El marco de código abierto de la interfaz de usuario semántica brinda íconos o glifos que se usan para mostrar imágenes relacionadas con algunos elementos usando CSS y jQuery que se usan para crear excelentes interfaces de usuario. Es un marco de desarrollo utilizado para crear diseños hermosos y receptivos.
El contenido fijo de la interfaz de usuario semántica permanece fijo en la ventana gráfica del navegador hasta que se ve otro contenido en la ventana gráfica.
Semantic UI Sticky Push permitirá que la ventana gráfica empuje el contenido fijo de acuerdo con la dirección de desplazamiento. Si se desplaza hacia abajo, el adhesivo se adhiere a la parte superior de la ventana gráfica, y cuando se invierte en la dirección de desplazamiento, el adhesivo se adhiere a la parte inferior de la ventana gráfica.
Opción Push Sticky de la interfaz de usuario semántica:
- empujando : configurando esta opción en verdadero , el elemento fijo puede ser empujado por la ventana gráfica hacia arriba o hacia abajo según la dirección de desplazamiento.
Sintaxis : agregue la opción de empujar al elemento fijo para permitir empujar de la siguiente manera.
$('.ui.sticky').sticky({
pushing: true,
})
Ejemplo : en el siguiente ejemplo, tenemos dos elementos adhesivos con el empuje habilitado.
HTML
<!DOCTYPE html>
<html>
<head>
<link href=
"https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.4.1/semantic.min.css"
rel="stylesheet"
/>
<script src=
"https://code.jquery.com/jquery-3.1.1.min.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/semantic-ui/2.4.1/semantic.min.js">
</script>
<style>
body {
padding: 10px;
margin: 10px;
}
#container1 {
height: 1000px;
}
#container2 {
height: 1000px;
}
#container3 {
height: 1000px;
}
</style>
</head>
<body>
<div class="ui container">
<center>
<div class="ui header green">
<h1> GeeksforGeeks </h1>
</div>
<strong> Semantic UI Sticky Push </strong>
</center>
</div>
<div class="ui segment" id="container1">
<h1>Welcome to GeeksforGeeks</h1>
<p>Find the best programming tutorials here.</p>
<div class="ui sticky" id="first">
<h3>First Sticky</h3>
<ul>
<li>Data Structures</li>
<li>Algorithms</li>
</ul>
</div>
</div>
<div class="ui segment" id="container2">
<h1>Welcome to GeeksforGeeks</h1>
<p>Computer science portal for geeks.</p>
<div class="ui sticky" id="second">
<h3>Second Sticky</h3>
<ul>
<li>Machine Learning</li>
<li>Web development</li>
</ul>
</div>
</div>
<div class="ui segment" id="container3">
<p>
Scroll down and then above to see the sticky
element sticking to bottom of viewport.
</p>
</div>
<script>
$('.ui.sticky#first').sticky({
context: '#container1',
pushing: true,
})
$('.ui.sticky#second').sticky({
context: '#container2',
pushing: true,
})
</script>
</body>
</html>
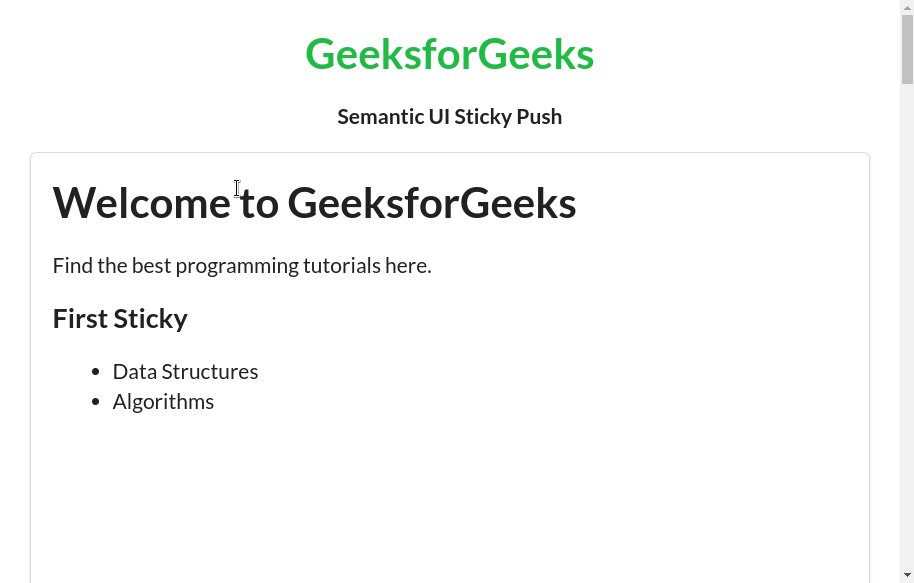
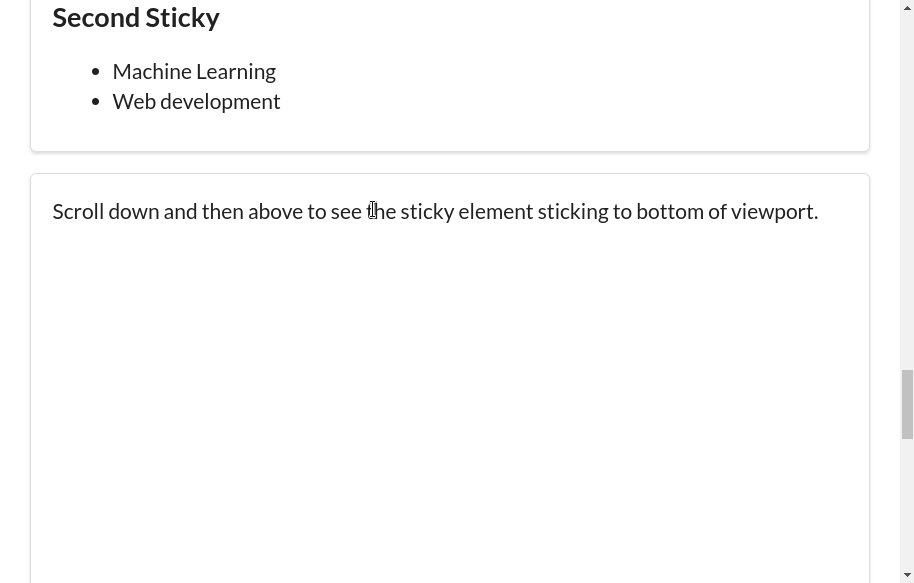
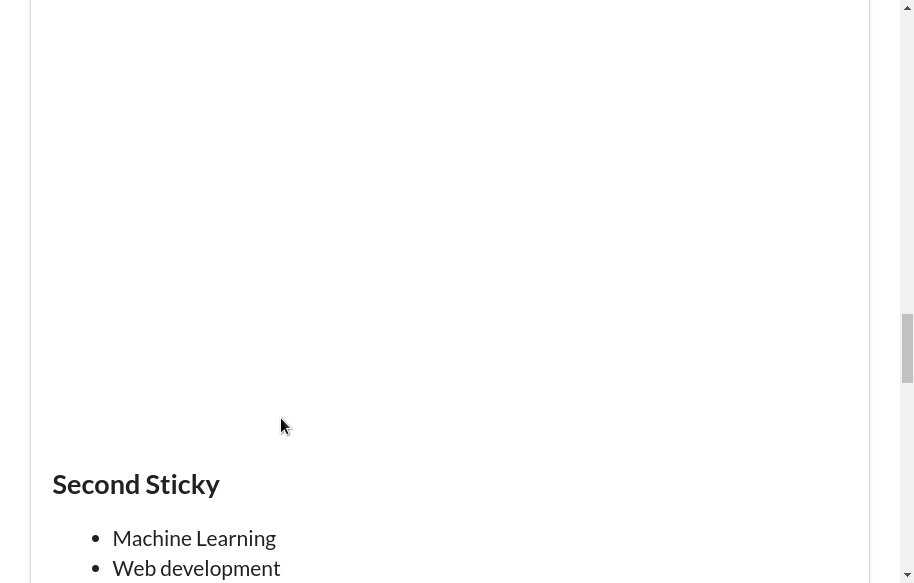
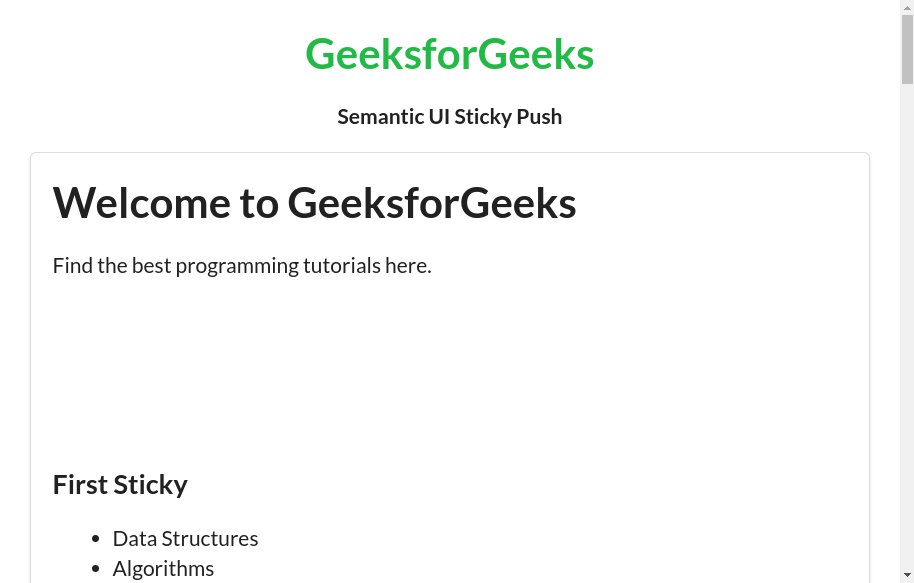
Producción:

Empuje fijo de interfaz de usuario semántica
Enlace de referencia: https://semantic-ui.com/modules/sticky.html
Publicación traducida automáticamente
Artículo escrito por manavsarkar07 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA