Django ModelForm es una clase que se utiliza para convertir directamente un modelo en un formulario Django. Si está creando una aplicación basada en una base de datos, es probable que tenga formularios que se correspondan estrechamente con los modelos de Django. Por ejemplo, un modelo y un formulario de registro de usuarios tendrían la misma calidad y cantidad de campos de modelo y campos de formulario. Entonces, en lugar de crear un código redundante para crear primero un formulario y luego asignarlo al modelo en una vista, podemos usar directamente ModelForm. Toma como argumento el nombre del modelo y lo convierte en un Formulario Django. No solo esto, ModelForm ofrece una gran cantidad de métodos y funciones que automatizan todo el proceso y ayudan a eliminar la redundancia de código.
¿Cómo convertir un modelo en un formulario Django?
Para explicar el funcionamiento del proyecto, usaremos project geeksforgeeks , crearemos un modelo y lo mapearemos a los formularios de Django.
Consulte los siguientes artículos para comprobar cómo crear un proyecto y una aplicación en Django.
Ahora cuando tengamos nuestro proyecto listo, crea un modelo en geeks/models.py,
Python3
# import the standard Django Model # from built-in library from django.db import models # declare a new model with a name "GeeksModel" class GeeksModel(models.Model): # fields of the model title = models.CharField(max_length = 200) description = models.TextField() last_modified = models.DateTimeField(auto_now_add = True) img = models.ImageField(upload_to = "images/") # renames the instances of the model # with their title name def __str__(self): return self.title
Antes de crear un modelo, registremos nuestra aplicación en el proyecto principal. Vaya al archivo geeksforgeeks/settings.py y agregue la aplicación geeks en la lista INSTALLED_APPS. Si hacemos migraciones antes de este paso nos mostrará un mensaje diciendo que no hay cambios realizados.
Ahora, ejecute los siguientes comandos para crear el modelo,
Python manage.py makemigrations Python manage.py migrate
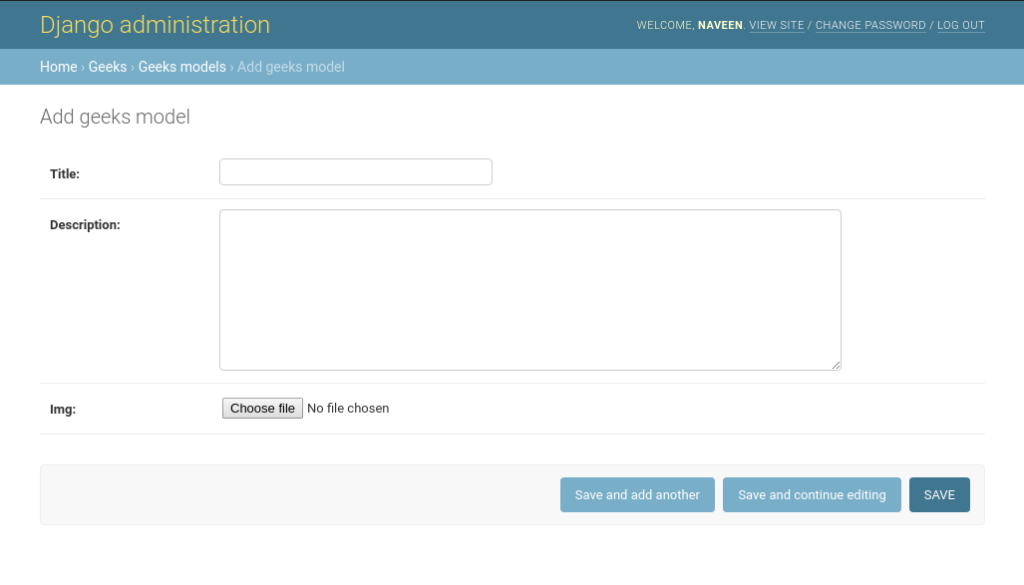
Podemos comprobar que el modelo se ha creado con éxito en http://127.0.0.1:8000/admin/geeks/geeksmodel/add/ .  Para crear un formulario directamente para este modelo, acceda a geeks/forms.py e introduzca el siguiente código.
Para crear un formulario directamente para este modelo, acceda a geeks/forms.py e introduzca el siguiente código.
Python3
# import form class from django from django import forms # import GeeksModel from models.py from .models import GeeksModel # create a ModelForm class GeeksForm(forms.ModelForm): # specify the name of model to use class Meta: model = GeeksModel fields = "__all__"
Este formulario toma dos campos de argumentos o excluye .
- campos: se recomienda encarecidamente que establezca explícitamente todos los campos que deben editarse en el formulario utilizando el atributo de campos. Si no lo hace, puede generar fácilmente problemas de seguridad cuando un formulario permite inesperadamente que un usuario establezca ciertos campos, especialmente cuando se agregan nuevos campos a un modelo. Dependiendo de cómo se represente el formulario, es posible que el problema ni siquiera sea visible en la página web. Establezca el atributo de campos en el valor especial ‘__all__’ para indicar que se deben usar todos los campos del modelo.
- excluir: establezca el atributo de exclusión de la metaclase interna de ModelForm en una lista de campos que se excluirán del formulario. Por ejemplo:
class PartialAuthorForm(ModelForm):
class Meta:
model = Author
exclude = ['title']
Finalmente, para completar nuestra estructura MVT, cree una vista que represente el formulario y lo guarde directamente en la base de datos. En geeks/views.py,
Python3
from django.shortcuts import render
from .forms import GeeksForm
def home_view(request):
context ={}
# create object of form
form = GeeksForm(request.POST or None, request.FILES or None)
# check if form data is valid
if form.is_valid():
# save the form data to model
form.save()
context['form']= form
return render(request, "home.html", context)

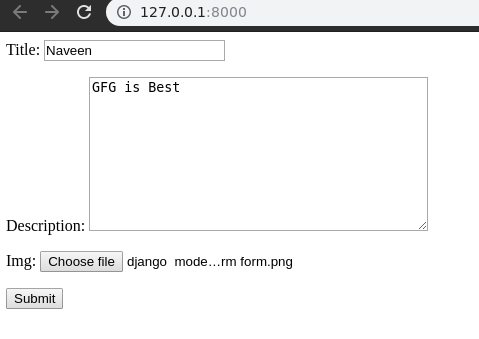
Todo está configurado, ahora visite http://127.0.0.1:8000/ , ahora puede ver que cada campo del modelo se asigna a un campo de formulario y se muestra correspondientemente. Las asignaciones de campo se analizan más adelante en este artículo. Así que ahora intentemos ingresar datos en el formulario y verifiquemos si se guarda en la base de datos.

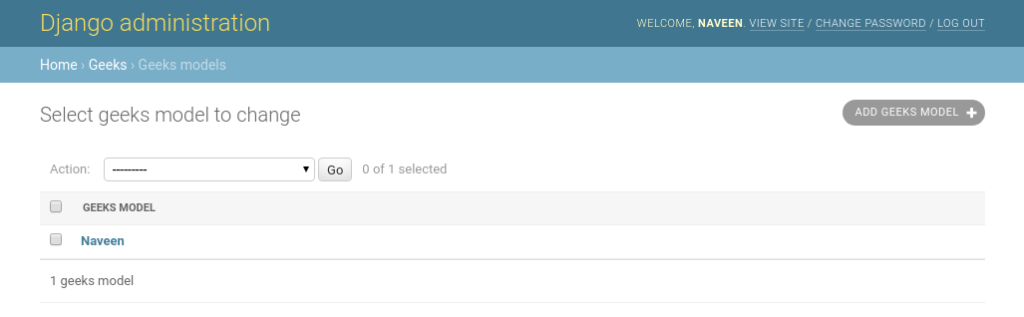
Presiona enviar y Bingo, el formulario se guarda automáticamente en la base de datos. Podemos verificarlo en http://localhost:8000/admin/geeks/geeksmodel/ .
tipos de campo
La clase de formulario generada tendrá un campo de formulario para cada campo de modelo especificado, en el orden especificado en el atributo de campos. Cada campo de modelo tiene un campo de formulario predeterminado correspondiente. Por ejemplo, un CharField en un modelo se representa como un CharField en un formulario. Un modelo ManyToManyField se representa como un MultipleChoiceField. Aquí está la lista completa de conversiones:
| Campo modelo | Campo de formulario |
|---|---|
| Campo automático | No representado en la forma |
| BigAutoField | No representado en la forma |
| BigIntegerField | IntegerField con min_value establecido en -9223372036854775808 y max_value establecido en 9223372036854775807. |
| BinaryField | CharField, si es editable, se establece en True en el campo del modelo; de lo contrario, no se representa en el formulario. |
| campo booleano | BooleanField o NullBooleanField si null=True. |
| CharField | CharField con longitud_máxima establecida en la longitud_máxima del campo del modelo y valor_vacío establecido en Ninguno si null=Verdadero. |
| campo de fecha | campo de fecha |
| Campo de fecha y hora | Campo de fecha y hora |
| campo decimal | campo decimal |
| DuraciónCampo | DuraciónCampo |
| Campo de correo electrónico | Campo de correo electrónico |
| campo de archivo | campo de archivo |
| CampoRutaArchivo | CampoRutaArchivo |
| campo flotante | campo flotante |
| Clave externa | ModeloElecciónCampo |
| campo de imagen | campo de imagen |
| CampoEntero | CampoEntero |
| CampoDirecciónIP | CampoDirecciónIP |
| Campo de dirección IP genérico | Campo de dirección IP genérico |
| MuchosAMuchosCampo | ModeloCampo de opción múltiple |
| NullBooleanField | NullBooleanField |
| CampoEnteroPositivo | CampoEntero |
| CampoEnteroPequeñoPositivo | CampoEntero |
| campo de babosas | campo de babosas |
| SmallAutoField | No representado en la forma |
| Campo de texto | CharField con widget=forms.Textarea |
| Campo de tiempo | Campo de tiempo |
| campo URL | campo URL |
Publicación traducida automáticamente
Artículo escrito por NaveenArora y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA