Una suite de React es una biblioteca de componentes de React, un diseño de interfaz de usuario sensato y una experiencia de desarrollo amigable. Es compatible con todos los principales navegadores. Proporciona componentes preconstruidos de React que se pueden usar fácilmente en cualquier aplicación web.
En este artículo, aprenderemos sobre los elementos de botón extendido desplegables de React Suite. Como sabemos, el valor predeterminado para alternar un menú desplegable es el botón, pero si queremos establecer los tamaños o la apariencia de los botones más adelante, podemos usar accesorios extendidos de tamaño y apariencia similares a los de los botones y luego mostrarlos en estilos de botones.
Sintaxis:
//Import Statement
import { Dropdown, ButtonToolbar } from "rsuite/";
//App.Js File
const CustomDropDown = (props) => (
<Dropdown {...props} placement="bottomEnd">
<Dropdown.Item>...</Dropdown.Item>
</Dropdown>
);
Function App() {
return (
<ButtonToolbar>
<CustomDropDown title="..." size="lg" />
</ButtonToolbar>
);
}
Accesorios desplegables:
- activeKey: Esto se utiliza para configurar la opción de activar el estado que corresponde a la clave del evento en el componente Dropdown.item.
- classPrefix: se utiliza para indicar el prefijo de la clase CSS del componente.
- disabled: se utiliza para indicar si el componente está deshabilitado o no.
- icono: Esto se utiliza para establecer el icono.
- menuStyle: Esto se utiliza para cambiar el estilo del menú.
- onClose: esta es una función de devolución de llamada de cierre de menú.
- onOpen: esta es una función de devolución de llamada abierta de menú.
- onSelect: esta es una función de devolución de llamada seleccionada.
- onToggle: esta es una función de devolución de llamada para cambiar el estado del menú.
- open : Esto indica si el menú desplegable está abierto.
- colocación: Esto se utiliza para la colocación del Menú.
- renderToggle: esto se usa para indicar el título personalizado
- título: el menú muestra por defecto el contenido.
- toggleAs: Esto ayuda a usar un elemento personalizado para este componente.
- toggleClassName: se utiliza para aplicar CSS al Node Toggle DOM
- Trigger: Esto se utiliza para los eventos Triggering.
Desplegable.Accesorios de artículos:
- activo: Esto se utiliza para activar la opción actual.
- as: Esto ayuda a usar un tipo de elemento personalizado para este componente.
- classPrefix: Esto se usa para indicar el prefijo de la clase CSS del componente.
- disabled: se utiliza para desactivar la opción actual.
- divisor: Esto se utiliza para mostrar el divisor.
- eventKey: se utiliza para indicar el valor de la opción actual.
- icono: Esto se utiliza para establecer el icono.
- onSelect: Esto selecciona una función de devolución de llamada para la opción actual.
- panel: Esto se utiliza para mostrar un panel personalizado.
Accesorios del menú desplegable:
- icono: Esto se utiliza para establecer el icono.
- título: Esto se utiliza para definir el título como un submenú.
Creación de la aplicación React e instalación del módulo:
Paso 1: Cree una aplicación React usando el comando dado:
npm create-react-app projectname
Paso 2: después de crear su proyecto, muévase a él usando el comando dado:
cd projectname
Paso 3: ahora instale el paquete de Nodes rsuite usando el comando dado:
npm install rsuite
Estructura del proyecto: ahora la estructura de su proyecto debería tener el siguiente aspecto:

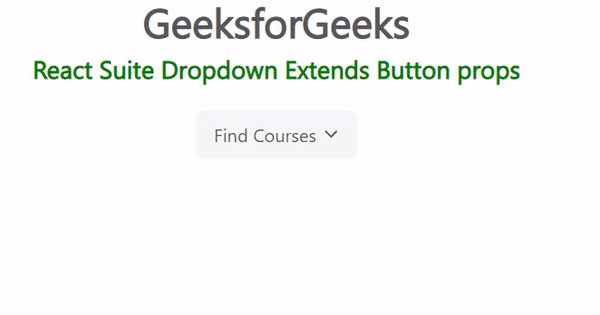
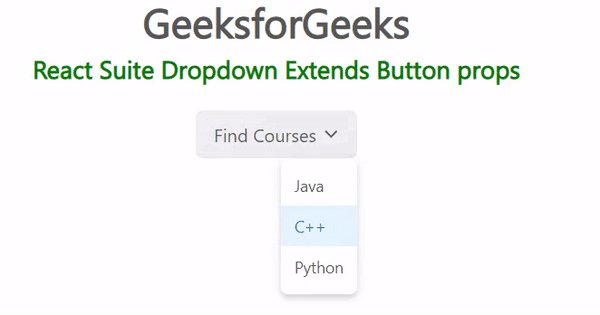
Ejemplo 1: el siguiente ejemplo muestra el tamaño extendido del botón desplegable.
Javascript
import React from "react";
import "rsuite/dist/rsuite.min.css";
import { Dropdown, ButtonToolbar } from "rsuite/";
const CustomDropDown = (props) => (
<Dropdown {...props} placement="bottomEnd">
<Dropdown.Item>Java</Dropdown.Item>
<Dropdown.Item>C++</Dropdown.Item>
<Dropdown.Item>Python</Dropdown.Item>
</Dropdown>
);
export default function App() {
return (
<center>
<div style={{ padding: 20 }}>
<h2>GeeksforGeeks</h2>
<h4 style={{ color: "green" }}>
React Suite Dropdown Extends Button props
</h4>
<div style={{ marginTop: 20 }}>
<ButtonToolbar>
<CustomDropDown title="Find Courses"
size="lg" />
</ButtonToolbar>
</div>
</div>
</center>
);
}
Producción:

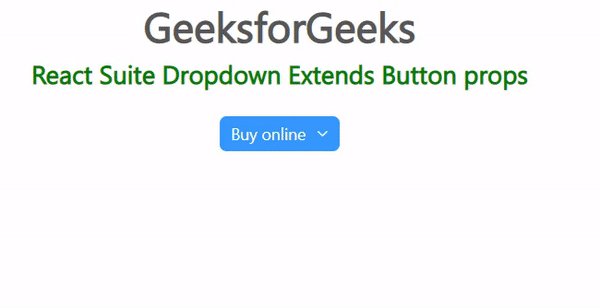
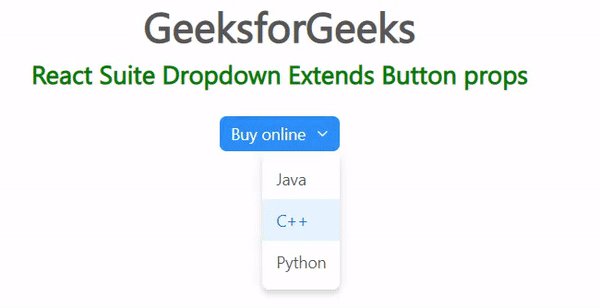
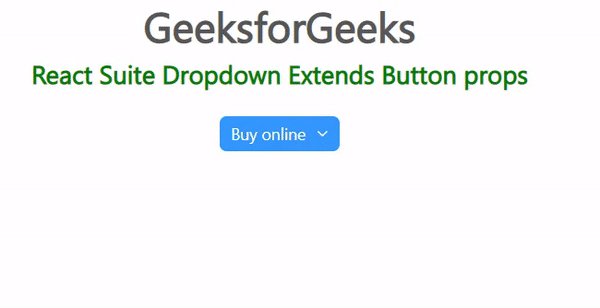
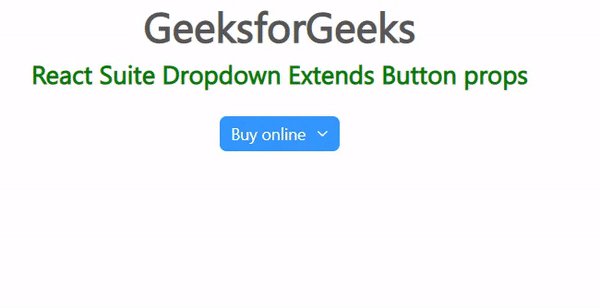
Ejemplo 2: El siguiente ejemplo demuestra la apariencia y el tamaño de accesorios extendidos del botón desplegable.
Javascript
import React from "react";
import "rsuite/dist/rsuite.min.css";
import { Dropdown, ButtonToolbar } from "rsuite/";
const CustomDropDown = (props) => (
<Dropdown {...props} placement="bottomEnd">
<Dropdown.Item>Java</Dropdown.Item>
<Dropdown.Item>C++</Dropdown.Item>
<Dropdown.Item>Python</Dropdown.Item>
</Dropdown>
);
export default function App() {
return (
<center>
<div style={{ padding: 20 }}>
<h2>GeeksforGeeks</h2>
<h4 style={{ color: "green" }}>
React Suite Dropdown Extends Button props
</h4>
<div style={{ marginTop: 20 }}>
<ButtonToolbar>
<CustomDropDown title="Buy online"
size="sm" appearance="primary" />
</ButtonToolbar>
</div>
</div>
</center>
);
}
Producción:

Referencia: https://rsuitejs.com/components/dropdown/#extends-button-props
Publicación traducida automáticamente
Artículo escrito por tarunsinghwap7 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA