React suite es una biblioteca de componentes de React, un diseño de interfaz de usuario sensato y una experiencia de desarrollo amigable. Es compatible con todos los principales navegadores. Proporciona componentes preconstruidos de React que se pueden usar fácilmente en cualquier aplicación web.
En este artículo, aprenderemos sobre React Suite Container Navbar Layout. El diseño del contenedor puede definir el marco principal de la página utilizando componentes de encabezado, contenido, barra lateral y pie de página. También podemos agregar una barra de navegación en la parte superior de la página web utilizando el componente de barra de navegación del contenedor.
Sintaxis:
<Container>
<Header>Header</Header>
<Navbar>
...
</Navbar>
<Content>Content</Content>
<Footer>Footer</Footer>
</Container>
Creación de la aplicación React e instalación del módulo:
Paso 1: Cree una aplicación React usando el comando dado:
npm create-react-app projectname
Paso 2: después de crear su proyecto, muévase a él usando el comando dado:
cd projectname
Paso 3: ahora instale el paquete de Nodes rsuite usando el comando dado:
npm install rsuite
Estructura del proyecto: ahora la estructura de su proyecto debería tener el siguiente aspecto:

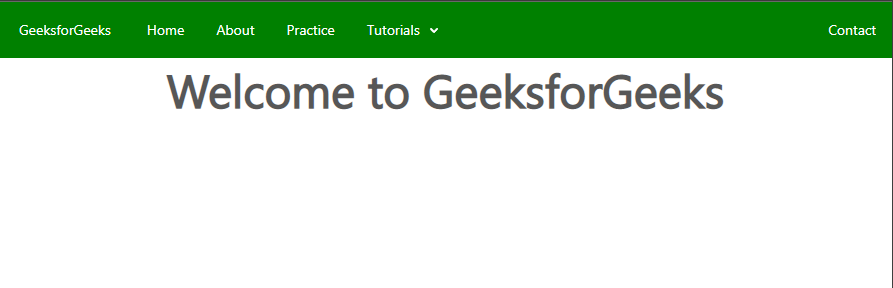
Ejemplo 1: El siguiente ejemplo demuestra el diseño básico de la barra de navegación.
Javascript
import { Container, Header, Content, Nav, Navbar } from "rsuite";
import "rsuite/dist/rsuite.min.css";
export default function App() {
return (
<div>
<Container>
<Header>
<Navbar appearance="inverse"
style={{ backgroundColor: 'green' }}>
<Navbar.Brand>GeeksforGeeks</Navbar.Brand>
<Nav>
<Nav.Item>Home</Nav.Item>
<Nav.Item>About</Nav.Item>
<Nav.Item>Practice</Nav.Item>
<Nav.Menu title="Tutorials">
<Nav.Item>Data Structures</Nav.Item>
<Nav.Item>Algorithms</Nav.Item>
<Nav.Item>Web Development</Nav.Item>
</Nav.Menu>
</Nav>
<Nav pullRight>
<Nav.Item>Contact</Nav.Item>
</Nav>
</Navbar>
</Header>
<Content>
<h1 style={{ textAlign: 'center' }}>
Welcome to GeeksforGeeks
</h1>
</Content>
</Container>
</div>
);
}
Producción:

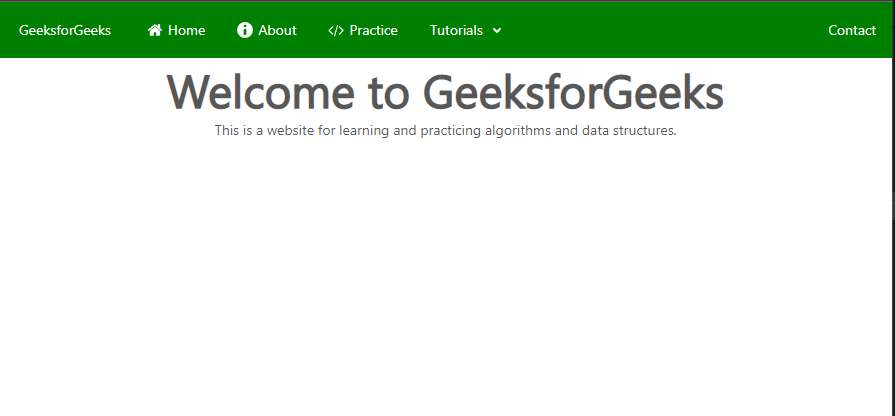
Ejemplo 2: el siguiente ejemplo muestra la barra de navegación del contenedor con diseño de iconos.
Javascript
import { Container, Header, Content, Nav, Navbar } from "rsuite";
import Home from "@rsuite/icons/legacy/Home";
import Code from "@rsuite/icons/legacy/Code";
import Info from "@rsuite/icons/legacy/Info";
import "rsuite/dist/rsuite.min.css";
export default function App() {
return (
<div>
<Container>
<Header>
<Navbar appearance="inverse"
style={{ backgroundColor: 'green' }}>
<Navbar.Brand>GeeksforGeeks</Navbar.Brand>
<Nav>
<Nav.Item icon={<Home />}>Home</Nav.Item>
<Nav.Item icon={<Info />}>About</Nav.Item>
<Nav.Item icon={<Code />}>Practice</Nav.Item>
<Nav.Menu title="Tutorials">
<Nav.Item>Data Structures</Nav.Item>
<Nav.Item>Algorithms</Nav.Item>
<Nav.Item>Web Development</Nav.Item>
</Nav.Menu>
</Nav>
<Nav pullRight>
<Nav.Item>Contact</Nav.Item>
</Nav>
</Navbar>
</Header>
<Content>
<h1 style={{ textAlign: 'center' }}>
Welcome to GeeksforGeeks
</h1>
<p style={{ textAlign: 'center' }}>
This is a website for learning and practicing
algorithms and data structures.
</p>
</Content>
</Container>
</div>
);
}
Producción:

Referencia: https://rsuitejs.com/components/container/#navbar-layout
Publicación traducida automáticamente
Artículo escrito por tarunsinghwap7 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA