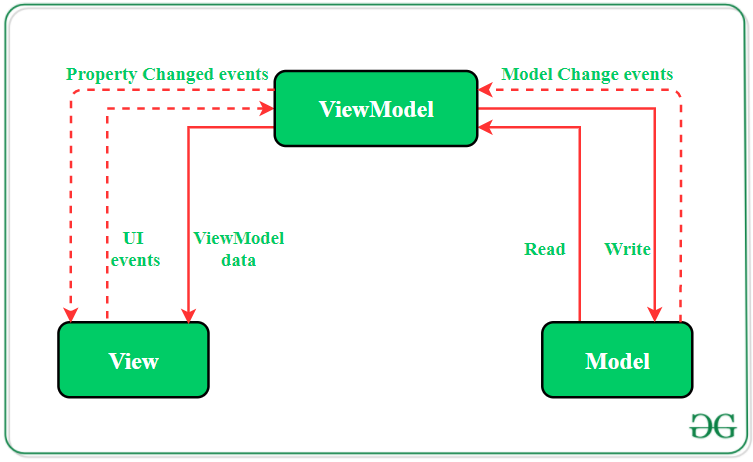
El patrón MVVM tiene algunas similitudes con el patrón de diseño MVP (Modelo – Vista – Presentador) ya que ViewModel desempeña el rol de Presentador. Sin embargo, los inconvenientes del patrón MVP han sido resueltos por MVVM. Sugiere separar la lógica de presentación de datos (vistas o interfaz de usuario) de la parte de la lógica empresarial central de la aplicación. Las capas de código separadas de MVVM son:
- Modelo: esta capa es responsable de la abstracción de las fuentes de datos. Model y ViewModel trabajan juntos para obtener y guardar los datos.
- Vista: El propósito de esta capa es informar al ViewModel sobre la acción del usuario. Esta capa observa el ViewModel y no contiene ningún tipo de lógica de aplicación.
- ViewModel: Expone esos flujos de datos que son relevantes para la Vista. Además, sirve como enlace entre el Modelo y la Vista.

Diferencia entre el patrón de diseño MVC, MVP y MVVM
|
MVC (CONTROLADOR DE VISTA DEL MODELO) |
MVP (MODELO VISTA PRESENTADOR) |
MVVM(VER MODELO VER MODELO) |
|---|---|---|
| Una de las arquitecturas de software más antiguas. | Desarrollado como la segunda iteración de la arquitectura de software que es un avance de MVC. | Patrón de arquitectura reconocido por la industria para aplicaciones. |
| La interfaz de usuario ( Vista ) y el mecanismo de acceso a datos ( Modelo ) están estrechamente acoplados. | Resuelve el problema de tener una Vista dependiente usando Presenter como canal de comunicación entre Model y View . | Este patrón de arquitectura está más orientado a eventos, ya que utiliza el enlace de datos y, por lo tanto, facilita la separación de la lógica empresarial central de la Vista . |
| El controlador y la vista existen con la relación de uno a muchos. Un controlador puede seleccionar una vista diferente según la operación requerida. | La relación de uno a uno existe entre el presentador y la vista , ya que una clase de presentador administra una vista a la vez. | La vista múltiple se puede mapear con un solo modelo de vista y, por lo tanto, existe una relación de uno a muchos entre la vista y el modelo de vista. |
| La Vista no tiene conocimiento sobre el Controlador . | La Vista tiene referencias al Presentador . | La vista tiene referencias al modelo de vista. |
| Es difícil hacer cambios y modificar las características de la aplicación ya que las capas de código están estrechamente acopladas. | Las capas de código están débilmente acopladas y, por lo tanto, es fácil realizar modificaciones/cambios en el código de la aplicación. | Fácil de hacer cambios en la aplicación. Sin embargo, si la lógica de vinculación de datos es demasiado compleja, será un poco más difícil depurar la aplicación. |
| Las entradas del usuario son manejadas por el controlador . | La Vista es el punto de entrada a la Aplicación . | La vista toma la entrada del usuario y actúa como el punto de entrada de la aplicación. |
| Ideal solo para proyectos de pequeña escala. | Ideal para aplicaciones simples y complejas. | No es ideal para proyectos de pequeña escala. |
| Soporte limitado para pruebas unitarias . | Pruebas unitarias fáciles de llevar a cabo , pero un estrecho vínculo entre View y Presenter puede dificultarlo un poco. | La capacidad de prueba de la unidad es más alta en esta arquitectura. |
| Esta arquitectura tiene una alta dependencia de las API de Android. | Tiene una baja dependencia de las API de Android. | Depende poco o nada de las API de Android. |
| No sigue el principio modular y de responsabilidad única. | Sigue el principio modular y de responsabilidad única. | Sigue el principio modular y de responsabilidad única. |
Publicación traducida automáticamente
Artículo escrito por RISHU_MISHRA y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA