React suite es una biblioteca de componentes de React, un diseño de interfaz de usuario sensato y una experiencia de desarrollo amigable. Es compatible con todos los principales navegadores. Proporciona componentes preconstruidos de React que se pueden usar fácilmente en cualquier aplicación web.
En este artículo, aprenderemos sobre la suite React Modal Dynamic. El modal dinámico se usa cuando queremos mostrar el contenido dinámico en nuestro modal.
Accesorios modales:
- autoFocus : el modal se abre y se enfoca automáticamente cuando se establece en verdadero.
- telón de fondo : el modal mostrará el fondo en su estado abierto cuando se establezca en verdadero.
- backdropClassName : se utiliza para agregar un nombre de clase adicional opcional a .modal-backdrop.
- classPrefix : Denota el prefijo de la clase CSS del componente.
- dialogClassName : se utiliza para la clase CSS aplicada a los Nodes Dialog DOM.
- enforceFocus : el modal evitará que el foco se vaya cuando se abra cuando se establezca en verdadero.
- teclado : Cierra un modal cuando se presiona la tecla ESC.
- onClose : es una función de devolución de llamada que se activa cuando Modal se oculta.
- onEnter : es una función de devolución de llamada que se activa antes de que Modal entre en transición.
- onEntered : es una función de devolución de llamada que se activa después de que Modal finaliza la transición.
- onEntering : es una función de devolución de llamada que se activa cuando el Modal comienza a hacer la transición.
- onExit : es una función de devolución de llamada que se activa justo antes de que Modal haga la transición.
- onExited : es una función de devolución de llamada que se activa después de que Modal finaliza la transición.
- onExiting : es una función de devolución de llamada que se activa cuando el modal comienza a salir.
- onOpen : es una función de devolución de llamada que se activa cuando se muestra Modal.
- desbordamiento : establece automáticamente la altura cuando el contenido del cuerpo es demasiado largo.
- size : Establece el tamaño Modal.
Apoyos Modal.Header:
- as : se utiliza para agregar un elemento personalizado para este componente.
- classPrefix : Denota el prefijo de la clase CSS del componente.
- closeButton : Muestra el botón de cerrar.
- onHide : es una función de devolución de llamada que se activa cuando Modal está oculto.
Accesorios de título modal:
- as : se utiliza para agregar un elemento personalizado para este componente.
- classPrefix : Denota el prefijo de la clase CSS del componente.
Apoyos Modal.Pie de página:
- as : se utiliza para agregar un elemento personalizado para este componente.
- classPrefix : Denota el prefijo de la clase CSS del componente.
Accesorios modales para el cuerpo:
- as : se utiliza para agregar un elemento personalizado para este componente.
- classPrefix : Denota el prefijo de la clase CSS del componente.
Sintaxis:
import { Modal } from "rsuite";
export default function App() {
const handleEntered = () => {
setTimeout(() => 2000);
};
return (
<Modal onEntered={handleEntered}>
...
</Modal>
);
}
Creación de la aplicación React e instalación del módulo:
Paso 1 : Cree una aplicación React usando el comando dado:
npm create-react-app projectname
Paso 2 : después de crear su proyecto, muévase a él usando el comando dado:
cd projectname
Paso 3 : ahora instale el paquete de Node rsuite usando el comando dado:
npm install rsuite
Estructura del proyecto: ahora la estructura de su proyecto debería tener el siguiente aspecto:

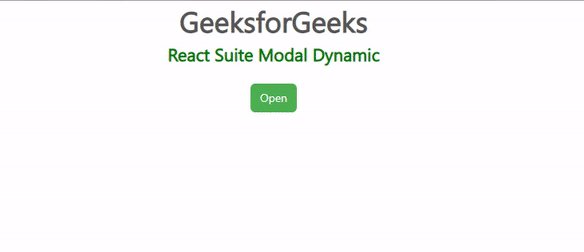
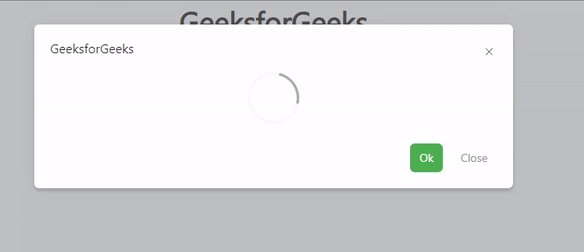
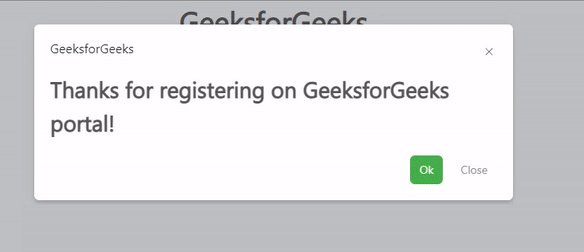
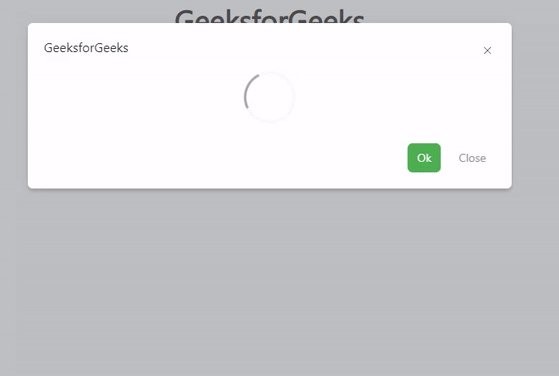
Ejemplo 1: El siguiente ejemplo demuestra la implementación básica del modal dinámico.
Javascript
import { useState } from "react";
import { Button, Loader, Modal } from "rsuite";
import "rsuite/dist/rsuite.min.css";
export default function App() {
const [open, setOpen] = useState(false);
const [rows, setRows] = useState(0);
const handleOpen = () => setOpen(true);
const handleClose = () => setOpen(false);
const handleEnter = () => {
setTimeout(() => setRows(10), 1000);
};
return (
<center>
<div>
<h2>GeeksforGeeks</h2>
<h4 style={{ color: "green" }}>
React Suite Modal Dynamic</h4>
<div style={{ marginTop: 20, width: 400 }}>
<div className="modal-container">
<Button onClick={handleOpen}
appearance="primary" color="green">
Open</Button>
<Modal
open={open}
onClose={handleClose}
onEntered={handleEnter}
onExited={() => {
setRows(0);
}}
>
<Modal.Header>
<Modal.Title>GeeksforGeeks</Modal.Title>
</Modal.Header>
<Modal.Body>
{rows ? (
<h3>Thanks for registering on
GeeksforGeeks portal!</h3>
) : (
<div style={{ textAlign: "center" }}>
<Loader size="lg" />
</div>
)}
</Modal.Body>
<Modal.Footer>
<Button onClick={handleClose}
appearance="primary" color="green">
Ok
</Button>
<Button onClick={handleClose}
appearance="subtle">
Close
</Button>
</Modal.Footer>
</Modal>
</div>
</div>
</div>
</center>
);
}
Producción:

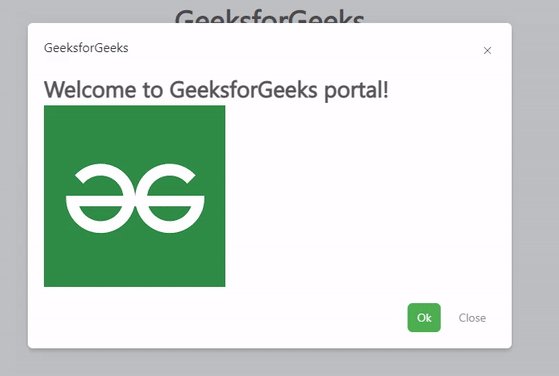
Ejemplo 2: El siguiente ejemplo demuestra la implementación del modal dinámico con una imagen.
Javascript
import { useState } from "react";
import { Button, Loader, Modal } from "rsuite";
import "rsuite/dist/rsuite.min.css";
export default function App() {
const [open, setOpen] = useState(false);
const [rows, setRows] = useState(0);
const handleOpen = () => setOpen(true);
const handleClose = () => setOpen(false);
const handleEnter = () => {
setTimeout(() => setRows(10), 1000);
};
return (
<center>
<div>
<h2>GeeksforGeeks</h2>
<h4 style={{ color: "green" }}>
React Suite Modal Dynamic</h4>
<div style={{ marginTop: 20, width: 400 }}>
<div className="modal-container">
<Button onClick={handleOpen} appearance="primary"
color="green">Open</Button>
<Modal
open={open}
onClose={handleClose}
onEntered={handleEnter}
onExited={() => {
setRows(0);
}}
>
<Modal.Header>
<Modal.Title>GeeksforGeeks</Modal.Title>
</Modal.Header>
<Modal.Body>
{rows ? (
<div>
<h3>Welcome to GeeksforGeeks portal!</h3>
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/20220221132017/download.png"
alt="GeeksforGeeks" />
</div>
) : (
<div style={{ textAlign: "center" }}>
<Loader size="lg" />
</div>
)}
</Modal.Body>
<Modal.Footer>
<Button onClick={handleClose} appearance="primary"
color="green">
Ok
</Button>
<Button onClick={handleClose} appearance="subtle">
Close
</Button>
</Modal.Footer>
</Modal>
</div>
</div>
</div>
</center>
);
}
Producción:

Referencia: https://rsuitejs.com/components/modal/#dynamic
Publicación traducida automáticamente
Artículo escrito por tarunsinghwap7 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA