HTTP Accept-Ranges es el encabezado de tipo de respuesta y también forma parte del sistema de rangos. Este encabezado actúa como un marcador que utiliza el servidor para admitir la solicitud parcial de los clientes. Los rangos de aceptación HTTP son útiles cuando el cliente solicita una parte particular de un archivo enorme, entonces este encabezado responderá y permitirá que el cliente descargue esa parte particular de ese archivo enorme. Por ejemplo, si su servidor contiene un archivo de 10M y el cliente exige los últimos 100 bytes de ese archivo, entonces puede solicitar que el servidor solo envíe datos desde el desplazamiento en esos rangos.
Aceptar rangos se aplica a algunos recursos en particular, diferentes tipos de rango para otro tipo de recurso. Hay una cosa buena en Aceptar rangos que es que el cliente puede solicitar cualquier rango de bytes sin verificar los rangos de soporte del servidor. Cuando el cliente solicita el rango en respuesta, el servidor envía el código de estado 206 que es contenido parcial si está enviando los rangos de ese archivo o el código de estado 200 si está enviando el archivo completo.
Sintaxis:
Accept-Ranges: bytes | none
Directivas: este encabezado acepta dos directivas, como se mencionó anteriormente y se describe a continuación:
- bytes: Esta directiva define la unidad de rango que es bytes. Puede solicitar rangos de bytes.
- Ninguno: significa que no se admite ninguna unidad de rango. Esta directiva no debe utilizarse. Esta directiva eliminará el botón de pausa en el administrador de descargas.
Nota: La directiva Ninguno se usa en Internet Explorer.
Ejemplo:
Accept-Ranges: bytes
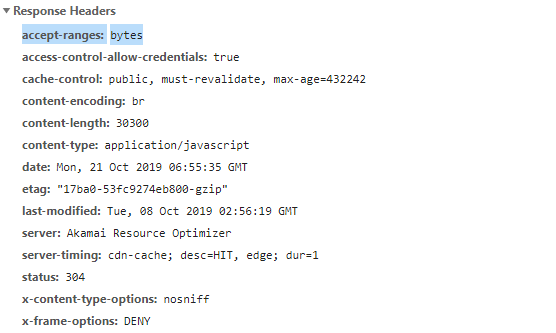
Para verificar estos Rangos de aceptación en acción, vaya a Inspeccionar elemento -> Red , verifique el encabezado de respuesta para Rangos de aceptación como se muestra a continuación, los Rangos de aceptación están resaltados como puede ver. 
Navegadores compatibles: los navegadores compatibles con los rangos de aceptación del encabezado HTTP se enumeran a continuación:
- Google Chrome
- explorador de Internet
- Firefox
- Safari
- Ópera
Publicación traducida automáticamente
Artículo escrito por akshada3654 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA