Bulma es un framework CSS de código abierto desarrollado por Jeremy Thomas. Este marco se basa en la propiedad CSS Flexbox . Es altamente receptivo, minimizando el uso de consultas de medios para un comportamiento receptivo.
En este artículo, aprenderemos cómo agregar JavaScript para implementar el funcionamiento de modal en Bulma. Para usar un componente modal en Bulma, tenemos que crear un código JavaScript adicional para implementar los modales, ya que Bulma no proporciona JavaScript. Podemos usar controladores de eventos para activar cualquier botón o llamada. Para implementar JavaScript en Bulma Modal, hay 3 pasos que debemos seguir:
Clases de implementación de Bulma Modal JavaScript:
Las clases para crear un modal usando JavaScript son las mismas que están escritas en el requisito previo Bulma Modal .
Cree y agregue su contenido HTML en el modal: para crear un modal, agregue el siguiente código al final de su página, es decir, antes de la etiqueta </body>.
HTML
<div class="modal" id="modal1"> <div class="modal-background"></div> <div class="modal-card"> <header class="modal-card-head"> <p class="modal-card-title"> GeeksforGeeks </p> <button class="delete" aria-label="close"> </button> </header> <section class="modal-card-body"> <h1>Hey Geek!</h1> <p> Learn all CS fundamentals, do programming, participate in contests, an many more. </p> </section> <footer class="modal-card-foot"> <button class="button is-danger"> Cancel </button> </footer> </div> </div>
Cree un botón para activar el contenido HTML: para crear un botón que abra, la tarjeta modal se puede crear utilizando el siguiente código.
HTML
<button onclick="openModal();" class="button is-success"> Open Modal </button>
Agregue JavaScript: Ahora, para hacer que el modal funcione, simplemente agregue el siguiente código en un archivo separado o simplemente agréguelo al último cuerpo antes de cerrar la etiqueta del cuerpo .
Javascript
<script>
// Function to open the modal
function openModal() {
// Add is-active class on the modal
document.getElementById("modal1").classList.add("is-active");
}
// Function to close the modal
function closeModal() {
document.getElementById("modal1").classList.remove("is-active");
}
// Add event listeners to close the modal
// whenever user click outside modal
document.querySelectorAll(
".modal-background,
.modal-close,
.modal-card-head
.delete,
.modal-card-foot
.button"
).forEach(($el) => {
const $modal = $el.closest(".modal");
$el.addEventListener("click", () => {
// Remove the is-active class from the modal
$modal.classList.remove("is-active");
});
});
// Adding keyboard event listeners to close the modal
document.addEventListener("keydown", (event) => {
const e = event || window.event;
if (e.keyCode === 27) {
// Using escape key
closeModal();
}
});
</script>
Ejemplo: A continuación se muestra la implementación completa de Bulma Modal usando JavaScript.
HTML
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href=
"https://cdn.jsdelivr.net/npm/bulma@0.9.3/css/bulma.min.css" />
<style>
.container {
margin-top: 25px;
}
</style>
</head>
<body class="has-text-centered content">
<h1 class="title has-text-success">
GeeksforGeeks
</h1>
<h2 class="subtitle">
Bulma Modal JavaScript Implementation
</h2>
<!-- Modal HTML content(hidden by
default) starts here -->
<div class="container">
<div class="modal" id="modal1">
<div class="modal-background"></div>
<div class="modal-card">
<header class="modal-card-head">
<p class="modal-card-title">
GeeksforGeeks
</p>
<button class="delete"
aria-label="close">
</button>
</header>
<section class="modal-card-body">
<h1>Hey Geek!</h1>
<p>
Learn all CS fundamentals, do
programming, participate in
contests, an many more.
</p>
</section>
<footer class="modal-card-foot">
<button class="button is-danger">
Cancel
</button>
</footer>
</div>
</div>
<!-- Modal button for trigger -->
<button onclick="openModal();"
class="button is-success">
Open Modal
</button>
</div>
<!-- JavaScript code implementation
for triggering the button -->
<script>
// Function to open the modal
function openModal() {
// Add is-active class on the modal
document.getElementById("modal1")
.classList.add("is-active");
}
// Function to close the modal
function closeModal() {
document.getElementById("modal1")
.classList.remove("is-active");
}
// Add event listeners to close the modal
// whenever user click outside modal
document.querySelectorAll(
".modal-background, .modal-close,.modal-card-head .delete, .modal-card-foot .button"
).forEach(($el) => {
const $modal = $el.closest(".modal");
$el.addEventListener("click", () => {
// Remove the is-active class from the modal
$modal.classList.remove("is-active");
});
});
// Adding keyboard event listeners to close the modal
document.addEventListener("keydown", (event) => {
const e = event || window.event;
if (e.keyCode === 27) {
// Using escape key
closeModal();
}
});
</script>
</body>
</html>
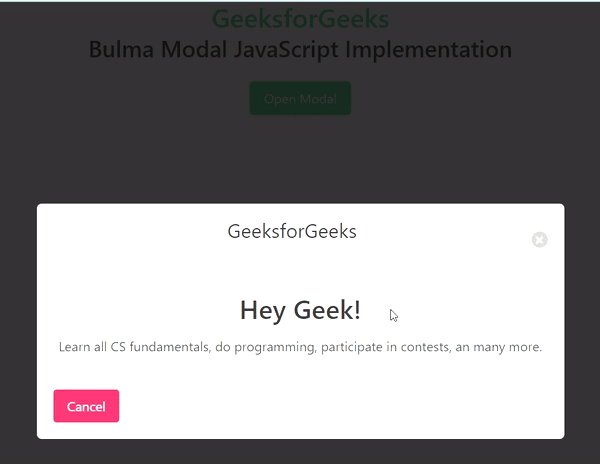
Producción:

Ejemplo de implementación de Bulma Modal JavaScript
Referencia: https://bulma.io/documentation/components/modal/#javascript-implementation-example
Publicación traducida automáticamente
Artículo escrito por tarunsinghwap7 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA