En este artículo, obtendremos algunos aportes del usuario mediante el uso del elemento <input> y la tarea es dividir el número dado en dígitos individuales con la ayuda de JavaScript. Hay dos enfoques que se analizan a continuación:
Enfoque 1: primero tome el elemento del elemento de entrada en formato de string (no es necesario convertirlo a número) y declare una array vacía (var res). Visite cada carácter de la string en un bucle en la longitud de la string y empuje el carácter en la array (res) usando el método push() .
- Ejemplo: Este ejemplo implementa el enfoque anterior.
html
<!DOCTYPE HTML>
<html>
<head>
<title>
Split a number into individual
digits using JavaScript
</title>
<style>
body {
text-align: center;
}
h1 {
color: green;
}
#geeks {
color: green;
font-size: 29px;
font-weight: bold;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<p>
Type the number and click on the button
to perform the operation.
</p>
Type here:<input id = "input" />
<br><br>
<button onclick = "GFG_Fun();">
click here
</button>
<p id = "geeks"></p>
<script>
var down = document.getElementById('geeks');
function GFG_Fun() {
var str = document.getElementById('input').value;
res = [];
for (var i = 0, len = str.length; i < len; i += 1) {
res.push(+str.charAt(i));
}
down.innerHTML = "[" + res + "]";
}
</script>
</body>
</html>
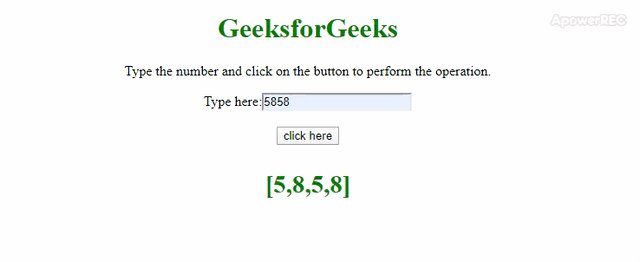
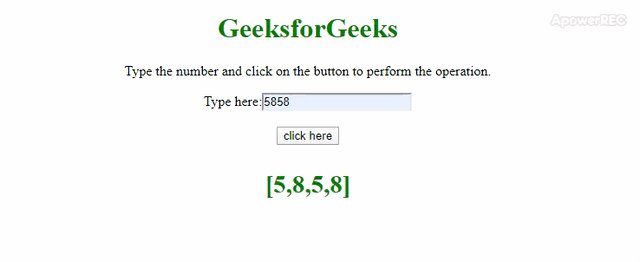
- Producción:

Enfoque 2: primero tome el elemento del elemento de entrada en formato de string (no es necesario convertirlo a número) y declare una array vacía (var res). Divida la string utilizando el método split() en (”) y almacene el resultado dividido en la array (str).
- Ejemplo: Este ejemplo implementa el enfoque anterior.
html
<!DOCTYPE HTML>
<html>
<head>
<title>
Split a number into individual digits
</title>
<style>
body {
text-align: center;
}
h1 {
color: green;
}
#geeks {
color: green;
font-size: 29px;
font-weight: bold;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<p>
Type the number and click on the
button to perform the operation.
</p>
Type here: <input id="input" />
<br><br>
<button onclick="GFG_Fun();">
click here
</button>
<p id="geeks"></p>
<script>
var down = document.getElementById('geeks');
function GFG_Fun() {
var n = document.getElementById('input').value;
var str = n.split('');
down.innerHTML = "[" + str + "]";
}
</script>
</body>
</html>
- Producción:

Publicación traducida automáticamente
Artículo escrito por PranchalKatiyar y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA