En este artículo, aprenderemos cómo crear una calculadora que funcione con el efecto Neumorfismo utilizando HTML, CSS y JavaScript. Las operaciones matemáticas básicas como la suma, la resta, la multiplicación y la división se pueden realizar con esta calculadora.
Enfoque: el neumorfismo es un enfoque contemporáneo para decorar elementos web y crear un efecto 3D en cualquier página web. Se puede usar HTML y CSS para crear este efecto de animación. El neumorfismo se puede implementar utilizando la función de sombra de cuadro CSS. Se utiliza para dar a un elemento una sombra oscura y clara en un lado. El fondo parece estar vinculado a los elementos neutrales de la interfaz de usuario como si estuvieran extruidos o insertados en él. Algunos los han denominado «interfaz de usuario suave» debido a cómo se usan las sombras suaves para crear la ilusión, y el estilo es casi tridimensional.
Código HTML: En esta sección haremos el diseño de la Calculadora de Neumorfismo.
index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content= "width=device-width, initial-scale=1.0"> <title>Neumorphism Calculator</title> <link rel="stylesheet" href="style.css"> </head> <body> <div class="container"> <div class="cal-box"> <form name="calculator"> <input type="text" id="display" placeholder="0" readonly> <br> <input class="button" type="button" value="7" onclick="calculator.display.value +='7'"> <input class="button" type="button" value="8" onclick="calculator.display.value +='8'"> <input class="button" type="button" value="9" onclick="calculator.display.value +='9'"> <input class="button mathbutton" type="button" value="+" onclick="calculator.display.value +='+'"> <br> <input class="button" type="button" value="4" onclick="calculator.display.value +='4'"> <input class="button" type="button" value="5" onclick="calculator.display.value +='5'"> <input class="button" type="button" value="6" onclick="calculator.display.value +='6'"> <input class="button mathbutton" type="button" value="-" onclick="calculator.display.value +='-'"> <br> <input class="button" type="button" value="1" onclick="calculator.display.value +='1'"> <input class="button" type="button" value="2" onclick="calculator.display.value +='2'"> <input class="button" type="button" value="3" onclick="calculator.display.value +='3'"> <input class="button mathbutton" type="button" value="x" onclick="calculator.display.value +='*'"> <br> <input class="button clearButton" type="button" value="C" onclick="calculator.display.value =''"> <input class="button" type="button" value="0" onclick="calculator.display.value +='0'"> <input class="button mathbutton" type="button" value="=" onclick= "calculator.display.value =eval(calculator.display.value)"> <!-- eval() evaluates arithmetic expressions in display box --> <input class="button mathbutton" type="button" value="/" onclick="calculator.display.value +='/'"> </form> </div> </div> </body> </html>
Código CSS: en esta sección, usaremos algunas propiedades CSS para diseñar la calculadora de neumorfismo.
style.css
body {
background-color: rgb(214, 214, 214);
}
.container {
width: 250px;
height: 400px;
margin: 80px auto;
border-radius: 10px;
background-color: rgb(214, 214, 214);
/* box-shadow is used to achieve Neumorphism
by using a light shadow and a dark shadow*/
box-shadow: 5px 5px 10px #b6a9a9,
-5px -5px 10px #ffffff;
}
.cal-box {
width: 200px;
margin: 20px auto;
}
#display {
border: none;
outline: none;
color: black;
text-align: right;
font-weight: 600;
padding: 15px;
margin: 30px 0 20px 0;
background: transparent;
/* Inset shadow gives the appearance that
the element is being pressed into it.*/
box-shadow: inset 2px 2px 5px #babecc,
inset -5px -5px 10px #ffffff;
}
.button {
margin: 15px 0 0 5px;
width: 42px;
height: 42px;
border: none;
outline: none;
font-size: 18px;
font-weight: bold;
cursor: pointer;
border-radius: 8px;
background-color: rgb(214, 214, 214);
/* box-shadow is used to achieve Neumorphism
by using a light shadow and a dark shadow */
box-shadow: 5px 5px 10px #b6acac,
-5px -5px 10px #faf4f4;
display: inline-block;
}
.button:active {
/* When the button is pressed, the inset
shadow provides the impression that the
element is being pressed into it */
box-shadow: inset 1px 1px 2px #babecc,
inset -1px -1px 2px #fff;
}
.clearButton {
color: white;
background-color: red;
}
.mathbutton {
color: white;
background-color: black;
}
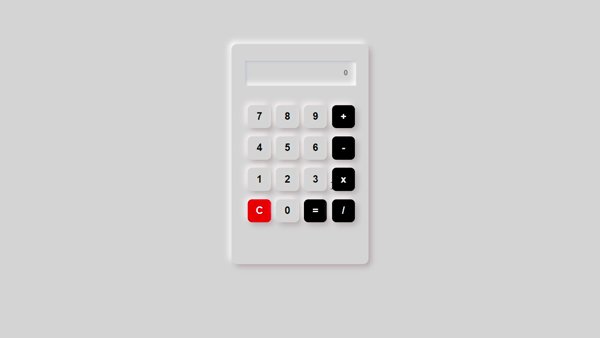
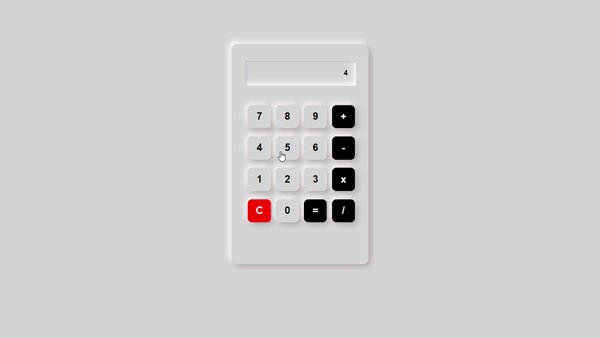
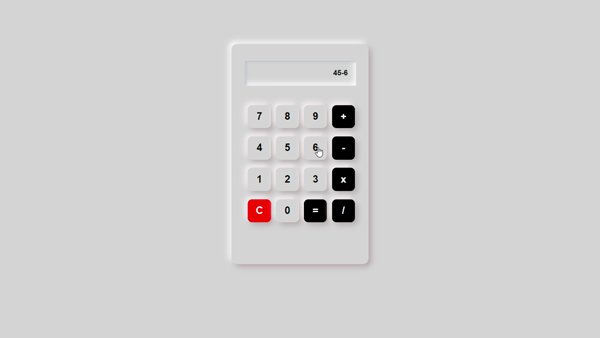
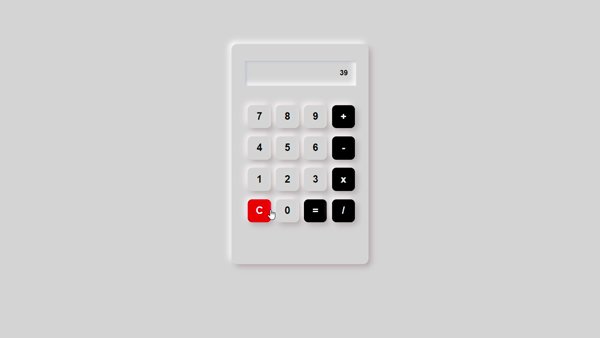
Producción:

Calculadora de trabajo HTML, CSS y JavaScript con efecto de neumorfismo/interfaz de usuario suave
Publicación traducida automáticamente
Artículo escrito por kunalbhade y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA