La retroalimentación táctil en Android es imprescindible cada vez que el usuario hace clic en el elemento o el efecto dominó del botón al hacer clic en el mismo, le da confianza al usuario de que se ha hecho clic en el botón para que pueda esperar la próxima interacción de la aplicación. Entonces, en este artículo, vamos a discutir qué tipo de ondas se pueden implementar y dónde se pueden usar. Eche un vistazo a la siguiente imagen para tener una idea sobre la discusión.

Pasos para implementar las ondas de botón (retroalimentación táctil) en Android
Paso 1: crear un proyecto de actividad vacío
- Cree un proyecto de Android Studio de actividad vacío. Consulte Android | ¿Cómo crear/comenzar un nuevo proyecto en Android Studio? para saber cómo crear un proyecto de Android Studio de actividad vacía.
Paso 2: trabajar con el archivo activity_main.xml
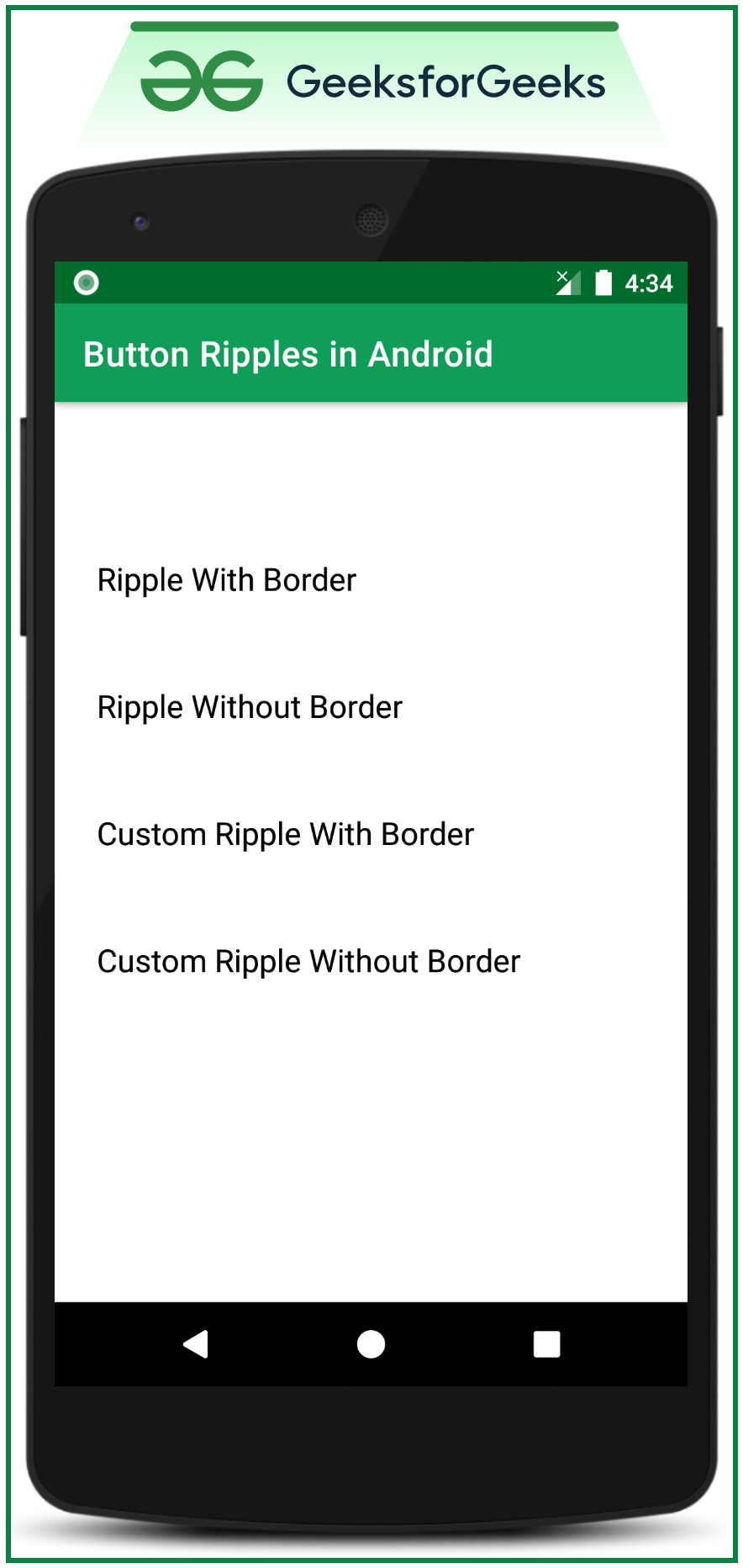
- En el diseño principal de la aplicación, se han implementado 4 TextViews. uno para la respuesta táctil predeterminada con borde, el segundo es para la respuesta táctil predeterminada sin borde, el tercero es para la respuesta táctil personalizada con borde, el cuarto es para la respuesta táctil personalizada sin borde.
- Invoque el siguiente código para implementar la interfaz de usuario.
XML
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context=".MainActivity" tools:ignore="HardcodedText"> <!--default touch feedback with border--> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="64dp" android:clickable="true" android:focusable="true" android:gravity="center|start" android:padding="24dp" android:text="Ripple With Border" android:textColor="@android:color/black" android:textSize="18sp" /> <!--default touch feedback without border--> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:clickable="true" android:focusable="true" android:gravity="center|start" android:padding="24dp" android:text="Ripple Without Border" android:textColor="@android:color/black" android:textSize="18sp" /> <!--custom touch feedback with border--> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:clickable="true" android:focusable="true" android:foregroundGravity="bottom" android:gravity="center|start" android:padding="24dp" android:text="Custom Ripple With Border" android:textColor="@android:color/black" android:textSize="18sp" /> <!--custom touch feedback without border--> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:clickable="true" android:focusable="true" android:gravity="center|start" android:padding="24dp" android:text="Custom Ripple Without Border" android:textColor="@android:color/black" android:textSize="18sp" /> </LinearLayout>
Interfaz de usuario de salida:

Paso 3: Ondas predeterminadas en Android
- La ondulación predeterminada en Android para los botones o los botones de texto se puede lograr con las etiquetas:
- android:background=”?android:attr/selectableItemBackground”: esto crea un efecto dominó con el borde.
- android:background=”?android:attr/selectableItemBackgroundBorderless”: esto crea un efecto dominó sin borde.
Nota: Estas etiquetas deben configurarse en TextView.
- Para implementar ambos efectos dominó predeterminados en Android, invoque el siguiente código dentro del archivo activity_main.xml.
XML
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context=".MainActivity" tools:ignore="HardcodedText"> <!--default touch feedback with border--> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="64dp" android:background="?android:attr/selectableItemBackground" android:clickable="true" android:focusable="true" android:gravity="center|start" android:padding="24dp" android:text="Ripple With Border" android:textColor="@android:color/black" android:textSize="18sp" /> <!--default touch feedback without border--> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:background="?android:attr/selectableItemBackgroundBorderless" android:clickable="true" android:focusable="true" android:gravity="center|start" android:padding="24dp" android:text="Ripple Without Border" android:textColor="@android:color/black" android:textSize="18sp" /> <!--custom touch feedback with border--> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:clickable="true" android:focusable="true" android:foregroundGravity="bottom" android:gravity="center|start" android:padding="24dp" android:text="Custom Ripple With Border" android:textColor="@android:color/black" android:textSize="18sp" /> <!--custom touch feedback without border--> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:clickable="true" android:focusable="true" android:gravity="center|start" android:padding="24dp" android:text="Custom Ripple Without Border" android:textColor="@android:color/black" android:textSize="18sp" /> </LinearLayout>
Salida: ejecutar en el emulador
Paso 4: Agregar diseños personalizados
- Estos son necesarios para implementarse en la carpeta dibujable. Después de implementarlos, deben establecerse como fondo para estos botones de texto.
- Para agregar los diseños , haga clic con el botón derecho en la carpeta dibujable > nuevo > Archivo de recursos dibujable.
- El primer diseño es custom_bordered_ripple.xml e invoca el siguiente código dentro de él.
XML
<?xml version="1.0" encoding="utf-8"?> <ripple xmlns:android="http://schemas.android.com/apk/res/android" android:color="@color/colorAccent"> <!--this creates the mask with the ripple effect--> <item android:id="@+id/mask" android:drawable="@android:color/white" /> </ripple>
- El segundo diseño es custom_borderless_ripple.xml e invoca el siguiente código.
XML
<?xml version="1.0" encoding="utf-8"?> <ripple xmlns:android="http://schemas.android.com/apk/res/android" android:color="@color/colorAccent"> </ripple>
- El siguiente paso es invocar estos diseños personalizados como fondo para los botones Onda personalizada con borde y Onda personalizada sin borde dentro del archivo activity_main.xml.
XML
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context=".MainActivity" tools:ignore="HardcodedText"> <!--default touch feedback with border--> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="64dp" android:background="?android:attr/selectableItemBackground" android:clickable="true" android:focusable="true" android:gravity="center|start" android:padding="24dp" android:text="Ripple With Border" android:textColor="@android:color/black" android:textSize="18sp" /> <!--default touch feedback without border--> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:background="?android:attr/selectableItemBackgroundBorderless" android:clickable="true" android:focusable="true" android:gravity="center|start" android:padding="24dp" android:text="Ripple Without Border" android:textColor="@android:color/black" android:textSize="18sp" /> <!--custom touch feedback with border--> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@drawable/custom_bordered_ripple" android:clickable="true" android:focusable="true" android:foregroundGravity="bottom" android:gravity="center|start" android:padding="24dp" android:text="Custom Ripple With Border" android:textColor="@android:color/black" android:textSize="18sp" /> <!--custom touch feedback without border--> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@drawable/custom_borderless_ripple" android:clickable="true" android:focusable="true" android:gravity="center|start" android:padding="24dp" android:text="Custom Ripple Without Border" android:textColor="@android:color/black" android:textSize="18sp" /> </LinearLayout>
Salida: ejecutar en el emulador
Publicación traducida automáticamente
Artículo escrito por adityamshidlyali y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA