En los gráficos Turbo C, las funciones de graphics.h se utilizan para dibujar diferentes formas como círculos, rectángulos, etc., mostrar texto (cualquier mensaje) en un formato diferente (diferentes fuentes y colores). Usando graphics.h podemos hacer programas, animaciones y también juegos. Estos pueden ser útiles para los principiantes.
Función utilizada:
- rectángulo (l, t, r, b) : una función del archivo de encabezado graphics.h que dibuja un rectángulo de izquierda (l) a derecha (r) y de arriba (t) a abajo (b).
- line(a1, b1, a2, b2) : Una función del archivo de encabezado graphics.h que dibuja una línea desde el punto (a1, b1) hasta el punto (a2, b2).
- circle(a, b, r) : una función del archivo de encabezado graphics.h que dibuja un círculo con (a, b) como centro y r como radio.
- outtextxy(int x, int y, char *string) : Una función del archivo de encabezado graphics.h mediante la cual podemos imprimir cualquier declaración donde, x, y son las coordenadas del punto y el tercer argumento contiene la dirección de la string para ser mostrado.
- settextstyle(int font, int direction, int font_size) : Una función del archivo de encabezado graphics.h mediante la cual podemos hacer un estilo del texto imprimible donde el argumento de la fuente especifica la fuente del texto. La dirección puede ser HORIZ_DIR (de izquierda a derecha) o VERT_DIR (de abajo a arriba).
- setfillstyle(patrón, color) : Una función del archivo de cabecera graphics.h mediante la cual podemos dar un patrón de dibujo y también un color específico.
- floodfill(a, b, c) : una función del archivo de encabezado graphics.h mediante la cual podemos colorear un área delimitada específica con (a, b) como el centro y c como el color del borde.
Acercarse:
- En este programa se definen nueve funciones:
- esquina roja()
- esquina_azul()
- esquina_verde()
- esquina_amarilla()
- hogar()
- linea_roja_azul()
- linea_verde_amarilla()
- linea_roja_verde()
- linea_amarilla_azul()
- El primer paso es establecer el color de fondo gris oscuro usando las funciones setfillstyle() y floodfill().
- Haz dos rectángulos usando la función rectángulo(). Entre ambos, uno actuará como contorno exterior y otro como contorno interior. Rellene el color negro en el espacio entre el contorno exterior e interior.
- Se llama a la función red_corner(). Se definen dos rectángulos usando la función rectángulo(). Entre ellos, uno es el exterior y otro es un rectángulo interior. El espacio entre el rectángulo exterior está coloreado de rojo y el espacio entre el rectángulo interior está coloreado de blanco. Se crean cuatro círculos usando la función circle() y todos los círculos se colorearán de rojo. Todos los colores se implementarán utilizando las funciones setfillstyle() y floodfill().
- El siguiente paso es llamar a las funciones blue_corner(), green_corner(), yellow_corner() secuencialmente.
- Lo mismo debe hacerse en las funciones blue_corner(), green_corner(), yellow_corner(). Pero en la función blue_corner() se usa el color azul, en la función green_corner() se usa el color verde, y en la función yellow_corner() se usa el color amarillo. Los colores se rellenan usando las funciones setfillstyle() y floodfill().
- El siguiente paso es llamar a la función home(). En esta función, se implementan dos rectángulos utilizando la función rectángulo(). Entre ellos, uno es el rectángulo exterior y otro es el rectángulo interior. El rectángulo interior es de color negro. Allí HOME se imprime usando outtextxy(), settextstyle().
- Llame a la función line_red_blue(). Esta función dibujará las líneas usando la función line(). El espacio entre las esquinas roja y azul se divide en la misma línea distanciada. Aquí se implementará un bucle while para dibujar las líneas fácilmente. Además, en este ciclo while, el código para colorear rojo se implementará en el medio de ese espacio. Además, se debe crear un punto de partida usando un color rojo y un círculo usando la función circle() que es de color blanco. Se creó un Star Point que también se encuentra en el tablero real de Ludo. Esto también se implementa con la función circle() y coloréalo de blanco. En esta función, la decoración del espacio Hogar se realiza utilizando el color rojo. Todo el color se implementa mediante las funciones setfillstyle() y floodfill().
- Llame a line_green_yellow(), line_red_green(), line_yellow_blue() secuencialmente.
- Lo mismo debe hacerse en las funciones line_green_yellow(), line_red_green(), line_yellow_blue(). Pero en line_yellow_blue() se usa el color azul, en line_red_green() se usa el color verde y en line_green_yellow() se usa el color amarillo. Los colores se rellenan con las funciones setfillstyle() y floodfill().
A continuación se muestra el programa C para implementar el enfoque anterior:
C
// C program to implement
// the above approach
#include <conio.h>
#include <graphics.h>
#include <stdio.h>
// Declaring Function used
// in this program
void red_corner();
void blue_corner();
void green_corner();
void yellow_corner();
void home();
void line_red_blue();
void line_green_yellow();
void line_red_green();
void line_yellow_blue();
// Driver Code
void main()
{
int gd = DETECT, gm;
// Initialize of gdriver with
// DETECT macros
initgraph(&gd, &gm, "C:\\turboc3\\bgi");
// Set Background Color
setfillstyle(SOLID_FILL, DARKGRAY);
floodfill(5, 5, 15);
// Main Outer Outline
rectangle(500, 200, 1250, 950);
// Main Inner Outline
rectangle(480, 180, 1270, 970);
// Coloring The Middle Space
setfillstyle(SOLID_FILL, BLACK);
floodfill(485, 185, 15);
// Calling red_corner() Function
red_corner();
// Calling blue_corner() Function
blue_corner();
// Calling green_corner() Function
green_corner();
// Calling yellow_corner() Function
yellow_corner();
// Calling home() Function
home();
// Calling line_red_blue() Function
line_red_blue();
// Calling line_green_yellow() Function
line_green_yellow();
// Calling line_red_green() Function
line_red_green();
// Calling line_yellow_blue() Function
line_yellow_blue();
// Holding The Screen For A While
getch();
// Close the initialized gdriver
closegraph();
}
void line_yellow_blue()
{
int x = 950;
// Vertical Divisions
line(950, 600, 1250, 600);
line(950, 550, 1250, 550);
// Loop for creating horizontal
// line and coloring
while (x < 1250) {
line(x, 500, x, 650);
setfillstyle(SOLID_FILL, BLUE);
floodfill(x + 2, 555, 15);
x = x + 50;
}
setfillstyle(SOLID_FILL, DARKGRAY);
floodfill(1240, 555, 15);
// Start Point
setfillstyle(SOLID_FILL, BLUE);
floodfill(1195, 605, 15);
circle(1175, 625, 10);
setfillstyle(SOLID_FILL, WHITE);
floodfill(1180, 630, 15);
// Star Point
circle(1125, 525, 10);
setfillstyle(SOLID_FILL, WHITE);
floodfill(1130, 530, 15);
// Home Decoration
line(950, 650, 910, 600);
line(950, 500, 910, 550);
setfillstyle(SOLID_FILL, BLUE);
floodfill(925, 575, 15);
}
void line_red_green()
{
int x = 500;
// Vertical Divisions
line(500, 600, 800, 600);
line(500, 550, 800, 550);
// Loop for creating horizontal
// line and coloring
while (x < 800) {
line(x, 500, x, 650);
setfillstyle(SOLID_FILL, GREEN);
floodfill(x + 2, 555, 15);
x = x + 50;
}
setfillstyle(SOLID_FILL, DARKGRAY);
floodfill(505, 555, 15);
// Start Point
setfillstyle(SOLID_FILL, GREEN);
floodfill(555, 505, 15);
circle(575, 525, 10);
setfillstyle(SOLID_FILL, WHITE);
floodfill(580, 530, 15);
// Star Point
circle(625, 625, 10);
setfillstyle(SOLID_FILL, WHITE);
floodfill(630, 630, 15);
// Home Decoration
line(800, 500, 840, 550);
line(800, 650, 840, 600);
setfillstyle(SOLID_FILL, GREEN);
floodfill(810, 575, 15);
}
void line_red_blue()
{
int x = 650;
// Vertical Divisions
line(850, 650, 850, 950);
line(900, 650, 900, 950);
// Loop for creating horizontal
// line and coloring
while (x <= 900) {
line(800, x, 950, x);
setfillstyle(SOLID_FILL, RED);
floodfill(855, x + 2, 15);
x = x + 50;
}
setfillstyle(SOLID_FILL, DARKGRAY);
floodfill(855, 940, 15);
// Start point
setfillstyle(SOLID_FILL, RED);
floodfill(805, 895, 15);
circle(825, 875, 10);
setfillstyle(SOLID_FILL, WHITE);
floodfill(830, 880, 15);
// Star Point
circle(925, 825, 10);
setfillstyle(SOLID_FILL, WHITE);
floodfill(930, 830, 15);
// Home Decoration
line(800, 650, 840, 600);
line(950, 650, 910, 600);
setfillstyle(SOLID_FILL, RED);
floodfill(885, 615, 15);
}
void line_green_yellow()
{
int x = 200;
// Vertical Divisions
line(850, 200, 850, 500);
line(900, 200, 900, 500);
// Loop for creating horizontal
// line and coloring
while (x < 500) {
line(800, x, 950, x);
setfillstyle(SOLID_FILL, YELLOW);
floodfill(855, x + 2, 15);
x = x + 50;
}
setfillstyle(SOLID_FILL, DARKGRAY);
floodfill(855, 205, 15);
// Start Point
setfillstyle(SOLID_FILL, YELLOW);
floodfill(905, 255, 15);
circle(925, 275, 10);
setfillstyle(SOLID_FILL, WHITE);
floodfill(930, 280, 15);
// Star Point
circle(825, 325, 10);
setfillstyle(SOLID_FILL, WHITE);
floodfill(830, 330, 15);
// Home Decoration
line(800, 500, 840, 550);
line(950, 500, 910, 550);
setfillstyle(SOLID_FILL, YELLOW);
floodfill(885, 545, 15);
}
void red_corner()
{
// Outer Line
rectangle(500, 650, 800, 950);
// Inner Line
rectangle(550, 700, 750, 900);
// Circles
circle(600, 750, 30);
circle(700, 750, 30);
circle(600, 850, 30);
circle(700, 850, 30);
setfillstyle(SOLID_FILL, RED);
// Rectangle Red
floodfill(505, 655, 15);
// Circle Red
floodfill(615, 765, 15);
floodfill(715, 765, 15);
floodfill(615, 865, 15);
floodfill(715, 865, 15);
setfillstyle(SOLID_FILL, WHITE);
floodfill(555, 705, 15);
}
void blue_corner()
{
// Outer Line
rectangle(950, 650, 1250, 950);
// Inner Line
rectangle(1000, 700, 1200, 900);
// Circles
circle(1050, 750, 30);
circle(1150, 750, 30);
circle(1050, 850, 30);
circle(1150, 850, 30);
setfillstyle(SOLID_FILL, BLUE);
// Rectangle Blue
floodfill(955, 655, 15);
// Circle Blue
floodfill(1065, 765, 15);
floodfill(1165, 765, 15);
floodfill(1065, 865, 15);
floodfill(1165, 865, 15);
setfillstyle(SOLID_FILL, WHITE);
floodfill(1005, 705, 15);
}
void green_corner()
{
// Outer Line
rectangle(500, 200, 800, 500);
// Inner Line
rectangle(550, 250, 750, 450);
// Circles
circle(600, 300, 30);
circle(700, 300, 30);
circle(600, 400, 30);
circle(700, 400, 30);
setfillstyle(SOLID_FILL, GREEN);
// Rectangle Green
floodfill(505, 215, 15);
// Circle Green
floodfill(615, 315, 15);
floodfill(715, 315, 15);
floodfill(615, 415, 15);
floodfill(715, 415, 15);
setfillstyle(SOLID_FILL, WHITE);
floodfill(555, 255, 15);
}
void yellow_corner()
{
// Outer Line
rectangle(950, 200, 1250, 500);
// Inner Line
rectangle(1000, 250, 1200, 450);
// Circles
circle(1050, 300, 30);
circle(1150, 300, 30);
circle(1050, 400, 30);
circle(1150, 400, 30);
setfillstyle(SOLID_FILL, YELLOW);
// Rectangle Yellow
floodfill(955, 215, 15);
// Circle Yellow
floodfill(1065, 315, 15);
floodfill(1165, 315, 15);
floodfill(1065, 415, 15);
floodfill(1165, 415, 15);
setfillstyle(SOLID_FILL, WHITE);
floodfill(1005, 255, 15);
}
void home()
{
// Outer Line
rectangle(800, 500, 950, 650);
// Inner Line
rectangle(840, 550, 910, 600);
// Coloring Middle Space Black
setfillstyle(SOLID_FILL, BLACK);
floodfill(860, 595, 15);
// Printing The Text 'HOME'
settextstyle(8, 0, 3);
outtextxy(848, 560, "HOME");
}
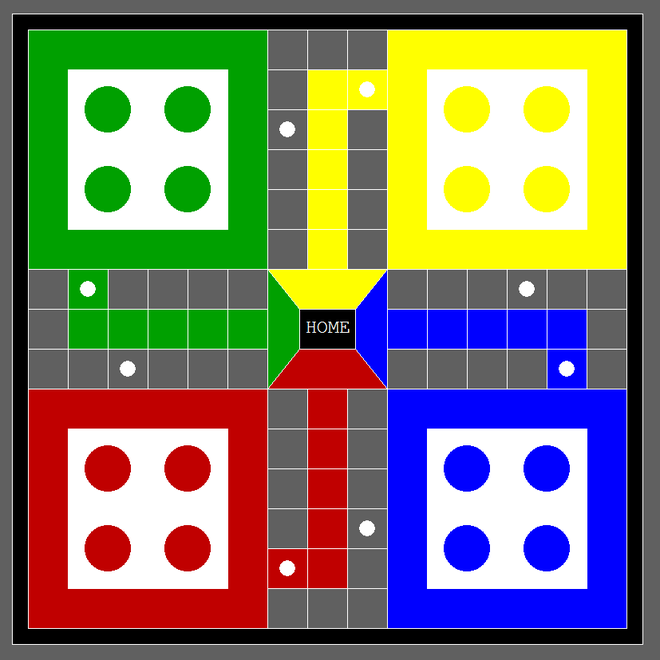
Producción:

TABLERO DE LUDO
Publicación traducida automáticamente
Artículo escrito por sounetraghosal2000 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA