React Suite es una biblioteca de componentes de React, un diseño de interfaz de usuario sensato y una experiencia de desarrollo amigable. Es compatible con todos los principales navegadores. Proporciona componentes preconstruidos de React que se pueden usar fácilmente en cualquier aplicación web.
En este artículo, aprenderemos sobre el diseño de la barra lateral del contenedor de React Suite . El diseño del contenedor puede definir el marco principal de la página utilizando componentes de encabezado, contenido, barra lateral y pie de página . La barra lateral se utiliza para proporcionar funcionalidad de navegación lateral a los usuarios.
Sintaxis:
<Container>
<Sidebar>...</Sidebar>
<Header>Header</Header>
<Content>Content</Content>
<Footer>Footer</Footer>
</Container>
Creación de la aplicación React e instalación del módulo:
Paso 1: Cree una aplicación React usando el comando dado:
npm create-react-app projectname
Paso 2: después de crear su proyecto, muévase a él usando el comando dado:
cd projectname
Paso 3: ahora instale el paquete de Nodes rsuite usando el comando dado:
npm install rsuite
Estructura del proyecto: ahora la estructura de su proyecto debería tener el siguiente aspecto:

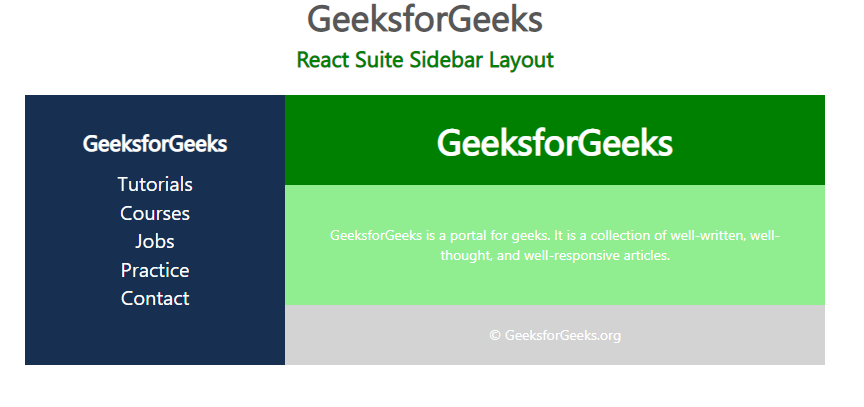
Ejemplo 1: El siguiente ejemplo demuestra el diseño básico de la barra lateral.
App.js
import {
Container,
Header,
Footer,
Content,
Sidebar,
Sidenav,
Nav,
} from "rsuite";
import "rsuite/dist/rsuite.min.css";
export default function App() {
return (
<center>
<div>
<h2>GeeksforGeeks</h2>
<h4 style={{ color: "green" }}>
React Suite Sidebar Layout
</h4>
<div style={{ marginTop: 20, width: 800 }}>
<Container>
<Sidebar
style={{
backgroundColor: "#172F50",
padding: 30
}}
>
<h4 style={{ color: "white" }}>
GeeksforGeeks
</h4>
<ul
style={{
listStyleType: "none",
padding: 10,
fontSize: 20,
color: "white",
}}
>
<li>Tutorials</li>
<li>Courses</li>
<li>Jobs</li>
<li>Practice</li>
<li>Contact</li>
</ul>
</Sidebar>
<Container>
<Header
style={{
backgroundColor: "green",
padding: 20,
color: "white",
}}
>
<h2>GeeksforGeeks</h2>
</Header>
<Content
style={{
backgroundColor: "lightgreen",
padding: 40,
color: "white",
}}
>
GeeksforGeeks is a portal for geeks.
It is a collection of well-written,
well-thought, and well-responsive articles.
</Content>
<Footer
style={{
backgroundColor: "lightgray",
padding: 20,
color: "white",
}}
>
© GeeksforGeeks.org
</Footer>
</Container>
</Container>
</div>
</div>
</center>
);
}
Paso para ejecutar la aplicación: ejecute la aplicación con el siguiente comando desde el directorio raíz del proyecto.
npm start
Salida: Ahora abra su navegador y vaya a http://localhost:3000/ , verá la siguiente salida:

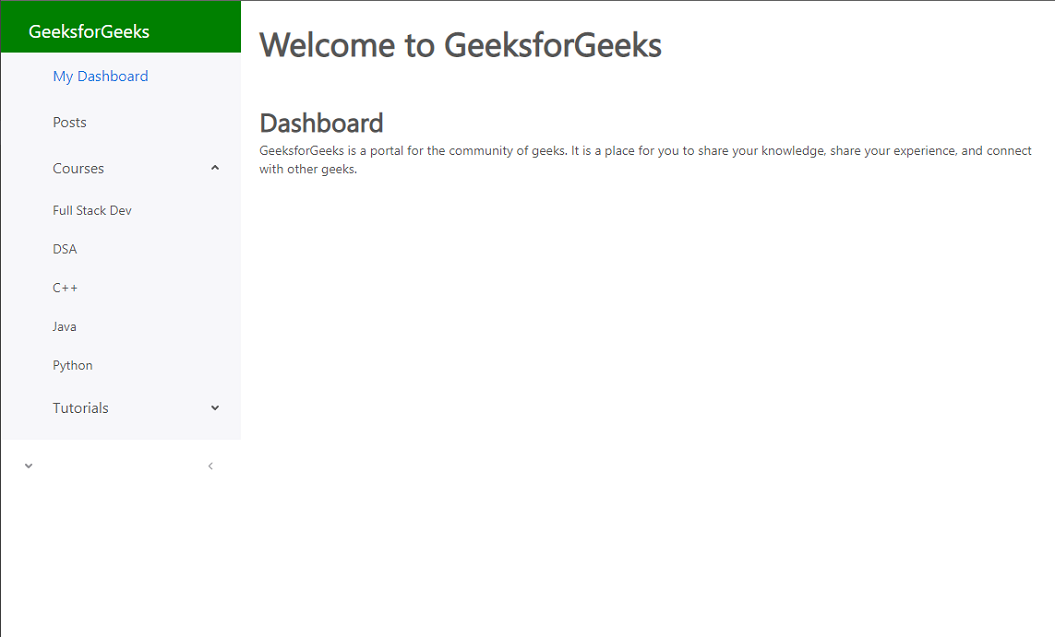
Ejemplo 2: El siguiente ejemplo muestra el diseño de la barra lateral con navegación lateral.
App.js
import { useState } from "react";
import {
Container,
Header,
Content,
Sidebar,
Sidenav,
Nav,
Navbar,
} from "rsuite";
import "rsuite/dist/rsuite.min.css";
import Cog from "@rsuite/icons/legacy/Cog";
import AngleLeft from "@rsuite/icons/legacy/AngleLeft";
import AngleRight from "@rsuite/icons/legacy/AngleRight";
const ToggleButton = ({ expand, onChange }) => {
return (
<Navbar appearance="subtle" className="nav-toggle">
<Navbar.Body>
<Nav>
<Nav.Menu
placement="topStart"
trigger="click"
renderTitle={(children) => {
return (
<Cog
style={{
width: 56,
height: 56,
padding: 18,
lineHeight: "56px",
textAlign: "center",
}}
/>
);
}}
>
<Nav.Item>Help</Nav.Item>
<Nav.Item>Settings</Nav.Item>
<Nav.Item>Sign out</Nav.Item>
</Nav.Menu>
</Nav>
<Nav pullRight>
<Nav.Item
onClick={onChange}
style={{ width: 56, textAlign: "center" }}
>
{expand ? <AngleLeft /> : <AngleRight />}
</Nav.Item>
</Nav>
</Navbar.Body>
</Navbar>
);
};
export default function App() {
const [expand, setExpand] = useState(true);
return (
<div>
<Container>
<Sidebar
style={{
display: "flex",
flexDirection: "column"
}}
width={expand ? 260 : 56}
collapsible
>
<Sidenav.Header>
<div
style={{
padding: 18,
fontSize: 20,
height: 56,
color: " #fff",
background: "green",
}}
>
<span style={{ marginLeft: 12 }}>
GeeksforGeeks
</span>
</div>
</Sidenav.Header>
<Sidenav expanded={expand} defaultOpenKeys={["2"]}>
<Sidenav.Body>
<Nav>
<Nav.Item eventKey="1" active>
My Dashboard
</Nav.Item>
<Nav.Item eventKey="2">
Posts
</Nav.Item>
<Nav.Menu
eventKey="3"
trigger="hover"
title="Courses"
placement="rightStart"
>
<Nav.Item eventKey="3-1">
Full Stack Dev
</Nav.Item>
<Nav.Item eventKey="3-2">
DSA
</Nav.Item>
<Nav.Item eventKey="3-3">
C++
</Nav.Item>
<Nav.Item eventKey="3-4">
Java
</Nav.Item>
<Nav.Item eventKey="3-5">
Python
</Nav.Item>
</Nav.Menu>
<Nav.Menu
eventKey="4"
trigger="hover"
title="Tutorials"
placement="rightStart"
>
<Nav.Item eventKey="4-1">
Data Structures
</Nav.Item>
<Nav.Item eventKey="4-2">
Algorithms
</Nav.Item>
<Nav.Item eventKey="4-3">
Web Dev
</Nav.Item>
<Nav.Item eventKey="4-4">
Android Dev
</Nav.Item>
</Nav.Menu>
</Nav>
</Sidenav.Body>
</Sidenav>
<ToggleButton
expand={expand}
onChange={() => setExpand(!expand)}
/>
</Sidebar>
<Container>
<Header style={{ padding: 20 }}>
<h2>Welcome to GeeksforGeeks</h2>
</Header>
<Content style={{ padding: 20 }}>
<h3>Dashboard</h3>
<p>
GeeksforGeeks is a portal for the
community of geeks. It is a place
for you to share your knowledge, share
your experience, and connect with other geeks.
</p>
</Content>
</Container>
</Container>
</div>
);
}
Producción:

Referencia: https://rsuitejs.com/components/container/#sidebar-layout
Publicación traducida automáticamente
Artículo escrito por tarunsinghwap7 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA