Para la eliminación de elementos en una array, se pueden utilizar dos enfoques. Tienen sus propios méritos en cuanto a la forma en que realizan la eliminación.
Usando eliminar array [índice]:
Este método elimina el elemento en el índice especificado, pero no modifica la array. Esto significa que en el lugar del índice eliminado, el elemento se deja sin definir o nulo. Esto puede causar problemas al iterar a través de la array, ya que el índice eliminado no contiene ningún valor. La longitud de la array en este caso sigue siendo la misma.
Sintaxis:
delete array[index]
Ejemplo:
<!DOCTYPE html>
<html>
<head>
<title>
Deleting array elements in JavaScript
– delete vs splice
</title>
</head>
<body>
<h1 style="color: green">GeeksforGeeks</h1>
<b>Deleting array elements in JavaScript – delete vs splice</b>
<p>Click on the button below to delete an element.</p>
<p>Original array is: 1, 2, 3, 4, 5, 6</p>
<p>New array is: <span class="output"></span></p>
<button onclick="deleteElement()">Click to delete</button>
<script>
function deleteElement() {
array = [1, 2, 3, 4, 5, 6];
index = 2;
delete array[index];
console.log(array);
document.querySelector('.output').textContent = array;
}
</script>
</body>
</html>
Producción:
- Monitor:

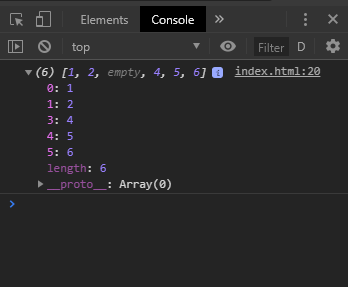
- Consola:

Usando el método de empalme:
El método array.splice() se usa para agregar o eliminar elementos de una array. Este método toma 3 parámetros, el índice donde se insertará o eliminará la identificación del elemento, la cantidad de elementos que se eliminarán y los elementos nuevos que se insertarán.
Este método en realidad elimina el elemento en el índice y cambia los elementos restantes sin dejar un índice vacío. Esto es útil ya que la array que queda después de la eliminación se puede iterar normalmente y mostrar correctamente. La longitud de la array disminuye utilizando este método.
Sintaxis:
array.splice(index, items_to_remove, item1 ... itemX)
Ejemplo:
<!DOCTYPE html>
<html>
<head>
<title>
Deleting array elements in
JavaScript – delete vs splice
</title>
</head>
<body>
<h1 style="color: green">GeeksforGeeks</h1>
<b>Deleting array elements in JavaScript – delete vs splice</b>
<p>Click on the button below to delete an element.</p>
<p>Original array is: 1, 2, 3, 4, 5, 6</p>
<p>New array is: <span class="output"></span></p>
<button onclick="deleteElement()">Click to delete</button>
<script>
function deleteElement() {
array = [1, 2, 3, 4, 5, 6];
index = 2;
array.splice(index, 1);
console.log(array);
document.querySelector('.output').textContent = array;
}
</script>
</body>
</html>
Producción:
- Antes de hacer clic en el botón:

- Después de hacer clic en el botón:

Publicación traducida automáticamente
Artículo escrito por sayantanm19 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA