Bulma es un framework CSS basado en flexbox. Puede ser muy útil para desarrollar sitios web fácilmente, ya que viene con elementos y componentes prediseñados para que no tenga que construir todo desde cero. En este artículo, veremos cómo hacer desaparecer una notificación con la ayuda de JavaScript.
Pasos para eliminar la notificación al hacer clic en el botón Eliminar:
- Paso 1: seleccione todos los botones de eliminación que están dentro del elemento de notificación y recorra sobre ellos usando el método de JavaScript forEach() .
- Paso 2: obtenga la referencia del elemento de notificación utilizando la propiedad parentNode del botón de eliminación.
- Paso 3: agregue un detector de eventos de clic en el botón Eliminar y cuando se haga clic en el botón, elimine la notificación principal.
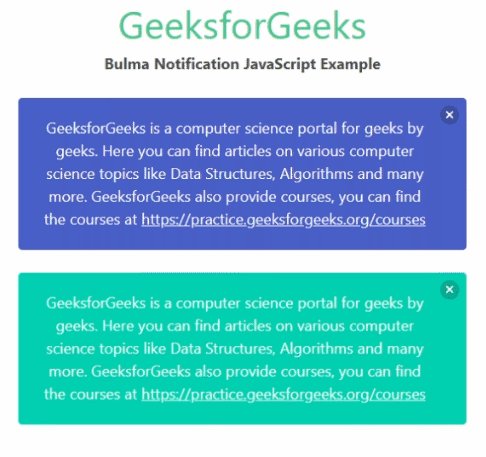
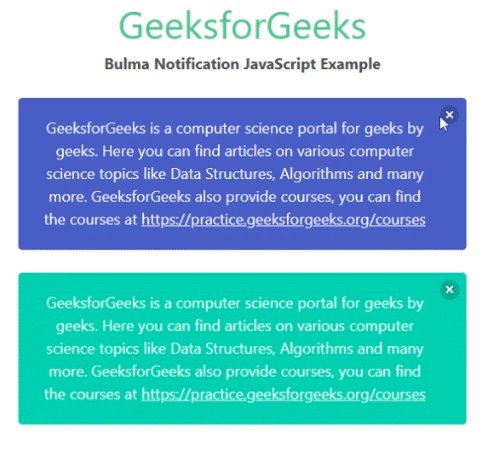
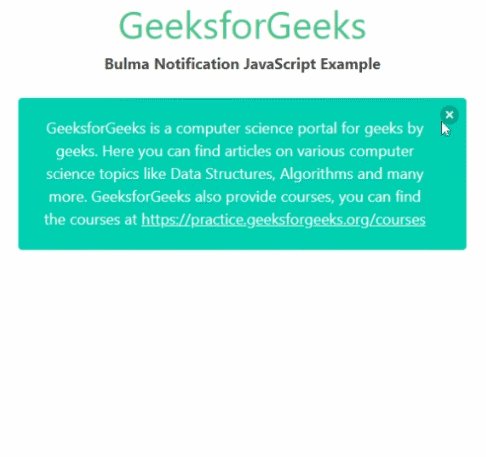
Ejemplo: El siguiente ejemplo muestra cómo hacer que el elemento de notificación desaparezca con un clic en el botón Eliminar que se encuentra dentro de él.
HTML
<!DOCTYPE html>
<html>
<head>
<title>Bulma Notification JavaScript Example</title>
<link rel='stylesheet' href=
'https://cdn.jsdelivr.net/npm/bulma@0.9.3/css/bulma.min.css'>
</head>
<body class="has-text-centered">
<h1 class="is-size-2 has-text-success">
GeeksforGeeks
</h1>
<b>Bulma Notification JavaScript Example</b>
<div class="container is-fluid">
<div class="notification is-link mt-5">
<button class="delete"></button>
<p>
GeeksforGeeks is a computer science
portal for geeks by geeks. Here you
can find articles on various computer
science topics like Data Structures,
Algorithms and many more.
GeeksforGeeks also provide courses,
you can find the courses at
<a href=
"https://practice.geeksforgeeks.org/courses">
https://practice.geeksforgeeks.org/courses</a>
</p>
</div>
<div class="notification is-primary mt-5">
<button class="delete"></button>
<p>
GeeksforGeeks is a computer science
portal for geeks by geeks. Here you
can find articles on various computer
science topics like Data Structures,
Algorithms and many more. GeeksforGeeks
also provide courses, you can find the
courses at <a href=
"https://practice.geeksforgeeks.org/courses">
https://practice.geeksforgeeks.org/courses</a>
</p>
</div>
</div>
<script>
// Step 1: Select all the delete buttons
// which are inside notification element
// and loop over them using forEach
document.querySelectorAll(".notification .delete")
.forEach(function ($deleteButton) {
// Step 2: Get the parent notification
// of the delete button
const parentNotification = $deleteButton.parentNode;
// Add click event listener on delete
// button and when the button get clicked
// remove the parent notification
$deleteButton.addEventListener('click', function () {
parentNotification.parentNode
.removeChild(parentNotification);
});
});
</script>
</body>
</html>
Producción:

Referencia: https://bulma.io/documentation/elements/notification/#javascript-example