ReactJS: es una biblioteca de JavaScript que admite tanto el front-end como el lado del servidor. Es una biblioteca de uso popular, que se centra en el desarrollo de interfaces de usuario (UI) para aplicaciones móviles y basadas en la web. Desarrollado por Facebook, se basa en el lenguaje JavaScript y, por lo tanto, también se llama ReactJS.
Pasos para crear una aplicación React:
-
Paso 1: Cree una aplicación React usando el siguiente comando:
npx create-react-app react-demo
-
Paso 2: después de crear la carpeta de su proyecto, es decir, react-demo, muévase a ella con el siguiente comando:
cd react-demo
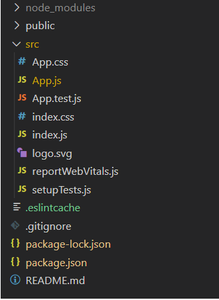
Estructura del proyecto: Tendrá el siguiente aspecto.

App.js
import React from "react";
import logo from "./logo.svg";
import "./App.css";
function App() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>ReactJS Demo Application</p>
</header>
</div>
);
}
export default App;
Paso para ejecutar la aplicación: ejecute la aplicación utilizando el siguiente comando desde el directorio raíz del proyecto:
npm start
Salida: ahora abra su navegador y vaya a http://localhost:3000/, verá la siguiente salida

React Native: React Native es un marco móvil multiplataforma que utiliza el marco ReactJS. Como sugiere el nombre, se utiliza principalmente para desarrollar aplicaciones móviles «nativas» (como Windows, iOS y Android). También desarrollado por Facebook, la principal ventaja proporcionada por React Native es que permite a los desarrolladores crear aplicaciones móviles en varias plataformas diferentes sin comprometer la experiencia del usuario final.
Pasos para crear una aplicación React Native:
-
Paso 1: Abra su terminal e instale expo-cli con el siguiente comando.
npm install -g expo-cli
-
Paso 2: ahora cree un proyecto con el siguiente comando.
expo init react-native-demo
-
Paso 3: ahora ve a la carpeta de tu proyecto, es decir, react-native-demo
cd react-native-demo
Estructura del proyecto: Tendrá el siguiente aspecto.

App.js
import React from "react";
import { StyleSheet, Text, View } from "react-native";
export default function App() {
return (
<View style={styles.container}>
<Text style={styles.header}>React Native Demo Application</Text>
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: "#fff",
alignItems: "center",
justifyContent: "center",
},
header: {
color: "#006600",
fontSize: 22,
fontWeight: "700",
},
});
Paso para ejecutar la aplicación: inicie el servidor con el siguiente comando.
expo start
Producción:

Diferencias entre React y React Native:
| Categoría | ReaccionarJS | reaccionar nativo |
|---|---|---|
| Definición | Una biblioteca de JavaScript, ampliamente utilizada para desarrollar la interfaz de usuario. | Un marco móvil multiplataforma utilizado para desarrollar aplicaciones móviles nativas. |
| Plataforma | Dado que se usa principalmente para navegadores web, se puede ejecutar fácilmente en todas las plataformas. | Dado que se usa para aplicaciones nativas, se necesita una cantidad suficiente de esfuerzo del desarrollador para personalizarlo y ejecutarlo en todas las plataformas. |
| Interfaz de usuario | ReactJS representa etiquetas HTML en su interfaz de usuario. Los componentes de React pueden incluir etiquetas HTML simples. | React Native representa JSX en su interfaz de usuario. React Native admite etiquetas JSX específicas que se utilizan. |
| Estilismo | ReactJS utiliza hojas de estilo en cascada (CSS). | React Native usa un objeto Stylesheet (objeto javascript). |
| Representación | ReactJS usa VirtualDOM, una herramienta que permite una fácil interacción con los elementos DOM. | React Native utiliza ampliamente API nativas. |
| Navegación | ReactJS usa el enrutador React para permitir a los usuarios visitar diferentes páginas web. | React Native utiliza su biblioteca Navigator integrada para permitir a los usuarios visitar diferentes pantallas. |
| Soporte de biblioteca externa | ReactJS admite paquetes de terceros, pero carece de compatibilidad con bibliotecas nativas. | React Native carece de bibliotecas nativas y soporte de paquetes de terceros. |
| Animación | Dado que ReactJS se centra en la interfaz de usuario, requiere animaciones, que se pueden agregar fácilmente mediante CSS. | Para incorporar animaciones en React Native, utiliza una API animada. |
| Seguridad | Tiene una seguridad comparativamente más alta. | Tiene una seguridad comparativamente más baja. |
| Usos | Es ampliamente utilizado para desarrollar una interfaz de usuario dinámica para aplicaciones web. | Se utiliza para desarrollar verdaderas aplicaciones móviles nativas. |
| Aplicaciones | Facebook, Netflix, Medio, Udemy | Uber come, Tesla |
Publicación traducida automáticamente
Artículo escrito por verma_anushka y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA