El elemento SVG <title> proporciona una descripción breve y accesible de cualquier elemento gráfico o contenedor SVG.
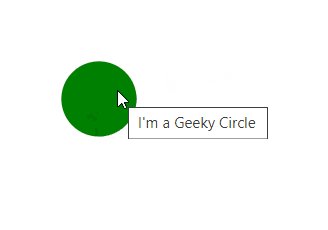
El texto en un elemento <title> no se representa como parte del gráfico, pero los navegadores generalmente lo muestran como información sobre herramientas. Cuando pase el cursor sobre el elemento, se mostrará el título de ese elemento.
Sintaxis:
<title> TITLE HERE </title>
Atributos:
- Atributos centrales: estos atributos son atributos centrales como id, etc.
- Atributos de estilo: estos atributos definen el estilo, la experiencia, la clase y el estilo.
Ejemplo: Hacer círculos verdes consecutivos heredando atributos del elemento <g>.
html
<!DOCTYPE html> <html> <body> <svg viewBox="0 0 100 100"> <circle cx="5" cy="5" r="2" fill="green"> <title>I'm a Geeky Circle</title> </circle> </svg> </body> </html>
Producción:

Navegadores compatibles:
- Google Chrome 1 y superior
- Borde 12 y superior
- Internet Explorer 9 y superior
- Firefox 1.5 y superior
- Apple Safari 3 y superior
- Ópera 8 y superior