El encabezado de ubicación HTTP es un encabezado de respuesta que se usa en 2 circunstancias para pedirle a un navegador que redirija una URL (código de estado 3xx) o proporcione información sobre la ubicación de un recurso recién creado (código de estado de 201). Su uso a menudo se confunde con otro encabezado HTTP que es el encabezado de ubicación de contenido HTTP . La principal diferencia entre ellos es que Location da la URL del recurso donde ocurre la redirección de la página, mientras que HTTP Content-Location se usa para indicar la URL de un recurso transmitido.
Sintaxis:
Location: <url>
Directivas: este encabezado acepta una sola directiva mencionada anteriormente y descrita a continuación:
- <url>: esta directiva contiene la URL relativa o absoluta que da acceso a un recurso.
Ejemplos:
- Estas URL incluyen un esquema/host y se ajustan a la sintaxis y la semántica específicas del esquema, esta es una URL absoluta :
Location: https://www.geeksforgeeks.org/index.php
- Estas direcciones URL no incluyen un esquema o un host. Debe combinarse con las URL de la solicitud original, URL relativa :
Location: /blogs/
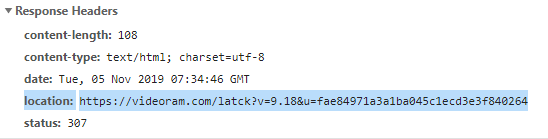
Para verificar esta ubicación en acción, vaya a Inspeccionar elemento -> Red, verifique el encabezado de respuesta para la ubicación como se muestra a continuación, la ubicación está resaltada y puede verla. 
Navegadores compatibles: los navegadores compatibles con el encabezado de ubicación HTTP se enumeran a continuación:
- Google Chrome
- explorador de Internet
- Borde de Microsoft
- Firefox
- Ópera
- Safari
Publicación traducida automáticamente
Artículo escrito por harshcooldude700 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA