En este artículo, vamos a aprender cómo crear un botón de interruptor de palanca animado usando
- framer-motion
- Reaccionar.js
requisitos previos:
- NodeJS debe estar instalado
- Conocimiento de JavaScript (ES6).
- Conocimientos de HTML/CSS.
- Conocimientos básicos de ReactJS.
Creación de la aplicación React e instalación del módulo:
Paso 1: ahora, comenzará un nuevo proyecto usando create-react-app, así que abra su terminal y escriba:
npx create-react-app toggle-switch
Paso 2: después de crear la carpeta de su proyecto, es decir, alternar, muévase a ella con el siguiente comando.
cd toggle-switch
Paso 3: agregue los paquetes npm que necesitará durante el proyecto:
npm install framer-motion
o
npm i framer-motion
Paso 4: ahora abra su proyecto recién creado con su editor de código favorito, estoy usando Visual Studio Code y le recomendaré que use el mismo.
Abra la carpeta src y elimine los siguientes archivos:
- logotipo.svg
- serviceWorker.js
- setupTests.js
- índice.css
- App.test.js (si corresponde)
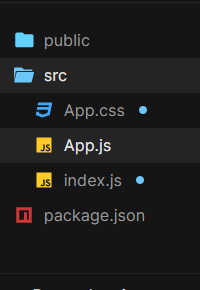
Estructura del proyecto: el árbol de la estructura de carpetas debería tener este aspecto.

Estructura de carpetas
Le recomiendo encarecidamente que escriba este código en lugar de simplemente copiar y pegar y jugar con el CSS, modificarlo un poco según sus gustos y necesidades.
Acercarse:
- Vamos a utilizar la función const & arrow para codificar un componente de utilidad » Interruptor» que se utilizará para crear un interruptor de palanca.
- En Switch , escribiremos código para cambiar el nombre de la clase y la fuente de la imagen de acuerdo con el estado de isOn que se pasa como accesorio mediante la desestructuración.
- El interruptor de palanca y su animación se lograrán usando el componente motion.div de framer -motion y el atributo de animación para él.
- En la aplicación , vamos a usar useState hook para administrar el estado de «isOn» que se cambia al hacer clic en el botón de alternancia que, a su vez, se usa para cambiar el nombre de la clase, el color de fondo y la fuente de la imagen.
- El gancho React useEffect se usa para crear un efecto secundario cada vez que se cambia el estado de «isOn» para hacer cambios en el color de fondo de toda la página en consecuencia.
Ejemplo:
App.js
import React from "react";
import { useState, useEffect } from "react";
import { motion } from "framer-motion";
import "./App.css";
const Switch = ({ isOn, ...rest }) => {
// initialize the customClassName according to the
// state of the "isOn" using ternary operator
const customClassName =
`toggleSwitch ${isOn ? "on" : "off"}`;
// initialize the src according to the
// state of the "isOn" using ternary operator
const src = isOn
?
"Toggle 1st Image link"
:
"Toggle 2nd Image link";
return (
<motion.div animate className=
{customClassName} {...rest}>
<motion.div animate>
<img src={src} />
</motion.div>
</motion.div>
);
};
const App = () => {
// useState hook is used to manage the state of
// "isOn" that is used to change the className,
// background-color and img src accordingly
const [isOn, setIsOn] = useState(false);
useEffect(() => {
// background-color changes every time "isOn"
// changes using JavaScript DOM methods
document.body.style.backgroundColor =
isOn ? "#1c1c1c" : "#ffffff";
}, [isOn]);
return <Switch isOn={isOn} onClick={() =>
setIsOn(!isOn)} />;
};
export default App;
App.css
body {
margin: 0;
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
/* for smooth transition*/
transition: 0.5s ease-in-out;
}
* {
box-sizing: border-box;
}
.toggleSwitch {
width: 170px;
height: 100px;
border-radius: 100px;
padding: 10px;
display: flex;
cursor: pointer;
z-index: 2;
}
/* CSS for switch when "on"*/
.toggleSwitch.on {
background-color: #1aad66;
justify-content: flex-end;
/* for smooth transition*/
transition: 0.5s ease-in-out;
}
/*CSS for switch when "off"*/
.toggleSwitch.off {
background-color: #dddddd;
justify-content: flex-start;
}
.toggleSwitch div {
width: 80px;
height: 80px;
border-radius: 100%;
}
img {
width: 80px;
height: 80px;
border-radius: 100%;
}
index.js
import React from "react";
import ReactDOM from "react-dom";
import App from "./App";
const rootElement = document.getElementById("root");
ReactDOM.render(
<React.StrictMode>
<App />
</React.StrictMode>,
rootElement
);
Paso para ejecutar la aplicación: Ejecute la aplicación usando el siguiente comando desde el directorio raíz del proyecto.
npm start
Salida: Ahora abra su navegador y vaya a http://localhost:3000/ , verá la siguiente salida.

Publicación traducida automáticamente
Artículo escrito por jt9999709701 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA