WebSockets
WebSockets es una tecnología complicada que permite la comunicación bidireccional interactiva en tiempo real entre el navegador del cliente y un servidor. Esto se logra estableciendo un método estándar para que el servidor transmita información al cliente sin recibir primero una invitación del cliente, y luego permitiendo que los mensajes se transfieran entre ambos mientras la conexión permanece abierta. En este enfoque, el cliente y, por lo tanto, el servidor pueden tener un diálogo progresivo bidireccional sin problemas. Es una tecnología de comunicación informática que nos permite poseer canales de comunicación full-duplex sobre una conexión TCP.
Las conexiones WebSocket pueden enviar datos al navegador y recibir datos del navegador. Una aplicación de chat puede ser un ejemplo de una aplicación básica que usaría WebSockets. Es altamente compatible con navegadores web como Google Chrome, Microsoft Edge, Opera, Firefox, Safari, etc.

ventajas:
- WebSockets tiene la capacidad de transmitir datos binarios y UTF-8.
- Los WebSockets son bidireccionales (permitiendo la comunicación entre el cliente y por lo tanto el servidor).
- WebSockets tiene el poder de detectar una conexión de cliente interrumpida.
- La compatibilidad con el soporte del navegador es más con WebSockets.
- Los WebSockets son de naturaleza versátil debido a su capacidad para manejar proyectos complejos.
Desventajas:
- Los WebSockets son más complejos y exigentes de configurar. Porque requiere un montón de trabajo por adelantado.
- Los navegadores anteriores a 2011 no admiten conexiones WebSocket.
- Cuando se terminan las conexiones, los WebSockets no se recuperan automáticamente; debe hacerse manualmente y es parte de la razón por la que existen muchas bibliotecas del lado del cliente.
Eventos enviados por el servidor
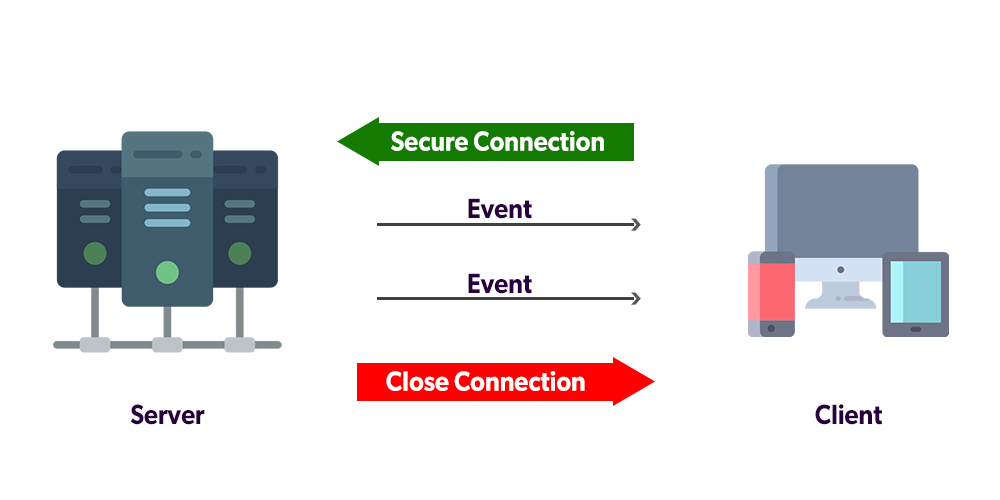
Server-Sent Events (SSE) es una tecnología que permite que un navegador (cliente) reciba actualizaciones automáticas como datos de eventos basados en texto desde un servidor a través de una conexión HTTP. Es una especificación que explica cómo los servidores inician la transferencia de datos con los clientes después de establecer una conexión de cliente. Utilizan una API de JavaScript llamada EventSource para enviar actualizaciones de mensajes o actualizaciones continuas a un cliente para mejorar la transmisión entre navegadores. Se implementó por primera vez en el navegador web Opera 9.
SSE se usa comúnmente para enviar actualizaciones de mensajes o flujos de datos continuos a un cliente de navegador. En resumen, un evento enviado por el servidor es cuando las actualizaciones se envían (en lugar de extraerlas o solicitarlas) desde un servidor a un navegador.

ventajas:
- Los navegadores compatibles con SSE son Mozilla, Chrome y Safari.
- Los SSE vienen con reconexión automática, ID de eventos y la capacidad de enviar eventos arbitrarios.
- Transportado a través de HTTP simple en lugar de un protocolo personalizado.
- Los SSE son más apreciados en casos como la actualización de estados, notificaciones automáticas, boletines y fuentes de noticias porque admiten la comunicación unidireccional.
- En comparación con WebSockets, SSE es más rápido y más adecuado para configurar.
Desventajas:
- SSE está limitado a UTF-8 y no admite la comunicación de datos bidireccional.
- El soporte del navegador es bajo en SSE.
- SSE está sujeto a limitaciones con respecto al número máximo de conexiones abiertas. Esto puede ser especialmente doloroso al abrir varias pestañas, ya que el límite es por navegador y se establece en un número muy bajo (6).
Diferencia entre WebSockets y eventos enviados por el servidor:
WebSockets |
Eventos enviados por el servidor |
|---|---|
|
|
|
|
|
|
|
|
|
|
Publicación traducida automáticamente
Artículo escrito por hk4hritikjaiswal y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA