En este artículo, veamos cómo podemos voltear las cartas usando React Card Flip, que permite la animación de volteo de cartas en la aplicación ReactJS.
Enfoque : para voltear una carta, usaremos React Flip Card , que permite las animaciones de voltear cartas. Proporciona dos componentes secundarios, uno para el anverso y otro para el reverso de la tarjeta. Además, proporciona un accesorio isFlipped que se puede usar para mostrar el anverso o el reverso de la tarjeta.
A continuación se muestra la implementación paso a paso del enfoque anterior:
Módulos Requeridos:
- npm
- crear-reaccionar-aplicacion
Creación de la aplicación React e instalación del módulo:
Paso 1: Cree una aplicación React usando el siguiente comando:
npx create-react-app demo
Paso 2: después de crear la carpeta de su proyecto, es decir, la demostración, muévase a ella con el siguiente comando:
cd demo
Paso 3: Instale react-card-flip desde npm.
npm i react-card-flip
Abra la carpeta src y elimine los siguientes archivos:
- logotipo.svg
- setupTests.js
- Aplicación.prueba.js
- índice.css
- informeWebVitals.js
- aplicación.css
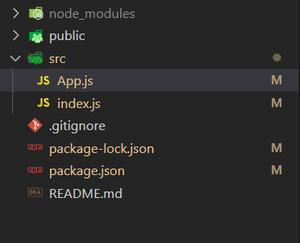
Estructura del proyecto: El proyecto debería verse así:

Ejemplo: El siguiente ejemplo ilustrará el funcionamiento de voltear una carta:
index.js
import React from 'react';
import ReactDOM from 'react-dom/client';
import App from './App';
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<React.StrictMode>
<App />
</React.StrictMode>
);
App.js
import React, { useState } from "react";
import ReactCardFlip from "react-card-flip";
function App() {
const [flip, setFlip] = useState(false);
return (
<ReactCardFlip isFlipped={flip}
flipDirection="vertical">
<div style={{
width: '300px',
height: '200px',
background: '#d7fbda',
fontSize: '40px',
color: 'green',
margin: '20px',
borderRadius: '4px',
textAlign: 'center',
padding: '20px'
}}>
Welcome to GFG.
<br />
<br />
<button style={{
width: '150px',
padding: '10px',
fontSize: '20px',
background: '#f5d9fa',
fontWeight: 'bold',
borderRadius: '5px'
}} onClick={() => setFlip(!flip)}>
Flip</button>
</div>
<div style={{
width: '300px',
height: '200px',
background: '#fbd7f8',
fontSize: '40px',
color: 'blue',
margin: '20px',
borderRadius: '4px',
textAlign: 'center',
padding: '20px'
}}>
Computer Science Portal.
<br />
<button style={{
width: '150px',
padding: '10px',
fontSize: '20px',
background: '#f5d9fa',
fontWeight: 'bold',
borderRadius: '5px'
}} onClick={() => setFlip(!flip)}>
Flip</button>
</div>
</ReactCardFlip>
);
}
export default App;
Paso para ejecutar la aplicación: ejecute la aplicación utilizando el siguiente comando desde el directorio raíz del proyecto:
npm start
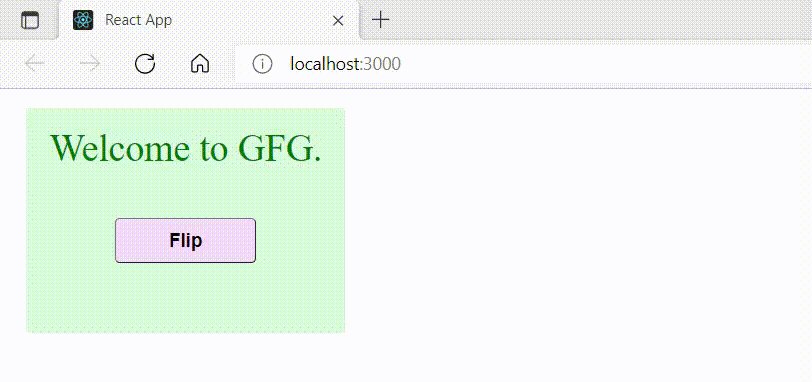
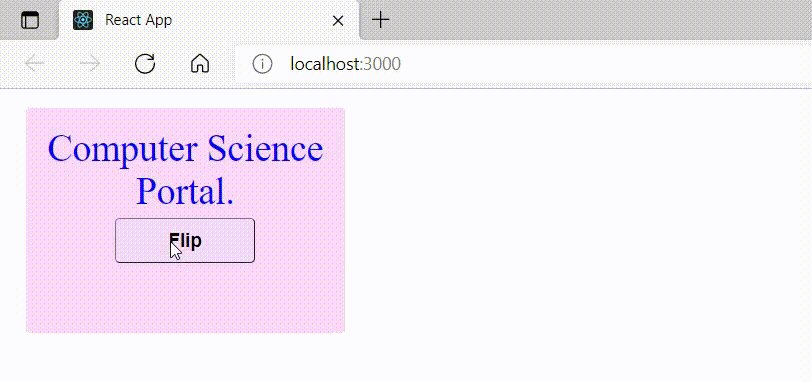
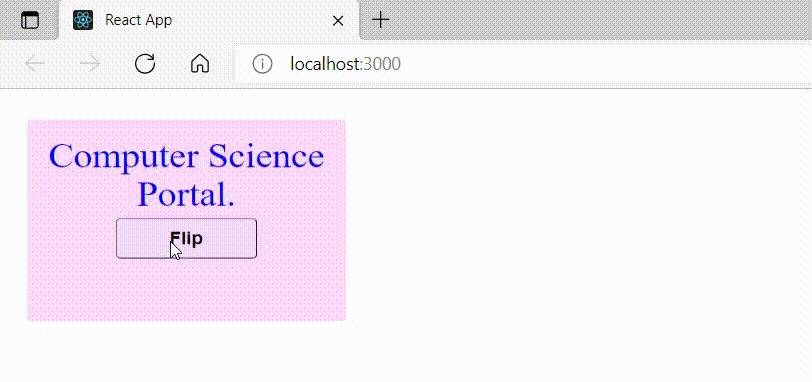
Salida: Ahora abra su navegador y vaya a http://localhost:3000/, verá la siguiente salida:

Publicación traducida automáticamente
Artículo escrito por tejaswaniagrawal23 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA