Ambos son selectores del HTML utilizado en el CSS para seleccionar elementos secundarios específicos.
El :first-child: El selector :first-child se usa para seleccionar aquellos elementos que son los elementos del primer hijo. Para :first-child selector, se debe declarar <!DOCTYPE> para IE8 y versiones anteriores.
El :first-of-type: El :first-of-type Selector se utiliza para apuntar al primer hijo de cada elemento de su padre. si queremos diseñar el primer hijo de un elemento sin dar una clase, podemos usarlo.
Ejemplo:
html
<!DOCTYPE html>
<html>
<head>
<title>:first-child and first-of-type selector</title>
<style>
h1 {
color: green;
}
h1,
h2 {
text-align: center;
}
p:first-child {
background: red;
}
h4:first-of-type {
background: green;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>This is :first-child and first-of-type selector</h2>
<div>
<p>I am the First Child</p>
<h4>I am the first of type Child</h4>
<h4>I am the third Child</h4>
<p>I am the fourth Child</p>
</div>
</body>
</html>
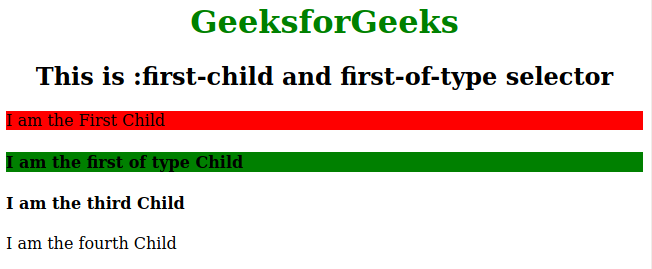
Producción:

Diferencia entre :first-child y :first-of-type selector:
| :primer hijo | :primero de tipo |
|---|---|
| Este selector solo elige el elemento definido si el elemento es el primer hijo del padre. Si el elemento definido ocupa la segunda posición, este selector no puede seleccionar ese elemento. | Este selector eligió el elemento definido si el elemento viene en segundo, tercer o cuarto lugar en cualquier lugar, pero tiene que ser el primero de su tipo. |
| En el ejemplo anterior, puede ver dentro de la etiqueta div que los niños son p, h4, h4 y p. Si cambia la etiqueta 1st p a otra etiqueta, entonces: el selector de primer hijo no puede seleccionar ningún hijo. | En el ejemplo anterior, puede ver dentro de la etiqueta div que los niños son p, h4, h4 y p. Si cambia la primera etiqueta p a la etiqueta h4, entonces: el selector first-of-child seleccionará el primer hijo de ese padre, que también es el primer hijo del elemento definido. |
Publicación traducida automáticamente
Artículo escrito por skyridetim y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA