Posición relativa: configuración de las propiedades superior, derecha, inferior e izquierda de un elemento con posición: relativa; propiedad hará que se ajuste desde su posición normal. Los otros objetos o elementos no llenarán el espacio.
Sintaxis:
position: relative;
Posición Absoluta: Un elemento con posición: absoluta; hará que ajuste su posición con respecto a su padre. Si no hay padre presente, entonces usa el cuerpo del documento como padre.
position: absolute;
Posición: fijo; La propiedad aplicada a un elemento hará que permanezca siempre en el mismo lugar, incluso si se desplaza la página. Para posicionar el elemento usamos las propiedades arriba, derecha, abajo, izquierda.
Sintaxis:
position: fixed;
El siguiente ejemplo ilustra las diferencias entre la posición relativa y la posición absoluta.
Posición relativa:
HTML
<!DOCTYPE html>
<html>
<head>
<style>
div.relative {
position: relative;
left: 50px;
border: 3px solid #73AD21;
}
</style>
</head>
<body>
<h1>position: relative;</h1>
<div class="relative">
This element has position:relative;
</div>
</body>
</html>
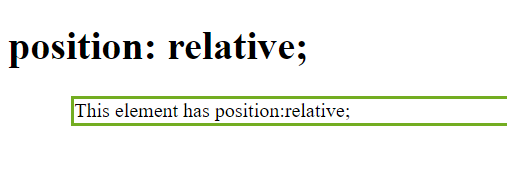
Producción:
Posición absoluta:
HTML
<!DOCTYPE html>
<html>
<head>
<style>
div.relative {
position: relative;
width: 400px;
height: 200px;
border: 3px solid #73AD21;
}
div.absolute {
position: absolute;
top: 80px;
right: 80px;
width: 200px;
height: 100px;
border: 3px solid #73AD21;
}
</style>
</head>
<body>
<h1>position: absolute;</h1>
<div class="relative">
This element has position: relative;
<div class="absolute">
This element has position: absolute;
</div>
</div>
</body>
</html>
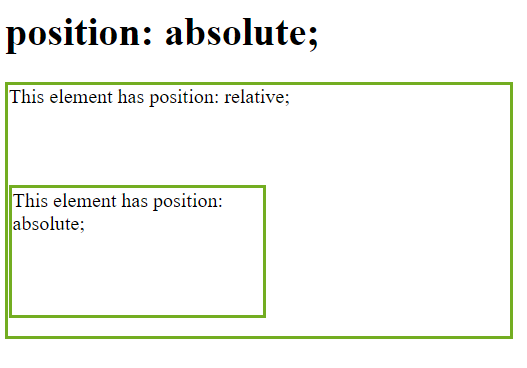
Producción:
Posición fija:
HTML
<!DOCTYPE html>
<html>
<head>
<style>
div.fixed {
position: fixed;
bottom: 0;
right: 0;
width: 300px;
border: 3px solid #73AD21;
}
div.absolute {
position: absolute;
top: 150px;
right: 80;
width: 200px;
height: 100px;
border: 3px solid #73AD21;
}
</style>
</head>
<body>
<h1>position: absolute;</h1>
<h2>position: fixed;</h2>
<div class="absolute">This element has position: absolute;</div>
</div>
</body>
</html>
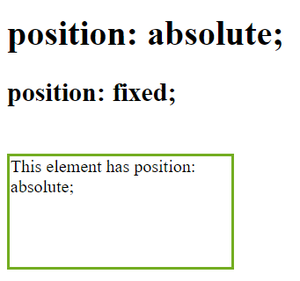
Producción:
Publicación traducida automáticamente
Artículo escrito por aktmishra143 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA