El encabezado de respuesta de última modificación es un encabezado enviado por el servidor que especifica la fecha de la última modificación de la fuente solicitada. Esta es la definición formal de Última modificación de los encabezados HTTP, analicémosla.
Supongamos que ha creado un sitio web y ha establecido el encabezado de última modificación. Cuando un usuario navega por su sitio web, el navegador del usuario almacena temporalmente (cachés) cierta información como HTML, imágenes, hojas de estilo e incluso algún contenido dinámico que cambia con poca frecuencia. Todos los navegadores siempre almacenan en caché los recursos de forma predeterminada, por lo que no se requiere una respuesta de encabezado especial.
¡Ahora al usuario le gusta tu sitio web y lo visita de nuevo! Esta vez eres incluso mejor que antes. El servidor comprobará si ha actualizado el sitio web desde la última visita del usuario. Si no hay cambios, el servidor envía una respuesta «304 no modificado» al navegador y la información se carga desde el caché local.
El encabezado de última modificación es un encabezado de respuesta que se usa con un encabezado de solicitud llamado encabezado «Si se modificó» . El encabezado If-modified envía una solicitud al servidor para saber cuándo se modificó por última vez el recurso. El encabezado de última modificación le dice al navegador cuándo se modificó el recurso por última vez y si debe usar la copia en caché o descargar la versión más nueva del sitio web. Estos son encabezados de control de caché.
Sintaxis:
Last-Modified: <day-name>, <day> <month> <year> <hour>:<minute>:<second> GMT
Nota: El encabezado Última modificación tiene este aspecto:Last-Modified: Tue, 15 Oct 2019 12:45:26 GMT
Directivas:
- <nombre-del-día>: contiene el nombre del día como «lunes», «martes», etc. (se distingue entre mayúsculas y minúsculas).
- <día>: Contiene la fecha en número de 2 dígitos, como “04” o “23” para días.
- <mes>: contiene el nombre del mes, en nombres de mes de 3 letras como «Ene», «Feb», etc. (distingue entre mayúsculas y minúsculas).
- <año>: contiene el año de 4 dígitos como «2009»
- <hora>: Contiene la hora en 2 dígitos como “07” o “12”.
- <minuto>: Igual que la hora minutos Minuto de 2 dígitos como “09” o “55”
- <segundo>: contiene los segundos en segundos de 2 dígitos como «08» o «50».
- GMT: todas las fechas en HTTP se mostrarán en formato de hora media de Greenwich, no en formato de hora local.
Ejemplo:
Last-Modified: Tue, 15 Oct 2019 12:45:26 GMT
ventajas:
- Esto reduce el uso de ancho de banda y mejora la velocidad de su sitio web.
- Reduce la carga en el servidor.
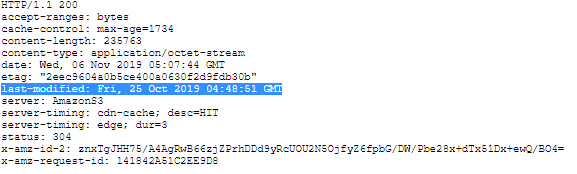
Para verificar la última modificación en acción, vaya a Inspeccionar elemento -> Red, verifique el encabezado de solicitud de Última modificación como se muestra a continuación, Última modificación está resaltada.
Navegadores compatibles: los navegadores compatibles con los encabezados HTTP Última modificación se enumeran a continuación:
- Google Chrome
- explorador de Internet
- Firefox
- Safari
- Ópera