React Suite es una biblioteca front-end popular con un conjunto de componentes React que están diseñados para la plataforma intermedia y los productos back-end. El componente desplegable permite al usuario proporcionar una navegación que utiliza un selector de selección si desea seleccionar un valor.
Menú desplegable se utiliza para crear un menú con algunos elementos. Aparece como una tarjeta que contiene artículos. No necesitamos expandirlo ya que ya está expandido.
Sintaxis
<Dropdown.Menu>
<Dropdown.Item>Item 1</Dropdown.Item>
<Dropdown.Item>Item 2</Dropdown.Item>
</Dropdown.Menu>
Creación de la aplicación React e instalación del módulo:
Paso 1: Cree una aplicación React usando el siguiente comando:
npx create-react-app foldername
Paso 2: después de crear la carpeta de su proyecto, es decir, el nombre de la carpeta, acceda a ella con el siguiente comando:
cd foldername
Paso 3: Después de crear la aplicación ReactJS, instale el módulo requerido usando el siguiente comando:
npm install rsuite
Estructura del proyecto: Tendrá el siguiente aspecto.

Ejemplo 1: ahora escriba el siguiente código en el archivo App.js. Aquí, la aplicación es nuestro componente predeterminado donde hemos escrito nuestro código. En este ejemplo, aprenderemos a crear un menú desplegable fácil y simple.
Javascript
import React from 'react';
import Dropdown from 'rsuite/Dropdown';
import ButtonToolbar from 'rsuite/ButtonToolbar';
import 'rsuite/dist/rsuite.min.css';
import Link from '@mui/material/Link';
function App() {
return (
<div>
<h1 style={{ color: 'green' }}>
GeeksforGeeks
</h1>
<h3>React Suite Menu Items</h3>
<Dropdown.Menu
style={{
width: 200,
border: '1px solid #ddd'
}}>
<Dropdown.Item >Item A</Dropdown.Item>
<Dropdown.Item >Item B</Dropdown.Item>
<Dropdown.Item >Item C</Dropdown.Item>
</Dropdown.Menu>
<br></br>
</div>
)
}
export default App;
Paso para ejecutar la aplicación: ejecute la aplicación utilizando el siguiente comando desde el directorio raíz del proyecto:
npm start
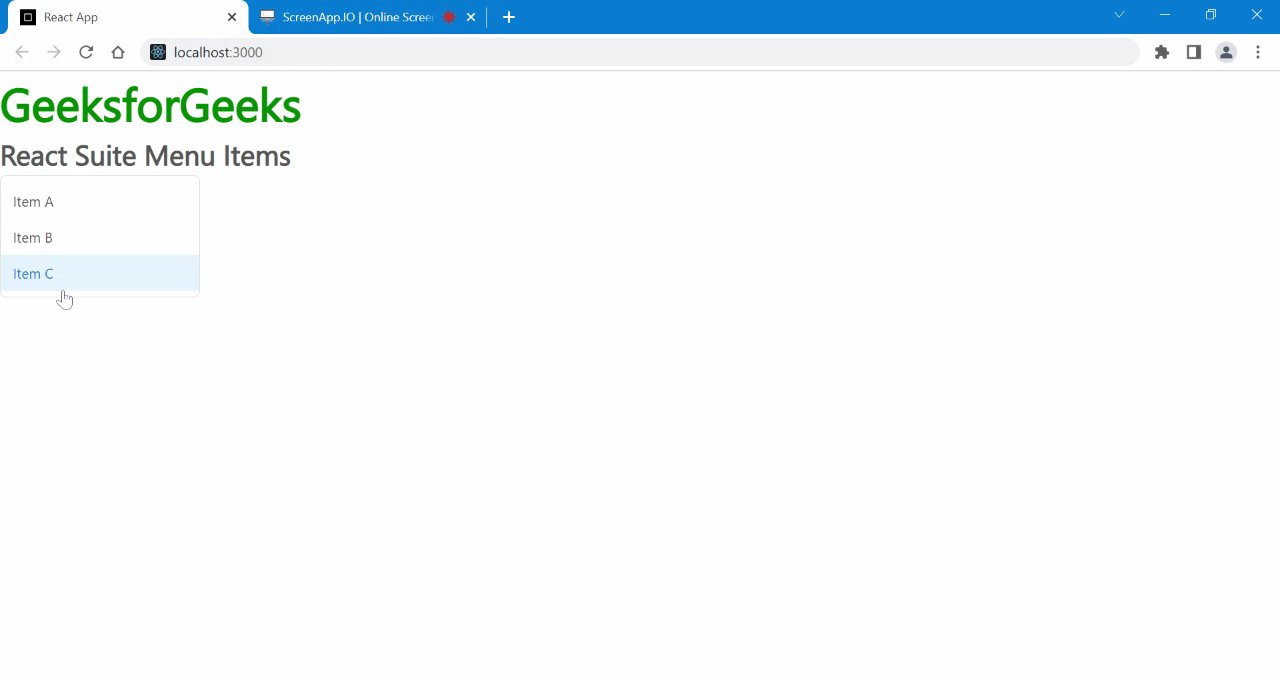
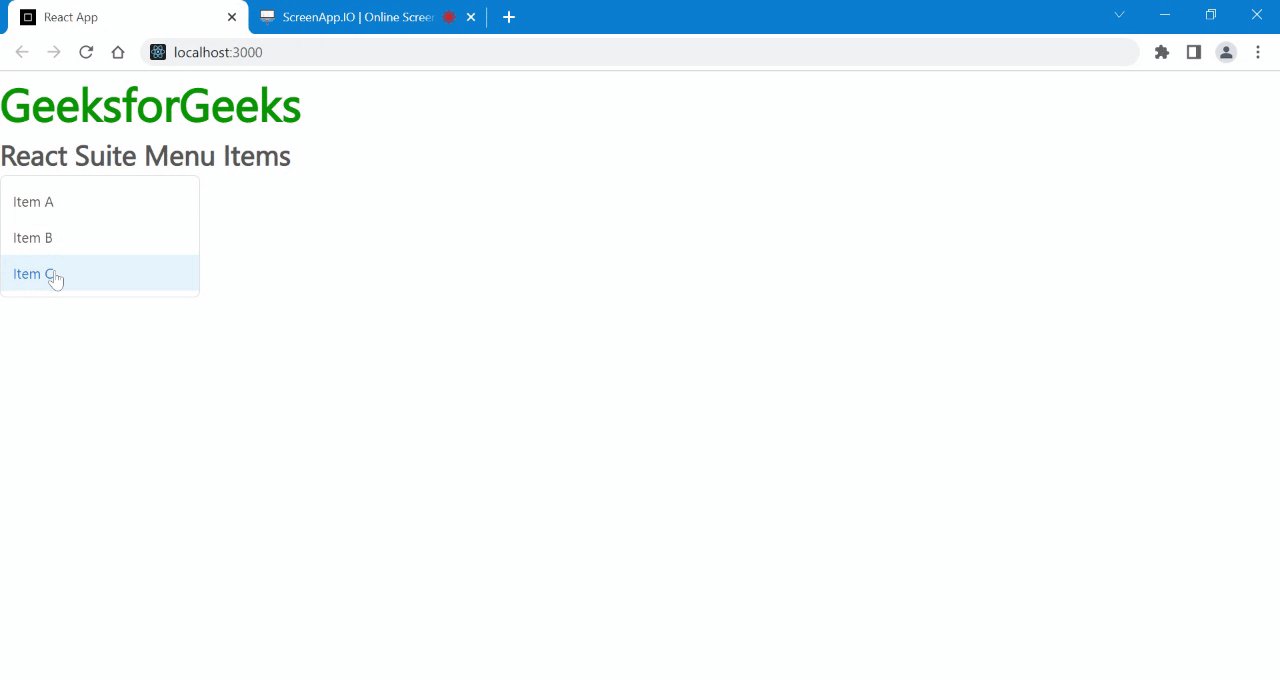
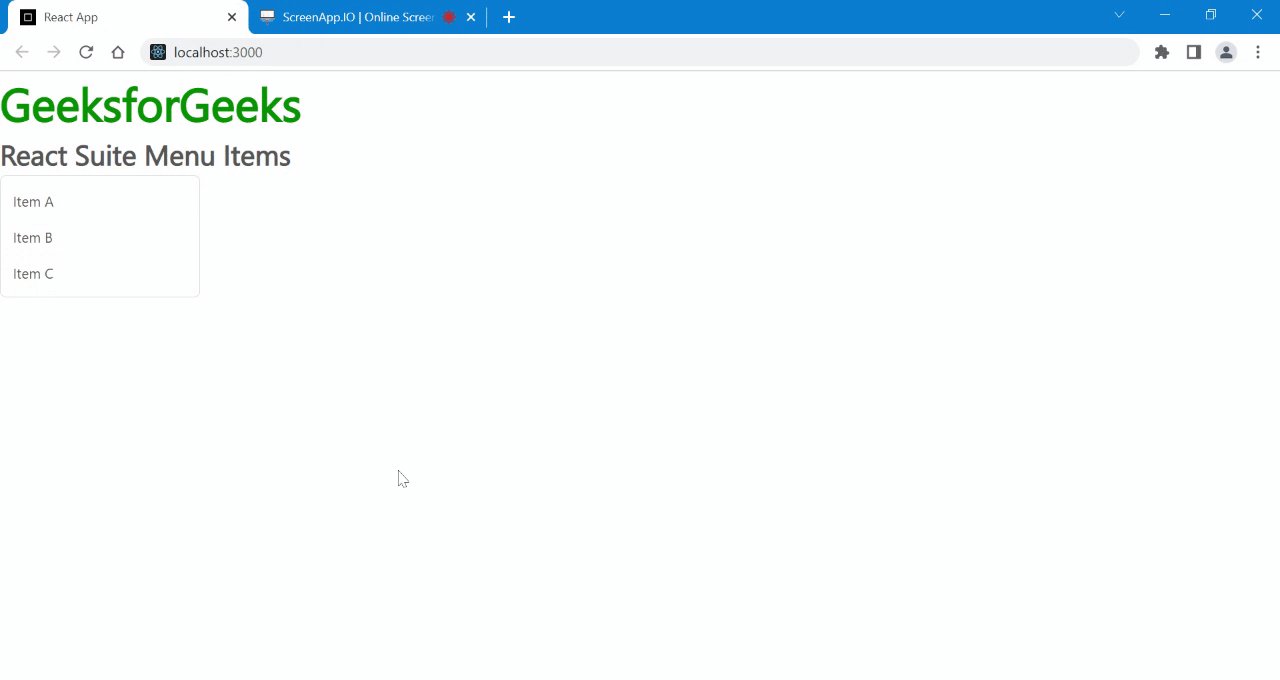
Salida: Ahora abra su navegador y vaya a http://localhost:3000/, verá la siguiente salida:

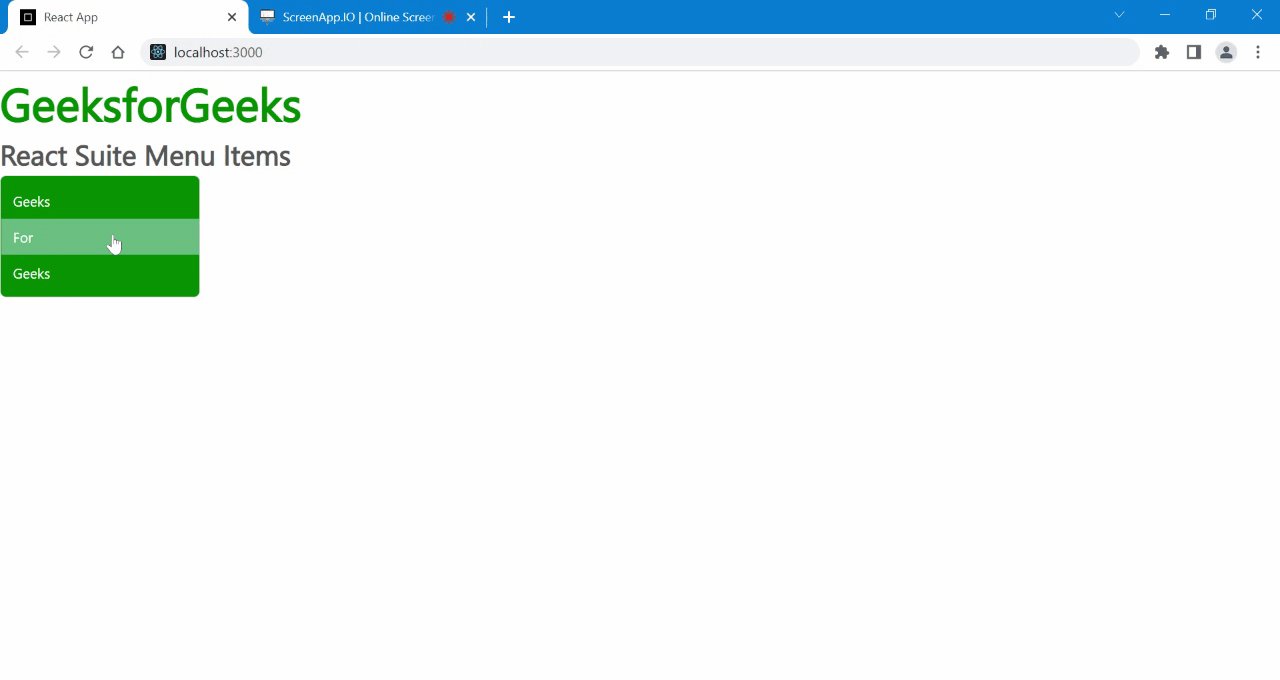
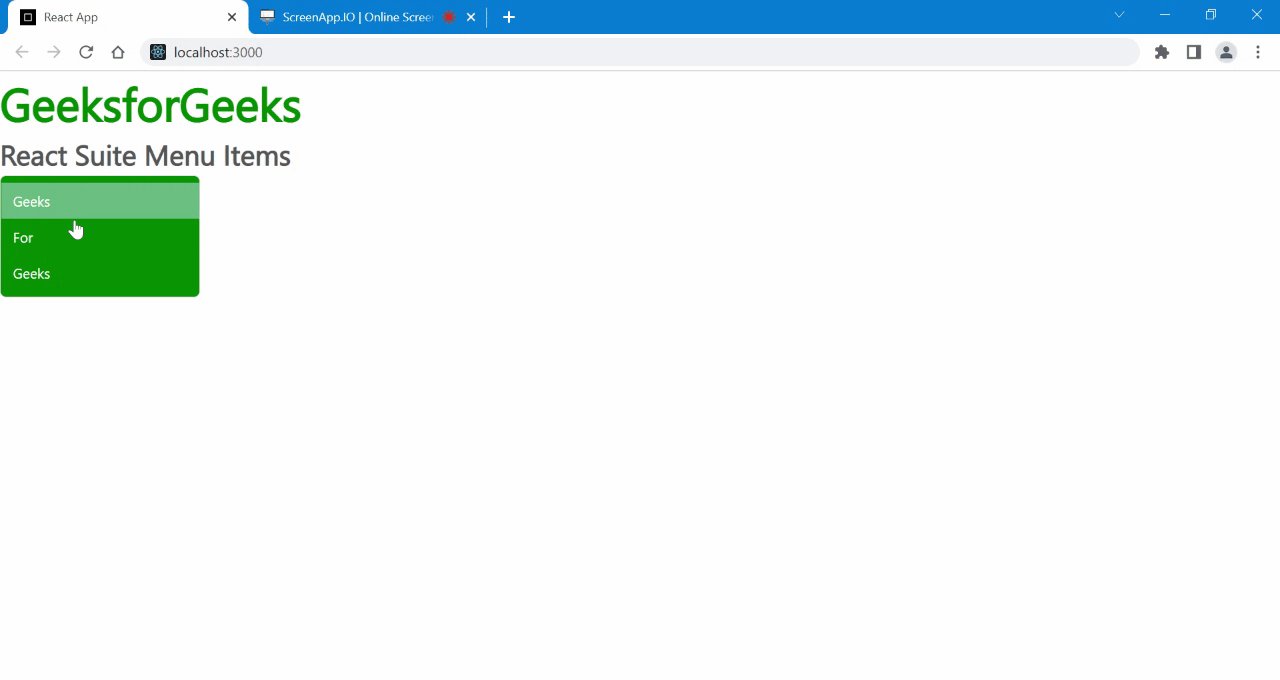
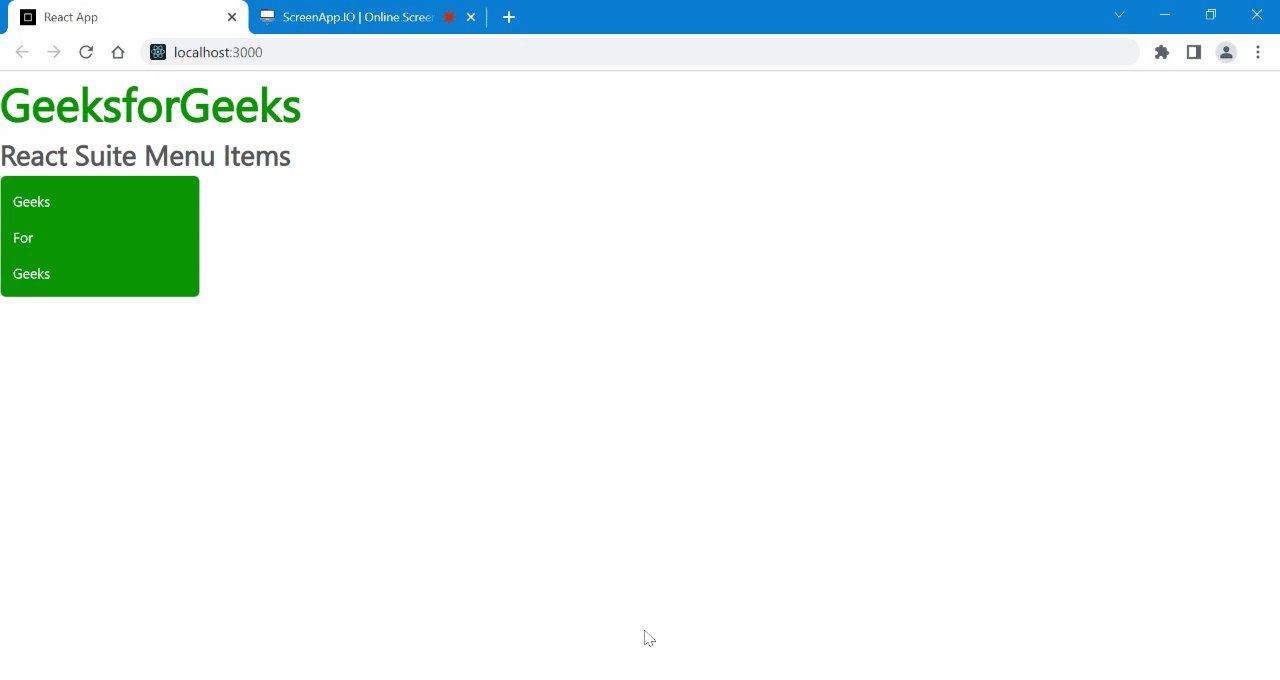
Ejemplo 2: en este ejemplo, aprenderemos cómo podemos proporcionar algo de estilo al menú y a los elementos del menú. En el siguiente ejemplo, proporcionaremos el color verde como fondo para el menú y el color blanco para la fuente de los elementos del menú.
Javascript
import React from 'react';
import Dropdown from 'rsuite/Dropdown';
import ButtonToolbar from 'rsuite/ButtonToolbar';
import 'rsuite/dist/rsuite.min.css';
import Link from '@mui/material/Link';
function App() {
return (
<div>
<h1 style={{ color: 'green' }}>
GeeksforGeeks
</h1>
<h3>React Suite Menu Items</h3>
<Dropdown.Menu
style={{
width: 200,
border: '1px solid #ddd',
background: 'green'
}}>
<Dropdown.Item style={{ color: 'white' }}>
Geeks
</Dropdown.Item>
<Dropdown.Item style={{ color: 'white' }}>
For
</Dropdown.Item>
<Dropdown.Item style={{ color: 'white' }}>
Geeks
</Dropdown.Item>
</Dropdown.Menu>
</div>
)
}
export default App;
Producción:

Referencia: https://rsuitejs.com/components/dropdown/#menu-items
Publicación traducida automáticamente
Artículo escrito por nikitamehrotra99 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA