El encabezado HTTP Content-Location es un encabezado de entidad que brinda otra ubicación para los datos que se devuelven y también indica cómo acceder al recurso al indicar la URL directa. Su uso a menudo se confunde con otro encabezado HTTP que es la ubicación. La principal diferencia entre ellos es que Location da la URL del recurso donde ocurre la redirección de la página, mientras que HTTP Content-Location se usa para indicar la URL de un recurso transmitido.
Sintaxis:
Content-Location: <url>
Directivas: este encabezado acepta una sola directiva mencionada anteriormente y descrita a continuación:
- <url>: esta directiva contiene la URL relativa o absoluta que da acceso a un recurso.
Ejemplos:
Content-Location: /index.html
Content-Location: /teddy.xml
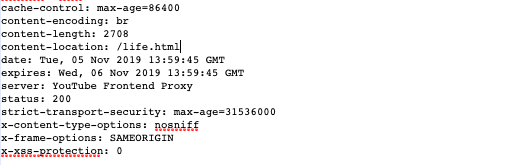
Para verificar esta Ubicación de contenido en acción, vaya a Inspeccionar elemento -> Red , verifique el encabezado de respuesta para Ubicación de contenido como se muestra a continuación.
Navegadores compatibles: los navegadores son compatibles con el encabezado de ubicación de contenido HTTP que se enumeran a continuación:
- Google Chrome
- explorador de Internet
- Ópera
- Firefox
- Safari
Publicación traducida automáticamente
Artículo escrito por harshcooldude700 y traducido por Barcelona Geeks. The original can be accessed here. Licence: CCBY-SA