Node.js es un tiempo de ejecución de javascript asincrónico y de código abierto que se usa para ejecutar aplicaciones de javascript. Es ampliamente utilizado para sitios web tradicionales y como servidores API. Al mismo tiempo, un contenedor docker es una unidad implementable aislada que empaqueta una aplicación junto con sus dependencias, lo que la hace altamente escalable y mantenible. En este artículo, crearemos un contenedor docker para node.js y ejecutaremos una aplicación express.js simple en el contenedor.
Empecemos definiendo algunos conceptos básicos.
Un contenedor Docker
Una ventana acoplable es una plataforma abierta que proporciona el tiempo de ejecución de la ventana acoplable. Facilita el desarrollo, la ejecución y la implementación de aplicaciones. Un contenedor docker es bastante popular porque es liviano y eficiente en el uso de los recursos del sistema subyacente. Comparte el kernel del sistema operativo host, a diferencia de una máquina virtual que lo hace más rápido y capaz de manejar muchas requests simultáneas. Lea aquí para obtener más información sobre Docker .
¿Qué es Node.js?
Node.js es un entorno de servidor de código abierto y de uso gratuito. Proporciona el tiempo de ejecución de javascript para que las aplicaciones de javascript puedan ejecutarse en el servidor. También permite que el código javascript se ejecute fuera de un navegador. Hace mucho más, como generar contenido de página dinámico, crear, guardar, cerrar archivos en el servidor y manejar bases de datos en el backend.
Lea aquí para obtener más información sobre Node.js.
Express.js
Express es un marco para Node.js que ayuda a los desarrolladores a organizar sus aplicaciones web en la arquitectura MVC del lado del servidor. Hace que las aplicaciones web sean rápidas y fáciles en comparación con el desarrollo de una aplicación usando solo Node.js.
Por ejemplo, una aplicación node.js puede necesitar MongoDB en el backend, y Express es el marco que ayuda a administrar todo, como rutas, requests y vistas.
¿Por qué usar Docker Container para Node.js?
Uno de los problemas a los que se enfrentan los desarrolladores es tener diferentes entornos para el desarrollo de una aplicación y en el despliegue de la misma. Uno podría desarrollar su sistema local, que podría ser totalmente diferente de una instancia en la nube donde finalmente se implementa la aplicación.
Un contenedor acoplable resuelve este problema y utiliza el concepto de imágenes que almacena un registro de un contenedor acoplable en un momento determinado como todas las bibliotecas. Se requiere para ejecutar una aplicación junto con sus versiones. Luego, un desarrollador puede compartir esta imagen con otros para tener el mismo entorno que el desarrollador y ejecutar la aplicación.
Un contenedor docker es la mejor herramienta para la adaptación de la arquitectura de microservicios. Muchas empresas están cambiando a usar Dockers porque una aplicación que se ejecuta en Docker es más fácil de mantener, fácilmente modificable y altamente escalable.
Crear contenedor docker para Node.js
Empecemos con una sencilla aplicación express que imprime “ ¡Hola mundo! Este es Nodejs de un contenedor docker ” al visitar el punto final raíz.
- Para crear una carpeta llamada express_app y moverse dentro de la carpeta usando los siguientes comandos.
mkdir express_app cd express_app
- Ahora, cree un archivo llamado app.js de la siguiente manera.
Aplicación.js
Javascript
// import and create an express app
const express = require('express');
const app = express()
// message as response
msg = "Hello world! this is nodejs in a docker container.."
// create an end point of the api
app.get('/', (req, res) => res.send(msg));
// now run the application and start listening
// on port 3000
app.listen(3000, () => {
console.log("app running on port 3000...");
})
- Ahora, inicialice el proyecto de Node usando el siguiente comando.
npm init
Esto agregará el archivo package.json, que contiene información sobre nuestros proyectos, como secuencias de comandos, dependencias y versiones. Le pedirá el nombre del paquete, la versión y muchos otros (puede ir con los valores predeterminados presionando ENTER).
- Instale la biblioteca express y agréguela al archivo package.json como una dependencia.
npm install --save express
- Instale una herramienta llamada nodemon que reinicia automáticamente la aplicación del Node cuando detecta algún cambio.
npm install --save nodemon
Agregamos explícitamente estas dependencias a nuestro archivo package.json para descargarlas cuando ejecutamos esta aplicación dentro de un contenedor docker.
- Agregue un script a la parte de scripts del archivo package.json para ejecutar la aplicación con nodemon. El contenido del archivo será el siguiente:
paquete.json
{
"name": "docker-example",
"version": "1.0.0",
"description": "",
"main": "app.js",
"scripts": {
"start": "nodemon app.js",
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC",
"dependencies": {
"express": "^4.17.1",
"nodemon": "^2.0.12"
}
}
En esta etapa, podemos ejecutar nuestra aplicación en nuestro sistema local usando el siguiente comando:
npm run start
Pero en realidad, queremos dockerizar esta aplicación. Para eso, necesitamos crear una imagen proporcionando información como qué tiempo de ejecución necesitamos, el puerto que usará la aplicación y los archivos necesarios que están disponibles en nuestro sistema local.
- Cree un Dockerfile que contenga toda la información sobre la imagen que ejecutará la aplicación. El software docker entiende este archivo especial y se utiliza para crear una imagen.
Dockerfile
FROM node:latest WORKDIR /app COPY package.json /app RUN npm install COPY . /app CMD ["npm", "start"]
Explicación:
- El FROM toma el nombre de la imagen base para usar opcionalmente con su versión.
- WORKDIR indica el directorio que contiene los archivos de la aplicación en el contenedor.
- El comando COPY copia el archivo package.json en el directorio de la aplicación.
- El comando EJECUTAR ejecuta el comando proporcionado para instalar todas las dependencias mencionadas en el archivo package.json.
- Luego se usa COPY para copiar el resto de los archivos al directorio de la aplicación en el contenedor.
- Finalmente, proporcionamos el script para ejecutar la aplicación.
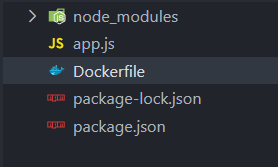
- La estructura de carpetas después de crear todos los archivos necesarios es la siguiente:

La estructura de carpetas final
- Finalmente, use este comando para construir la imagen que ejecutaremos en nuestro contenedor docker.
docker build -t docker-container-nodejs .
El comando usa la bandera -t para especificar el nombre de la imagen, y luego tenemos que dar la dirección donde. Luego, se sitúa nuestro Dockerfile; dado que estamos en el directorio mientras ejecutamos los comandos, podemos usar el punto, que representa el directorio actual.
- Confirme que la imagen ha sido creada.
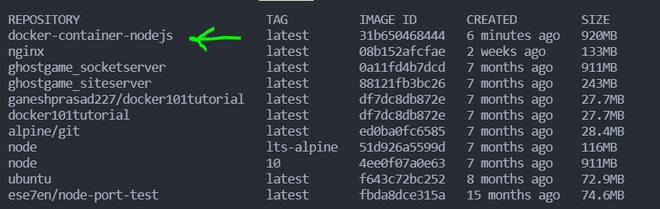
docker images
El resultado será una lista de imágenes en su sistema. Debe contener nuestra imagen creada recientemente con el nombre que proporcionamos con el indicador -t.
- Para ejecutar el contenedor docker con esta imagen, use el siguiente comando.
docker run -d -p 8000:3000 -v address_to_app_locally:/app docker-container-nodejs
El comando anterior ejecuta un contenedor docker. El indicador -p se usa para asignar el puerto local 8000 al puerto 3000 del contenedor donde se ejecuta nuestra aplicación. El indicador -v se usa para montar nuestros archivos de aplicación en el directorio de aplicaciones del contenedor. También necesita el nombre de la imagen que queremos ejecutar en nuestro contenedor, que es, en este caso, docker-container-nodejs que creamos en el paso 9.
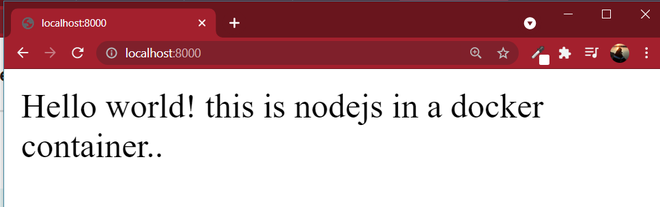
- Visite esta dirección localhost:8000 y nuestra aplicación express devolverá la siguiente respuesta.

Aplicación Express en un contenedor docker
Conclusión
En este artículo, aprendimos sobre los contenedores Docker, las imágenes y sus beneficios. Luego aprendimos a crear una imagen que se ejecutará en un contenedor docker. Finalmente, creamos una pequeña aplicación Express para demostrar cómo ejecutar una aplicación usando Node.js ejecutándose en un contenedor docker.